Nginx 笔记与总结(13)Nginx 的 gzip 压缩
使用 FireFox(40.0)访问博客园(http://www.cnblogs.com/),观察 http 头信息
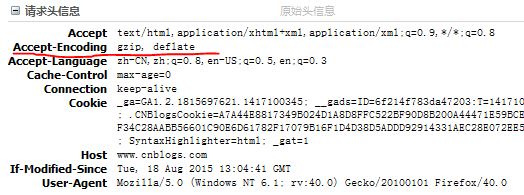
请求头信息:

Accept-Encoding gzip, deflate 表示浏览器接受的压缩方式有 gzip 和 deflate
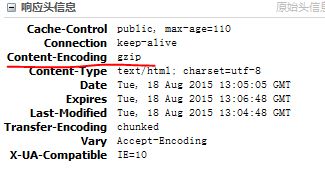
响应头信息:

Content-Encoding gzip 表示服务器返回内容的压缩方式是 gzip
注意:图片/mp3 这样的二进制文件不必压缩,因为压缩比较小(而且压缩需要消耗 CPU 资源)
在 nginx 下使用 gzip
nginx gzip 相关语法见:http://nginx.org/en/docs/http/ngx_http_gzip_module.html
gzip 配置的常见参数:
| gzip on|off | 是否开启 gzip |
| gzip_buffers 32 4k|16 8k | 缓冲(压缩在内存中缓冲几块(32,16),每块的大小(4k,8k)) |
| gzip_comp_level [1-9] | 压缩级别(级别越高,压得越小,同时越消耗 CPU 计算资源)。推荐 6 |
| gzip_disable | 正则匹配。哪些 URI 不进行 gzip 压缩 |
| gzip_min_length 200 | 开始压缩的最小长度(单位字节),小于该长度就不压缩 |
| gzip_http_version 1.0|1.1 | 开始压缩的 http 版本协议(可以不设置,默认 1.1) |
| gzip_proxied | 设置请求代理服务器如何缓存 |
| gzip_types text/plain application/xml | 对哪些类型的文件使用压缩,如 html(默认)、xml、css、js |
| gzip_vary on|off | 是否传输 gzip 压缩标志 |
其中 gzip_type 的参数要使用文件 MIME 类型,可以在 /usr/local/nginx/conf/mime.type 文件中查看

[root@localhost nginx]# cat conf/mime.types types { text/html html htm shtml; text/css css; text/xml xml; image/gif gif; image/jpeg jpeg jpg; application/javascript js; application/atom+xml atom; application/rss+xml rss; text/mathml mml; text/plain txt; text/vnd.sun.j2me.app-descriptor jad; text/vnd.wap.wml wml; text/x-component htc; image/png png; image/tiff tif tiff; image/vnd.wap.wbmp wbmp; image/x-icon ico; image/x-jng jng; image/x-ms-bmp bmp; image/svg+xml svg svgz; image/webp webp; application/font-woff woff; application/java-archive jar war ear; application/json json; application/mac-binhex40 hqx; application/msword doc; application/pdf pdf; application/postscript ps eps ai; application/rtf rtf; application/vnd.apple.mpegurl m3u8; application/vnd.ms-excel xls; application/vnd.ms-fontobject eot; application/vnd.ms-powerpoint ppt; application/vnd.wap.wmlc wmlc; application/vnd.google-earth.kml+xml kml; application/vnd.google-earth.kmz kmz; application/x-7z-compressed 7z; application/x-cocoa cco; application/x-java-archive-diff jardiff; application/x-java-jnlp-file jnlp; application/x-makeself run; application/x-perl pl pm; application/x-pilot prc pdb; application/x-rar-compressed rar; application/x-redhat-package-manager rpm; application/x-sea sea; application/x-shockwave-flash swf; application/x-stuffit sit; application/x-tcl tcl tk; application/x-x509-ca-cert der pem crt; application/x-xpinstall xpi; application/xhtml+xml xhtml; application/xspf+xml xspf; application/zip zip; application/octet-stream bin exe dll; application/octet-stream deb; application/octet-stream dmg; application/octet-stream iso img; application/octet-stream msi msp msm; application/vnd.openxmlformats-officedocument.wordprocessingml.document docx; application/vnd.openxmlformats-officedocument.spreadsheetml.sheet xlsx; application/vnd.openxmlformats-officedocument.presentationml.presentation pptx; audio/midi mid midi kar; audio/mpeg mp3; audio/ogg ogg; audio/x-m4a m4a; audio/x-realaudio ra; video/3gpp 3gpp 3gp; video/mp2t ts; video/mp4 mp4; video/mpeg mpeg mpg; video/quicktime mov; video/webm webm; video/x-flv flv; video/x-m4v m4v; video/x-mng mng; video/x-ms-asf asx asf; video/x-ms-wmv wmv; video/x-msvideo avi; }
在 /usr/local/nginx/conf/nginx.conf 中开始配置:
[root@localhost nginx]# vim conf/nginx.conf
gzip 的上下文(context)可以是 http、server、location、if in location
如果针对针对整个网站发挥作用,就在 server 段中进行配置:
server { listen 80; server_name localhost; #gzip gzip on; gzip_buffers 32 4k; gzip_comp_level 6; gzip_min_length 200; gzip_types text/css text/xml application/x-javascript;
平滑重启 nginx。
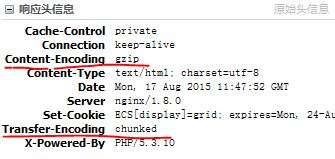
此时访问服务器上 ecshop 项目的某个 URL,观察 http 响应头:

由于是分块传输,因此看不到 Content-Length。
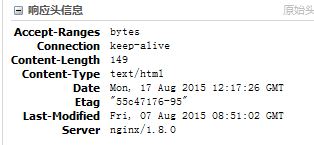
此时再访问一个内容较小的页面(内容长度小于 200 字节),观察 http 响应头:

此时内容没有被 gzip 压缩。
在项目中 gzip_min_length 可设置较大值,如 4000(4k)。



