vue部署后老版本点击报错
js部分==============================================
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* * @Author: ZGP * @Date: 2023-04-19 19:48:23 * @LastEditors: ZGP * @LastEditTime: 2023-04-20 10:22:28 * @Description: * @FilePath: \ynyc_business_control_web\public\utils\MutationObserver.js */(function () { // 创建一个MutationObserver实例以观察DOM树变化 const observer = new MutationObserver(mutations => { mutations.forEach(mutation => { // 只处理子节点添加和移除的变化 if (mutation.type !== 'childList') { return; } // 获取刚刚添加的节点 const nodes = Array.from(mutation.addedNodes); // 遍历新增节点 nodes.forEach(node => { // 如果节点script类型,则动态请求资源 if (node.tagName === 'SCRIPT') { const url = node.getAttribute('href') || node.getAttribute('src'); if (url) { // 请求资源并检查是否存在 fetch(url, { method: 'HEAD' }).then(response => { if (response.status === 404) { alert('检测到有新的版本发布,需要刷新页面以访问最新内容'); // 刷新页面以重新加载缺失的资源 window.location.reload(); } }); } } }); }); }); // 监视整个文档的变化 observer.observe(document.documentElement, { childList: true, subtree: true }); // 在窗口关闭时停止观察并释放资源 window.addEventListener('beforeunload', () => { observer.disconnect(); });})(); |
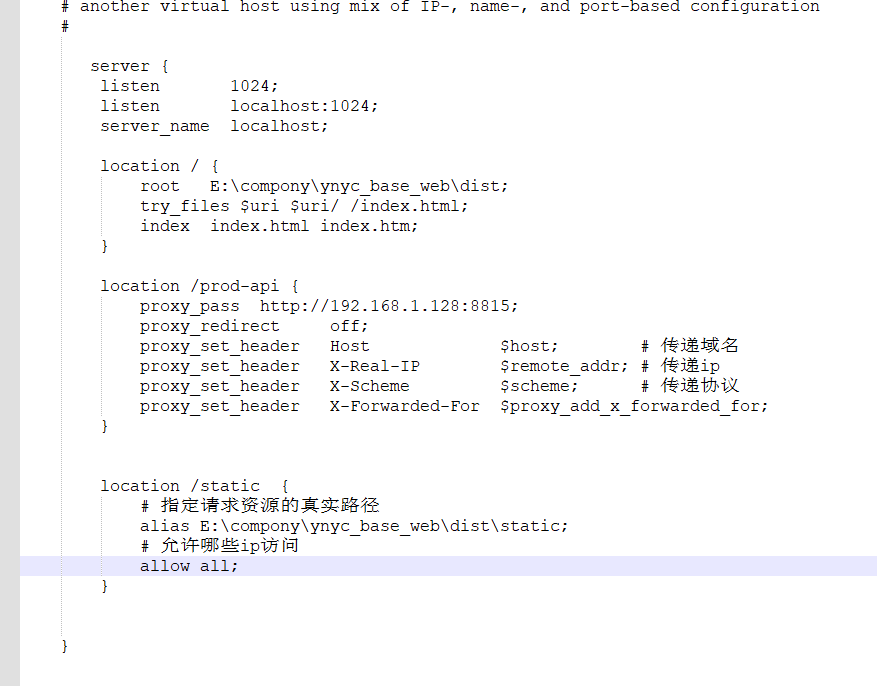
Nginx配置部分==================================================






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!