评论列表显示及排序,个人中心显示
1.显示所有评论
{% for foo in ques.comments %}
2.所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
3.显示评论条数
{{ ques.comments|length }}
1题代码如下:
<h3>评论区: ({{ ques.comments|length }}) </h3><br> <div class="basic_box" style="padding-bottom: 50px;"> <ul class="list-group" style="margin-bottom: 10px"> {% for qu in ques.comments %} <li class="list-group-item" style="width: 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="{{ qu.author.image }}" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <br> <a href="{{ url_for('person',user_id=qu.author.id) }}">{{ qu.author.username }}</a> <span class="badge">评论时间:{{ qu.creat_time }}</span> <p style="">{{ qu.detail }} </p> </li> {% endfor %} </ul>
2题代码
#进入每篇文章详情页 @app.route('/detail/<question_id>',methods=['GET','POST']) def detail(question_id): quest=Question.query.filter(Question.id==question_id).first() context={ 'comments':Comment.query.filter(Comment.question_id==question_id).order_by('-creat_time').all() } return render_template('detail.html',**context,ques=quest)
运行结果:


4.完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
html文件如下:
{% extends 'basic.html' %} {% block title %} 个人中心{% endblock %} {% block aa %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-6 column"> <h1><img src="{{ img }}" width="50px">{{usern }}</h1> <br>全部问答 <div class="basic_box" style="padding-bottom: 50px;"> <ul class="list-group"> {% for qu in ques %} <li class="list-group-item" style="width: 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="{{ qu.author.image }}" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <a href="{{ url_for('person',user_id=qu.author.id) }}" target="_blank">{{ qu.author.username }}</a> <br> <a href="{{ url_for('detail',question_id=qu.id) }}">{{qu.title }}</a> <br> <span class="badge">发布时间:{{ qu.creat_time }}</span> <p style="">{{ qu.detail }} </p> </li> {% endfor %} </ul> </div> <h1><img src="{{ img }}" width="50px">{{usern }}</h1> <br>全部评论 <div class="basic_box" style="padding-bottom: 50px;"> <ul class="list-group" style="margin-bottom: 10px"> {% for qu in users %} <li class="list-group-item" style="width: 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="{{ qu.author.image }}" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <br> <a href="#">{{ qu.author.username }}</a> <span class="badge">评论时间:{{ qu.creat_time }}</span> <p style="">{{ qu.detail }} </p> </li> {% endfor %} </ul> <br> <br> <h1><img src="{{ img }}" width="50px">{{usern }}</h1> <br>个人信息 <div class="basic_box" style="padding-bottom: 50px;"> <ul class="list-group" style="margin-bottom: 10px"> {# {% for qu in users %}#} <li class="list-group-item" style="width: 800px"> 用户:{{ usern }}</li> <li class="list-group-item" style="width: 800px"> 编号:{{ id }}</li> <li class="list-group-item" style="width: 800px"> 问答数:{{ ques|length }}</li> <li class="list-group-item" style="width: 800px"> 评论数:{{ comment|length }}</li> {# {% endfor %}#} </ul> </div> <div class="col-md-4 column"> </div> </div> </div> </div> </div> {% endblock %}
2.定义视图函数def usercenter(user_id):
# 个人中心 @app.route('/person/<user_id>',methods=['GET','POST']) def person(user_id): user = User.query.filter(User.id == user_id).first() context = { 'img':user.image, 'id':user_id, 'usern':user.username, 'ques': Question.query.filter(Question.author_id == user_id).order_by('-creat_time').all(), 'users': Comment.query.filter(Comment.author_id == user_id).order_by('-creat_time').all(), 'comment': user.comments } return render_template('person.html', **context)
3.向前端页面传递参数
context = {
'img':user.image,
'id':user_id,
'usern':user.username,
'ques': Question.query.filter(Question.author_id == user_id).order_by('-creat_time').all(),
'users': Comment.query.filter(Comment.author_id == user_id).order_by('-creat_time').all(),
'comment': user.comments
}
<h1><img src="{{ img }}" width="50px">{{usern }}</h1> <br>全部问答 <h1><img src="{{ img }}" width="50px">{{usern }}</h1> <br>全部评论 <li class="list-group-item" style="width: 800px"> 用户:{{ usern }}</li> <li class="list-group-item" style="width: 800px"> 编号:{{ id }}</li> <li class="list-group-item" style="width: 800px"> 问答数:{{ ques|length }}</li> <li class="list-group-item" style="width: 800px"> 评论数:{{ comment|length }}</li>
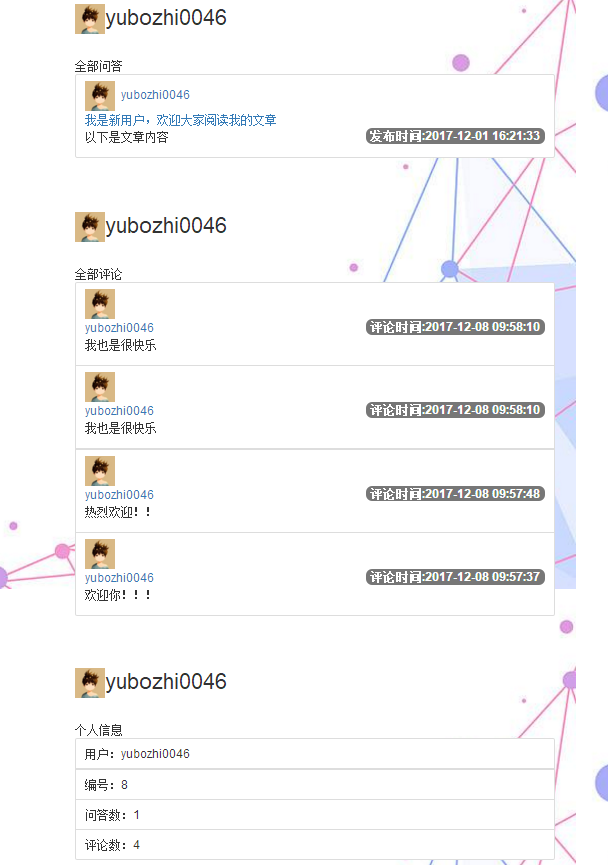
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
效果如下:

5.各个页面链接到个人中心
导航栏的昵称连接:
{% if username %} <li><a href="{{ url_for('person',user_id=user.id) }}"><h2>{{ username }}</h2></a></li> <li><a href="{{ url_for('logout') }}"><h2>注销</h2></a></li> {% else %} <li><a href="{{ url_for('login') }}"><h2>登录</h2></a></li> <li><a href="{{ url_for('zhuce') }}"><h2>注册</h2></a></li> {% endif %} <li><a href="{{ url_for('question') }}"><h2>问答</h2></a></li> </ul>
主页昵称连接:
<a href="{{ url_for('person',user_id=foo.author.id) }}" target="_blank">{{ foo.author.username }}</a>
评论列表里面的昵称连接:
<a href="{{ url_for('person',user_id=qu.author.id) }}">{{ qu.author.username }}</a>
文章中作者名字连接:
作者:<a href="{{ url_for('person',user_id=ques.author.id) }}">{{ ques.author.username }}</a>



