首页列表显示全部问答,完成问答详情页布局。
- 首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
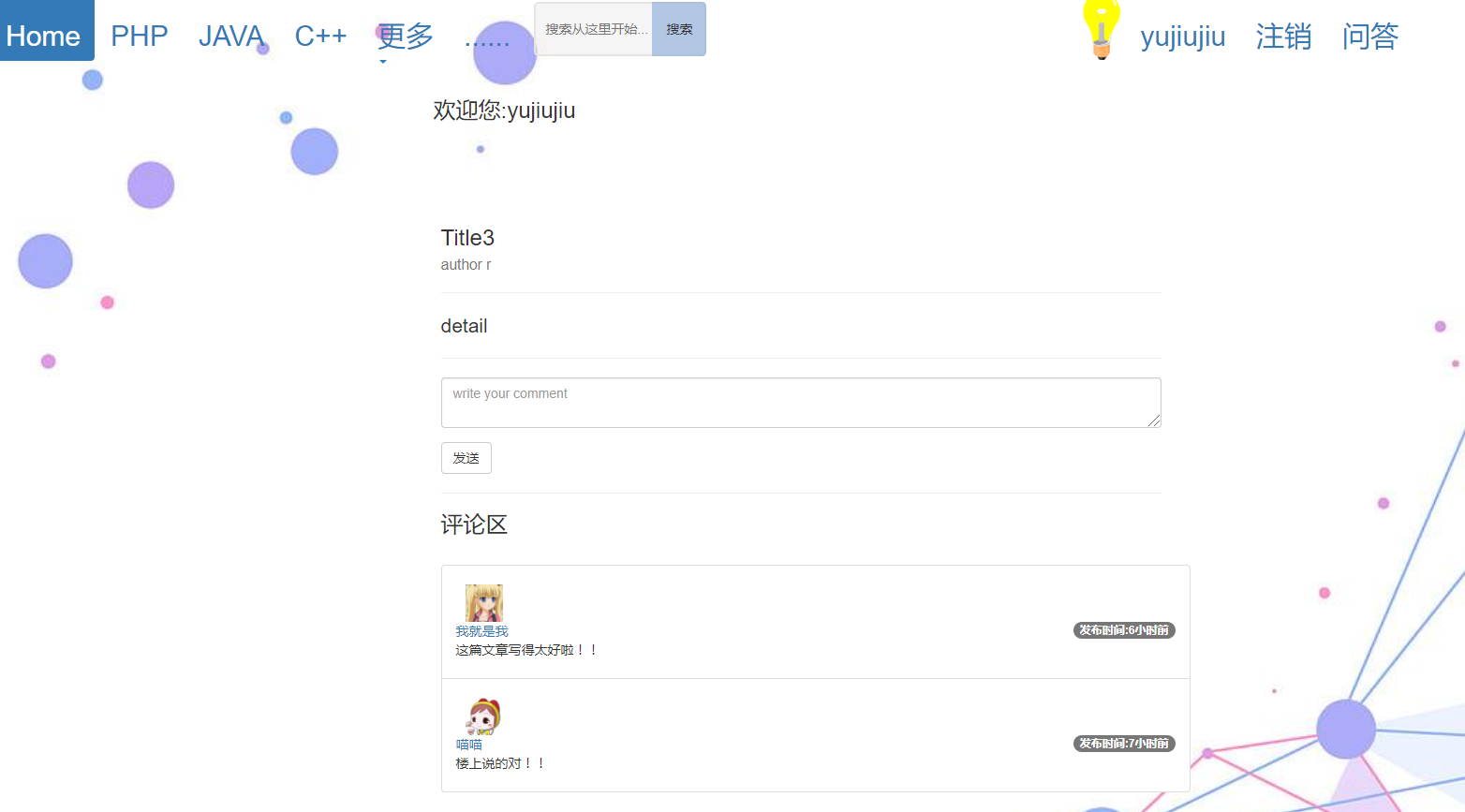
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
- 在首页点击问答标题,链接到相应详情页。
代码如下:
from flask import Flask from flask import render_template,request,redirect,url_for,session import config from functools import wraps from datetime import datetime from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = 'user' # 建立一个表user id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) say = db.Column(db.String(50)) #db.create_all() # 建立一笔表question class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer,primary_key=True,autoincrement=True) title = db.Column(db.String(100),nullable=False) detail = db.Column(db.Text,nullable=False) creat_time = db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey('user.id')) author=db.relationship('User',backref=db.backref('question')) #db.create_all() class Log(db.Model): __tablename__ = 'log' # 建立一个表log id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) #db.create_all() # 添加数据 # user=User(username='yujiujiu2',password='11111') # db.session.add(user) # db.session.commit() # # 查找数据 # user=User.query.filter(User.username=='yujiujiu').first() # print(user.username,user.password) # 修改数据 # user=User.query.filter(User.username=='yujiujiu').first() # user.password='666667' # print(user.username,user.password) # db.session.commit() # 删除数据 # user=User.query.filter(User.username=='yujiujiu2').first() # db.session.delete(user) # db.session.commit() @app.route('/') def index(): context={ # 'user':'yubozhi', # 'title':'硬盘不是“背锅侠”', # 'time':'2017-11-29', # 'detail':'昔日上将悬梁,今天硬盘入党。说这话的是一位资深前媒体人。 光天化日之下,硬盘竟然坏了!众目睽睽之下,硬盘竟然坏了!!大庭广众之下,硬盘竟然坏了!!! 重要的事情说三遍!!! ...', 'questions':Question.query.order_by('-creat_time').all() } return render_template('basic.html',**context) #进入每篇文章详情页 @app.route('/detail/<question_id>') def detail(question_id): quest=Question.query.filter(Question.id==question_id).first() return render_template('detail.html',ques=question_id) #第1种写法,存入Log表里面的数据与User表对比 # @app.route('/login/',methods=['GET','POST']) # def login(): # if request.method=='GET': # return render_template('login.html') # else: # username=request.form.get('username') # password=request.form.get('password') # # log=Log.query.filter(User.username==username,User.password==password).first() # #判断用户名是否存在 # if log: # log = Log(username=username, password=password) # db.session.add(log) # db.session.commit() # return redirect(url_for('index')) # # else: # # return u' error username or password' # 重新定向到首页 #第二种写法 @app.route('/login/',methods=['GET','POST']) def login(): if request.method=='GET': return render_template('login.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() #判断用户名是否存在 if user: if user.password==passw: session['user'] = usern#字典键值 session.permanent = True return redirect(url_for('index')) else: return u' password error' else: return u' username not existed' #判断是否登陆,有则在导航栏显示用户名 @app.context_processor def mycontext(): usern=session.get('user') if usern: return {'username':usern} else: return {} #登出,清除session @app.route('/logout') def logout(): session.clear() return redirect(url_for('index')) #发布前登陆装饰器 def loginFirst(func): # 参数是函数 @wraps(func) def wrapper(*args, **kwargs): # 定义个函数将其返回 if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrapper # 返回一个函数 #登陆前验证,进入评论进入问答页 @app.route('/question/',methods=['GET','POST']) @loginFirst def question(): if request.method=='GET': return render_template('question.html') else: title=request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username ==session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index')) @app.route('/zhuce/',methods=['GET','POST']) def zhuce(): if request.method=='GET': return render_template('zhuce.html') else: username=request.form.get('username') password=request.form.get('password') say=request.form.get('say') user=User.query.filter(User.username==username).first() #判断用户名是否存在 if user: return u' username existed' else: user=User(username=username,password=password,say=say) db.session.add(user) db.session.commit() return redirect(url_for('login')) # 重新定向到登录页 if __name__ == '__main__': app.run(debug=True)
detail.html
{% extends 'basic.html' %} {% block aa %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename="css/login.css") }}"> <script language="javascript" type="text/javascript" src="{{ url_for('static',filename="js/login.js") }}"></script> {#<div class="container" style="min-height: 500px;">#} <div class="row clearfix"> <div class="col-md-3 column"> </div> <div class="col-md-5 column"> <div class="page-header"> <h3>Title{{ ques }}<br> <small>author r</small></h3> </div> <p class="lead">detail</p> <hr> <form action="{{ url_for('question') }}" method="post" style=""> <div class="form-group"> <textarea name="new_comment" class="form-control" row="3" id="new-comment" placeholder="write your comment"></textarea> </div> <button type="button" class="btn btn-default">发送</button> </form> <hr> <h3>评论区</h3><br> <div class="basic_box" style="padding-bottom: 50px;"> <ul class="list-group" style="margin-bottom: 10px"> <li class="list-group-item" style="width: 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="http://www.bookmarkye.com/9.jpg" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <br> <a href="#">我就是我</a> <span class="badge">发布时间:6小时前</span> <p style="">这篇文章写得太好啦!! </p> </li> <li class="list-group-item" style="width: 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="http://www.bookmarkye.com/5.jpg" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <br> <a href="#">喵喵</a> <span class="badge">发布时间:7小时前</span> <p style="">楼上说的对!! </p> </li> </ul> </div> <div class="col-md-4 column"> </div> </div> </div> {% endblock %}
basic.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script language="javascript" type="text/javascript" src="{{ url_for('static',filename="js/basic.js") }}"></script> <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename="css/basic.css") }}"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body id="myBody" style="min-width: 1500px;" background="{{ url_for('static',filename="img/timg1.jpg") }}"> <ul class="nav nav-pills"> <li class="active"><a href="{{ url_for('index') }}"><h2>Home</h2></a></li> <li><a href="#"><h2>PHP</h2></a></li> <li><a href="#"><h2>JAVA</h2></a></li> <li><a href="#"><h2>C++</h2></a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> <h2>更多</h2><span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#"><h2>python</h2></a></li> <li><a href="#"><h2>html</h2></a></li> <li><a href="#"><h2>jsp</h2></a></li> </ul> </li> <li><a href="#"><h2>...... </h2></a></li> <li> <input class="d1" type="text" placeholder="搜索从这里开始..."> <button class="b" type="submit">搜索</button> </li> <li><img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> </li> {% if username %} <li><a href="#"><h2>{{ username }}</h2></a></li> <li><a href="{{ url_for('logout') }}"><h2>注销</h2></a></li> {% else %} <li><a href="{{ url_for('login') }}"><h2>登录</h2></a></li> <li><a href="{{ url_for('zhuce') }}"><h2>注册</h2></a></li> {% endif %} <li><a href="{{ url_for('question') }}"><h2>问答</h2></a></li> </ul> {##} {#<img id="gui" onclick="mySwitch()" src="" width="1700px">#} <div class="container"> <div class="row clearfix"> <div class="col-md-1 column"> </div> <div class="col-md-7 column"> <p> <h3>欢迎您:{{ username }}</h3></p> <div class="basic_box" style="padding-bottom: 50px;"> <ul class="list-group"> {##} {# <li class="list-group-item" style="width: 800px">#} {##} {#列表内容开始 #} {# <a class="wrap-img" href="#" target="_blank">#} {# <img src="http://www.bookmarkye.com/9.jpg" width="50px" >#} {# </a>#} {# <span class="glyphicon glyphicon-left" aria-hidden="true"></span>#} {# <a href="#" target="_blank">{{ user }}</a>#} {# <br>#} {# <a href="#">{{ title }}</a>#} {# <span class="badge">发布时间:{{time }}</span>#} {# <p style="">{{ detail }}#} {# </p>#} {##} {##} {# 列表内容结束 #} {# </li>#} {% for foo in questions %} <li class="list-group-item" style="width: 800px"> {#列表内容开始 #} <a class="wrap-img" href="#" target="_blank"> <img src="http://www.bookmarkye.com/9.jpg" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <a href="#" target="_blank">{{ foo.author.username }}</a> <br> <a href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a> <span class="badge">发布时间:{{ foo.creat_time }}</span> <p style="">{{ foo.detail }} </p> {#列表内容 #} </li> {% endfor %} </ul> </div> </div> <div class="col-md-4 column"> </div> </div> </div> {% block aa %}{% endblock %} <div id="didao" align="center"> <div class="img"> <a href="http://www.baidu.com"> <img src="http://scimg.jb51.net/allimg/140408/10-14040QG01GU.jpg"></a> <div class="desc"> <a href="http://www.baidu.com">更多搜索</a> </div> </div> <div class="img"><a href="http://www.baidu.com"><img src="http://imgstore.cdn.sogou.com/app/a/100540002/800197.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn/">教务系统</a> </div> </div> <div class="img"><a href="http://www.baidu.com"><img src="http://4493bz.1985t.com/uploads/allimg/150625/1-1506251F320.jpg"></a> <div class="desc"> <a href="http://bbs.tianya.cn/">友情论坛</a> </div> </div> <div class="img"><a href="http://www.baidu.com"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510223061&di=bc9ea322068f5f0311fb2ab6fe9db29a&imgtype=jpg&er=1&src=http%3A%2F%2Fwww.005.tv%2Fuploads%2Fallimg%2F160920%2F103J12649-15.jpg"></a> <div class="desc"> <a href="{{ url_for('index') }}">回到顶部</a> </div> </div> </div> <footer> <div class="foot"> <div><a href="#"> 联系我们</a> · <a href="#"> 加入我们</a> · <a href="#"> 品牌与徽标 </a> · <a href="#">帮助中心</a> · <a href="#">合作伙伴</a></div> <div>©2015-2017 广州商学院信息技术与工程学院 / 粤ICP备278953737号-5 / 粤公网安备2015060050046号 / Smrz 粤公网安备201506050046号 / Wxb 举报电话:020-66666666 </div> </div> </footer> </body> </html>
运行结果: