完成注册功能
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
判断用户名是否存在
存到数据库中
redirect重定向到登录页
代码如下:
from flask import Flask from flask import render_template,request,redirect,url_for import config from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = 'user' # 建立一个表user id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) say = db.Column(db.String(50)) # db.create_all() # 添加数据 # user=User(username='yujiujiu2',password='11111') # db.session.add(user) # db.session.commit() # # 查找数据 # user=User.query.filter(User.username=='yujiujiu').first() # print(user.username,user.password) # 修改数据 # user=User.query.filter(User.username=='yujiujiu').first() # user.password='666667' # print(user.username,user.password) # db.session.commit() # 删除数据 # user=User.query.filter(User.username=='yujiujiu2').first() # db.session.delete(user) # db.session.commit() # @app.route('/') def index(): return render_template('basic.html') @app.route('/login/') def login(): return render_template('login.html') @app.route('/zhuce/',methods=['GET','POST']) def zhuce(): if request.method=='GET': return render_template('zhuce.html') else: username=request.form.get('username') password=request.form.get('password') say=request.form.get('say') user=User.query.filter(User.username==username).first() #判断用户名是否存在 if user: return u' username existed' else: user=User(username=username,password=password,say=say) db.session.add(user) db.session.commit() return redirect(url_for('login')) #重新定向到登录页 if __name__ == '__main__': app.run()
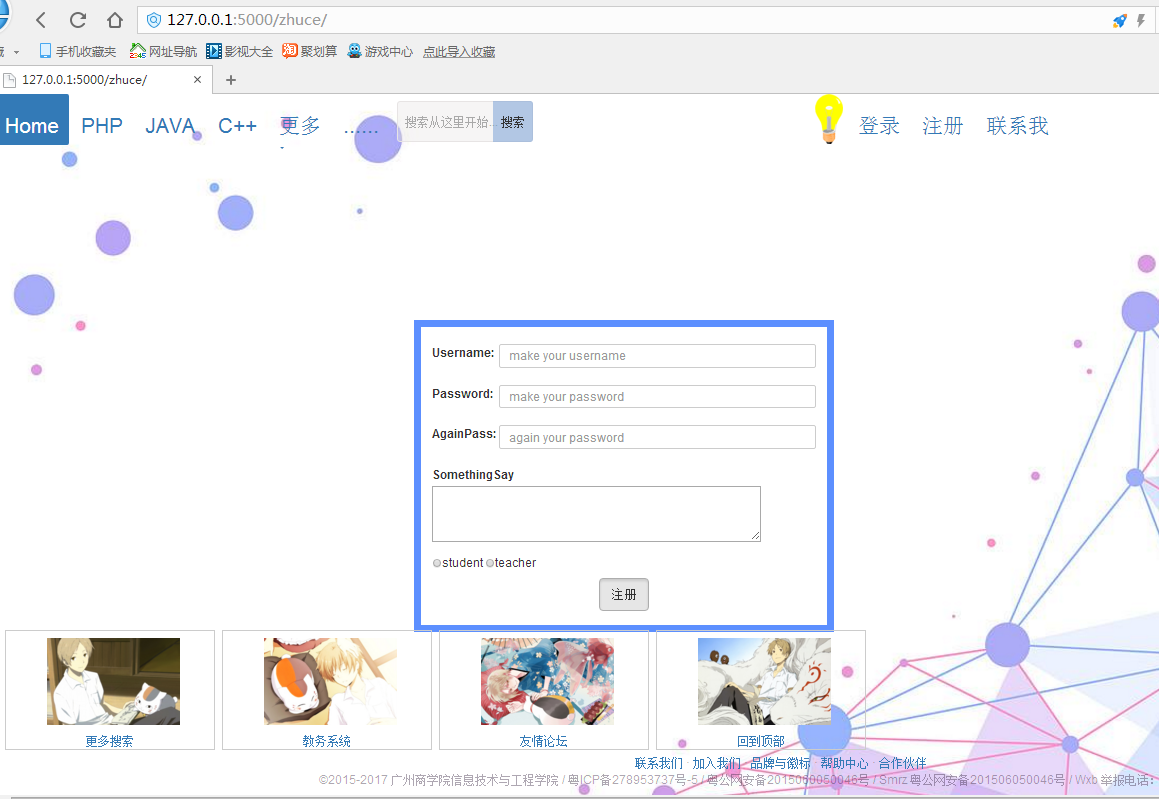
zhuce.html
{% extends 'basic.html'%} {% block aa %} <link rel="stylesheet" type="text/css" href="{{url_for('static',filename="css/zhuce.css") }}"> <script language="javascript" type="text/javascript" src="{{url_for('static',filename="js/zhuce.js") }}"></script> <div id=mao ><p></p> <div id="header"><h2 align="center"></h2></div> <div id="content" > <form action="{{ url_for('zhuce')}}" method="post"><br/> <div class="form-group"> <label for="uname" class="col-sm-2 control-label">Username:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="uname" name="username" placeholder="make your username"><br> </div> </div> <div class="form-group"> <label for="upass" class="col-sm-2 control-label">Password:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="upass" name="password" placeholder="make your password"><br> </div> </div> <div class="form-group"> <label for="upass2" class="col-sm-2 control-label">AgainPass:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="upass2" placeholder="again your password"><br> </div> </div> <div class="form-group1"><label for="question" >SomethingSay</label> <textarea class="col-sm-10" rows="3" id="question" name="say"></textarea><br><br><br><br> </div> <div > <br>     <input type="radio" name="role" value="stu">student <input id="tea" type="radio" name="role" value="tea">teacher<br/> </div> <div id="error_box" ></div> <div align="center"> <input id="input_box" type="button" class="btn btn-default btn-lg active" value="注册" onclick="miao()"> </div> </form> </div> </div> {% endblock %}
zhuce.js
function miao(){ var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oUpass2=document.getElementById("upass2"); var oError=document.getElementById("error_box"); var isError=true; oError.innerHTML="<br>" if (oUname.value.length<6 || oUname.value.length>12){ oError.innerHTML="用户名6-12位"; isError=false; return isError; } else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="first letter"; isError=false; return isError; } else for(var i=0;i<oUname.value.length;i++) { if (((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57)) && ((oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(i) > 122))) { oError.innerHTML = "only letter or number"; isError=false; return isError; } } if (oUpass.value.length<6 || oUpass.value.length>12){ oError.innerHTML="密码6-12位"; return false; } else if (oUpass.value!==oUpass2.value){ oError.innerHTML="两次密码不一致"; return false; } return true; // window.alert("注册成功!") } function mySwitch() { var oBody = document.getElementById("myBody"); var oOnOff = document.getElementById("myOnOff"); var ogui = document.getElementById("gui"); if (oOnOff.src.match('bulbon')) { oOnOff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.backgroundColor = "black"; oBody.background="../static/img/h.jpg" oBody.style.color = "white"; ogui.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509563443074&di=b1bbb3f5714a580e2211e281124636c2&imgtype=0&src=http%3A%2F%2Fpic15.nipic.com%2F20110709%2F7854247_221301558161_2.jpg"; } else { oOnOff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.backgroundColor = "white"; oBody.style.color = "black"; ogui.src = ""; oBody.background="../static/img/timg1.jpg" } }
运行结果: