web基础,用html元素制作web页面
题目:观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
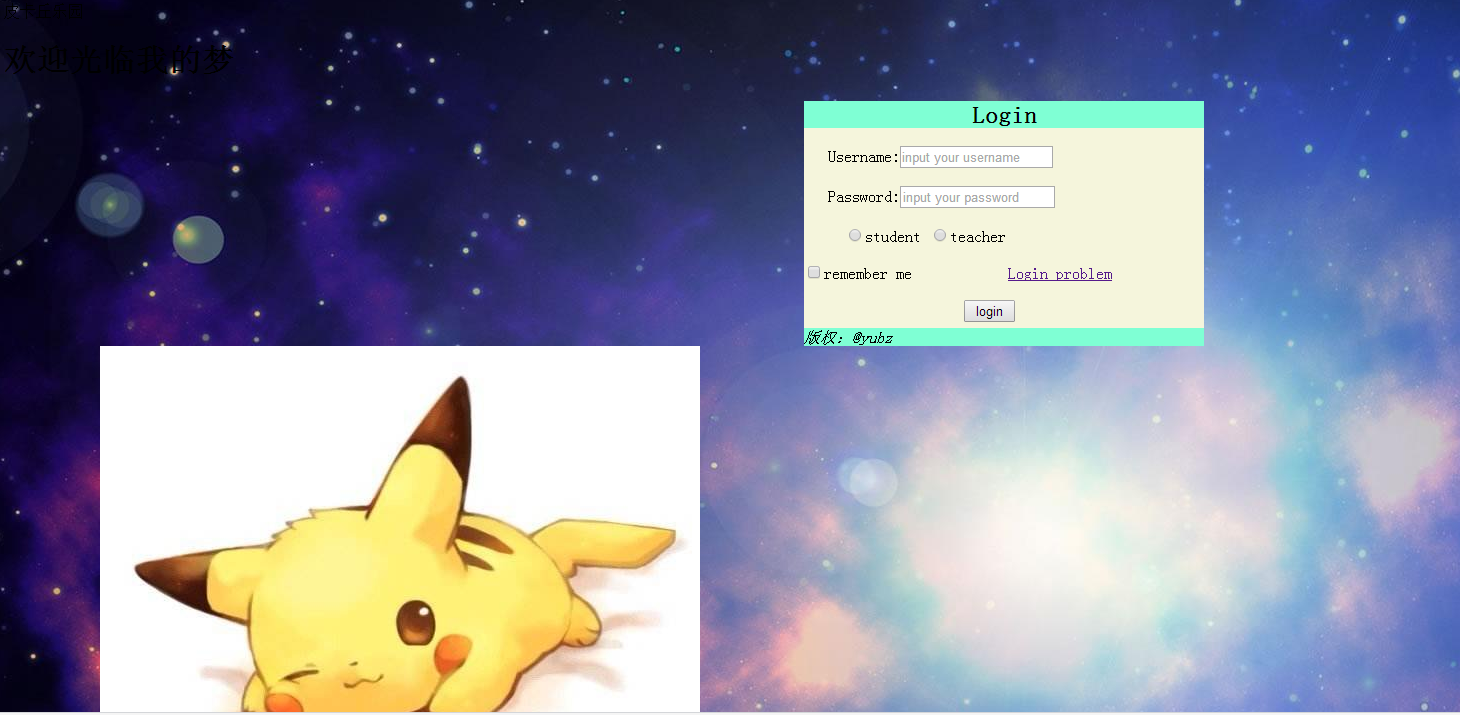
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
标签制作及登陆页面代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head>皮卡丘乐园 <body style ="background-image:url(105.jpg)"> <h1>欢迎光临我的梦</h1> <div style="width: 400px;margin-left: 800px"> <div id="header" style="background-color: aquamarine"><h2 align="center" style="margin-bottom: 0">Login</h2></div> <div id="content" style="background-color: beige;height: 200px" > <form><br/>   Username:<input type="text" name="user" placeholder="input your username"><br/><br/>   Password:<input type="" name="password" placeholder="input your password"><br/><br/>    <input type="radio" name="role" value="stu">student <input type="radio" name="role" value="tea">teacher<br/><br/> <input type="checkbox" value="true"><span>remember me</span>        <a href="http://help.clouddream.net/newsitem/277741776" target="_blank">Login problem</a><br/> <br/>              <input type="button" value=" login " onclick="alert(Login check)"> </form> </div> <div id="footer" style="background-color: aquamarine"><i>版权:@yubz</i></div> </div> <a href="https://www.baidu.com/" target="_blank">搜索一下吧~</a> <a href="https://baike.so.com/doc/119187-125839.html" target="_blank"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1507869214059&di=50320e9634cb246f1de5aa08390bc662&imgtype=0&src=http%3A%2F%2Fimg15.3lian.com%2F2015%2Fh1%2F301%2Fd%2F106.jpg" alt="bucunzai"></a> </body> </html>
运行结果:

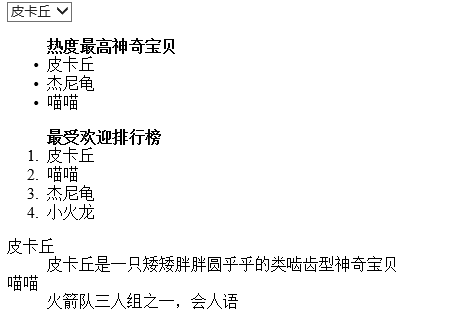
列表设计代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习</title> </head> <body> <div> <select><b>你最喜欢的神奇宝贝</b> <option>皮卡丘</option> <option>杰尼龟</option> <option>小火龙</option> <option>喵喵</option> </select> <ul><b>热度最高神奇宝贝</b> <li>皮卡丘</li> <li>杰尼龟</li> <li>喵喵</li> </ul> <ol><b>最受欢迎排行榜</b> <li>皮卡丘</li> <li>喵喵</li> <li>杰尼龟</li> <li>小火龙</li> </ol> <dl> <dt>皮卡丘</dt> <dd>皮卡丘是一只矮矮胖胖圆乎乎的类啮齿型神奇宝贝</dd> <dt>喵喵</dt> <dd>火箭队三人组之一,会人语</dd> </dl> </div> </body> </html>
运行结果: