测试平台开发(二)Vue项目创建和基本配置
一、下载安装Node.js
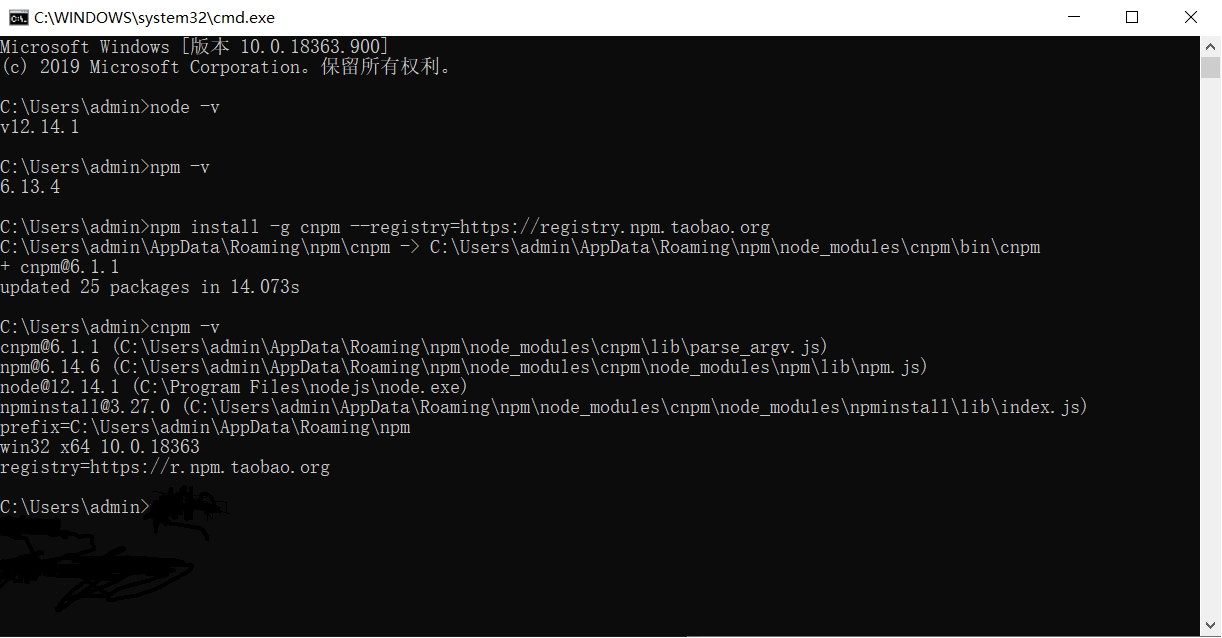
官网:https://nodejs.org/en/download/,无脑方式安装,一路next,安装完成后查看是否安装成功
1 node -v // 查看node版本 2 npm -v // 查看npm版本 3 npm install -g cnpm --registry=https://registry.npm.taobao.org // 使用淘宝npm镜像,这样就可以用cnpm来安装插件,速度比npm快很多

二、安装脚手架
1 cnpm install vue-cli -g // 全局安装 vue-cli

vue list // 查看是否安装成功

三、创建Vue项目
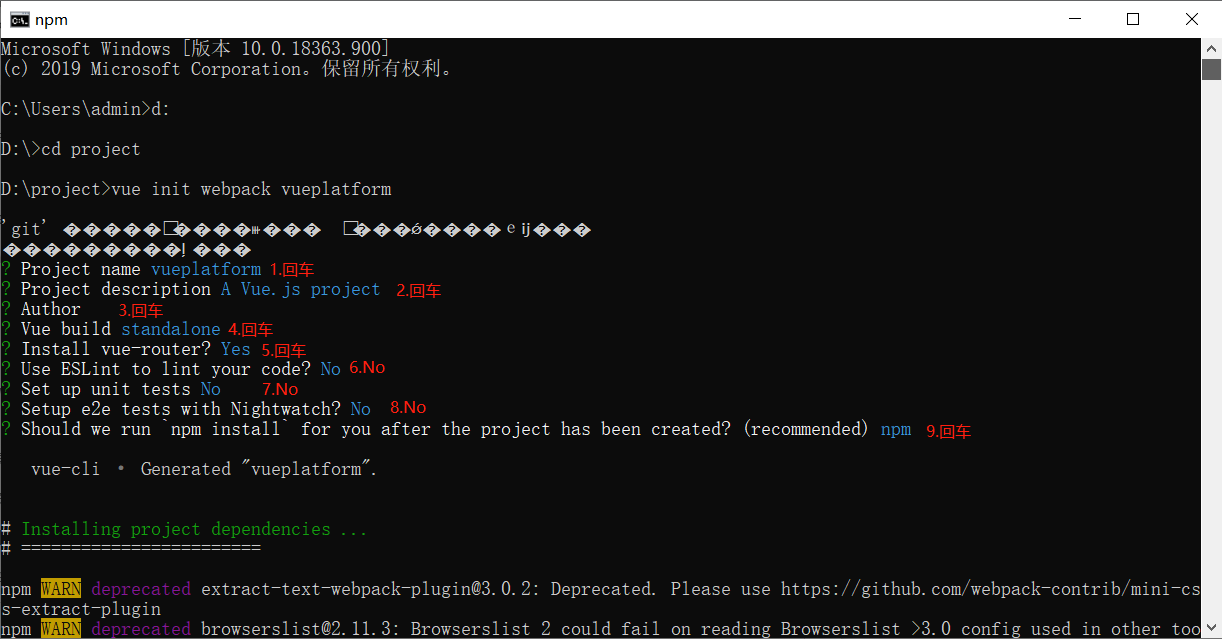
首先进入要存放项目的目录,再执行创建项目的命令
1 vue init webpack vueplatform // vueplatform为我自己定义的项目名,可自行定义

四、项目路录详解
1 vueplatform 2 ├── build // 项目构建(webpack相关代码),打包用的 3 │ ├── build.js // 生产环境构建 4 │ ├── check-versions.js // 版本检查(node,npm) 5 │ ├── logo.png // vue的logo 6 │ ├── utils.js // 构建相关代码 7 │ ├── vue-loader.conf.js // css加载器配置 8 │ ├── webpack.base.conf.js // webpack基础配置 9 │ ├── webpack.dev.conf.js // webpack开发环境配置 10 │ └── webpack.prod.conf.js // webpack生产环境配置 11 ├── config // 配置目录,包括端口号等 12 │ ├── dev.env.js // 开发环境的变量 13 │ ├── index.js // 此配置文件是用来定义开发环境和生产环境中所需要的参数 14 │ └── prod.env.js // 生产环境的变量 15 ├── node_modules // npm安装的的项目依赖库 16 ├── src // 开发用的最多的目录,基本上写前端要做的事情都在这个目录里 17 │ ├── assets // 放一些图片,如logo等 18 │ │ └── logo.png // vue的logo 19 │ ├── components // 用来放组件的,也就是写前端代码的地方 20 │ │ └── HelloWorld.vue // 项目的初始组件,可以不用,也可以重写 21 │ ├── router // 路由文件夹 22 │ │ └── index.js // 前端的路由在这里面编写 23 │ ├── App.vue // 我们的主组件,所有页面都是在App.vue下进行切换的 24 │ └── main.js // 主要作用是初始化vue实例并使用需要的插件 25 ├── static //静态资源文件,如图片字体等 26 │ └── .gitkeep // git上传忽略的文件,与.gitnoignore一样 27 ├── .banelrc // banel的一些配置,(es6编译成es5的一些配置) 28 ├── .editorconfig // 编辑器的一些配置(包括编码格式,缩进风格,换行格式) 29 ├── .getignore // 配置git仓库忽略的一些文件(不会上传) 30 ├── .postcssrc.js // 防止样式错乱 31 ├── index.html // 首页入口文件 32 ├── package.json // 项目的一些配置信息(项目的一些具体信息) 33 ├── package-lock.json // 项目配置文件 34 └── README.md // 项目的说明文档,markdown格式
五、运行项目
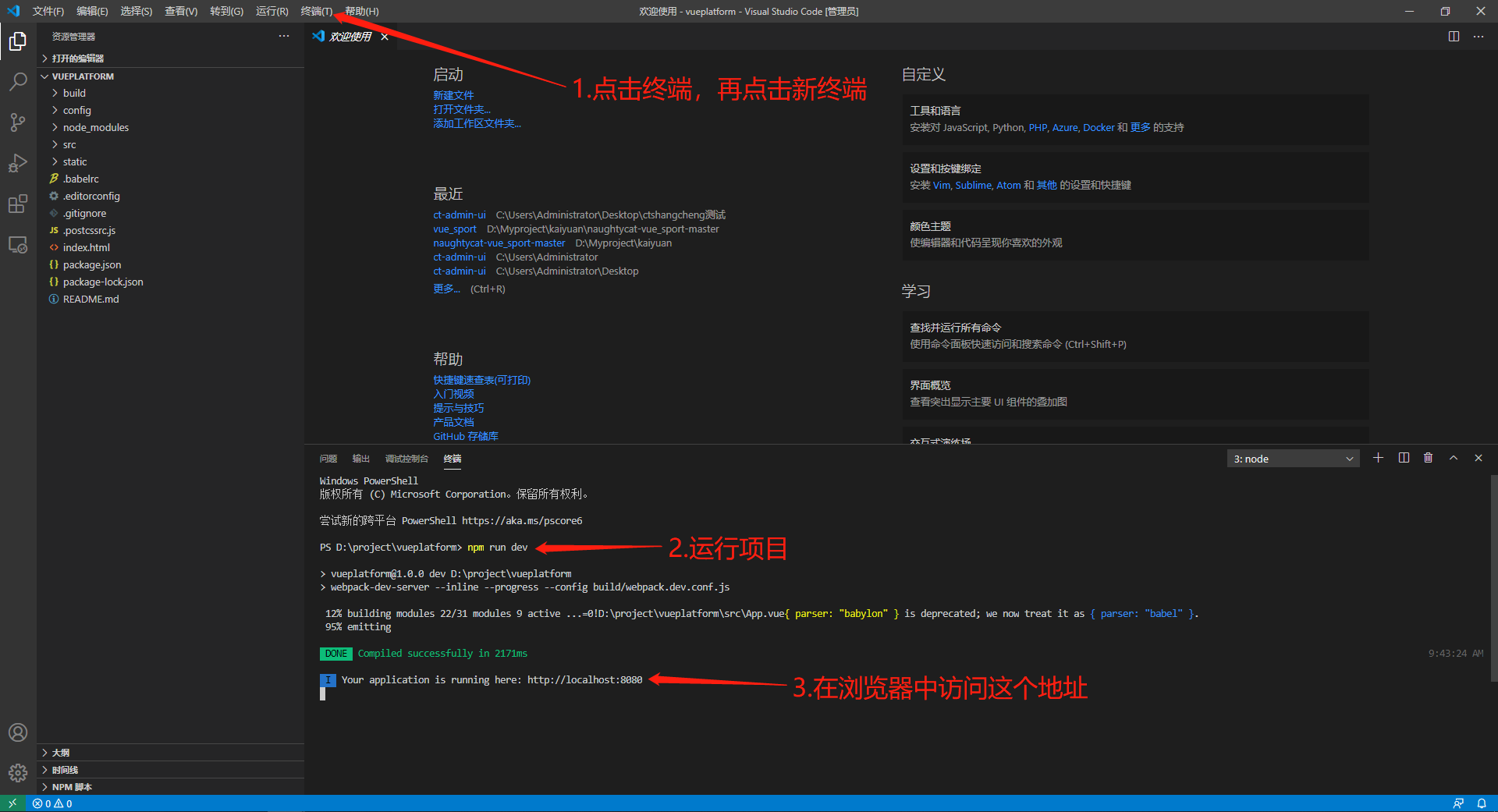
用Visual Studio Code打开,新建一个新终端输入
1 npm run dev

进入浏览器输入http://localhost:8080,出现下面这个页面就说明项目运行成功。

六、开发前的一些配置
1.修改App.vue将一些CSS样式进行格式化
1 // src\App.vue 2 <template> 3 <div id="app"> 4 <router-view></router-view> 5 </div> 6 </template> 7 8 <script> 9 </script> 10 11 <style> 12 #app{ 13 padding:0px; 14 margin:0px; 15 position:absolute; 16 top:0px; 17 left:0px; 18 width:100%; 19 height:100%; 20 border:hidden; 21 } 22 </style>
2.安装axios,用来请求后端接口。
2.1 终端 -> 新建终端,输入:npm install axios --save-dev
npm install axios --save-dev
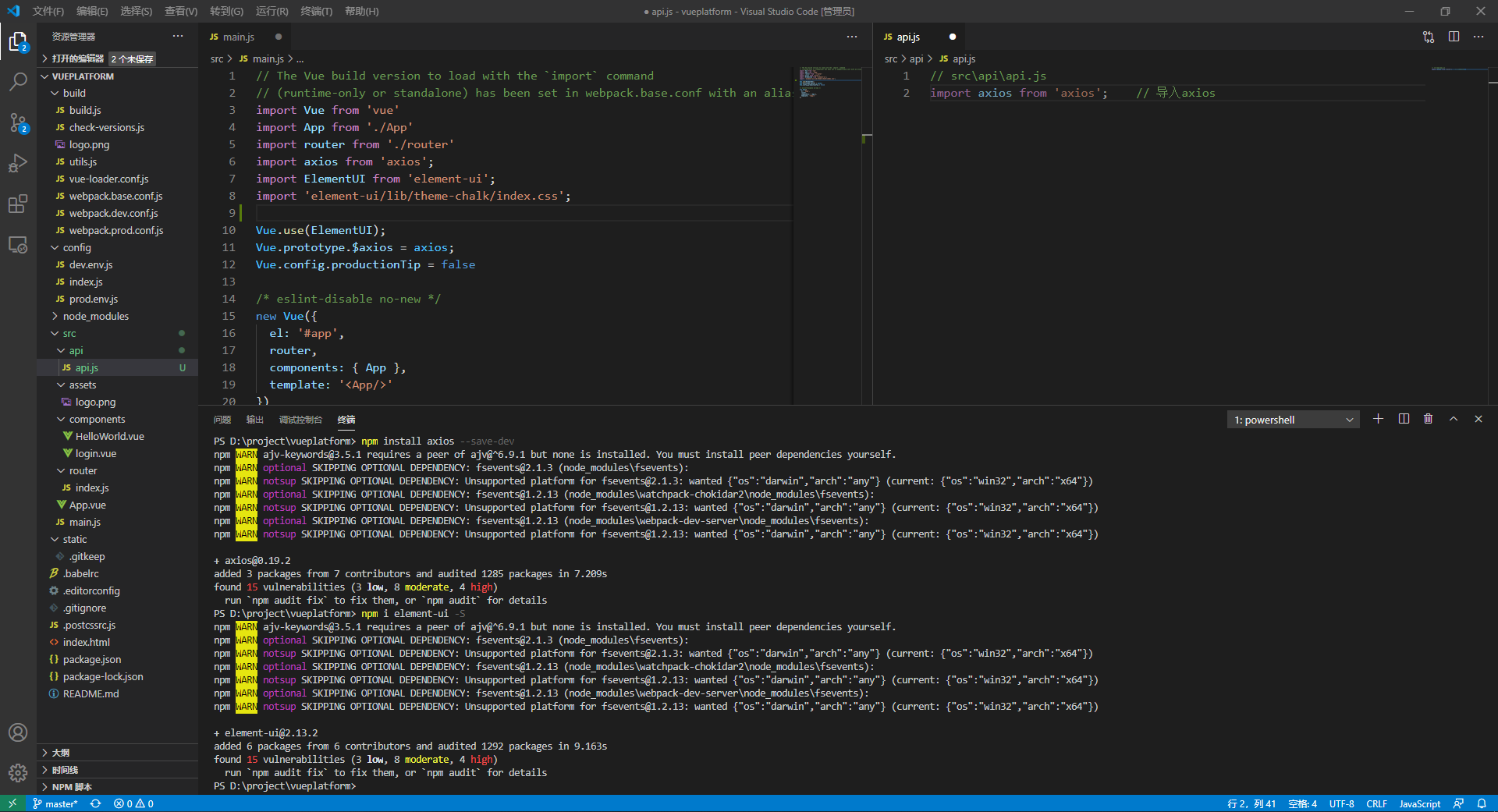
2.2 main.js中导入:
import axios from 'axios';
Vue.prototype.$axios = axios;
2.3 在src目录下创建api目录,再在api目录下创建api.js文件,这个文件里面放请求后端的接口
// src\api\api.js import axios from 'axios'; // 导入axios
3.安装Element UI前端组件,用来写HTML
3.1 在终端输入:npm i element-ui -S
npm i element-ui -S
3.2 main.js中导入
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
如下图:

GitHub持续更新:https://github.com/debugf/vueplatform
转载请注明出处,商用请征得作者本人同意,谢谢!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号