Windows Mobile上的HTML解析器
Matjaž Prtenjak提出这个移动设备上HTML解析器、并表现在HTML Label上的最初目的,就是为了能够在界面上实时地改变一些控件上的文字内容和位置、字体大小、字体颜色等等。作者根据Jeff Heaton的《'Parsing HTML in Microsoft C#'》写了HTML解析器,使其变得更加小巧,适合于移动平台上使用。
作者提供了一个控件的源代码和控件使用Demo的源代码,使用控件的方法也很简单,只要用visual studio新建一个工程,加入控件源代码HTMLLabel.cs和HTMLParser.cs,编译就可以了。利用该HTML控件,我们可以实现以下功能:
1. 展示一些简单的带有<b>, <i>, <u>, <pre>, <br>, <font>和<p>等标记的HTML代码,除此之外,它还支持<label>标记。
2. 替代许多不同的<label>标记,或者将它们合在一起。
3. 缩短InitializeComponent()函数的执行时间。
4. 具有Click事件,在.NET CF中是没有的。
解释一些HTML标记如下:<b>表示粗体;<i>表示斜体;<u>表示下划线;<p>表示段落,其属性align表示对其方式;<font>表示字体,name属性表示字体类别,size属性表示字体大小,color表示字体颜色;<pre>表示连接上文。
看看其字体解析的效果吧,如下HTML代码:
运行效果如下图1所示:

图1:字体运行效果
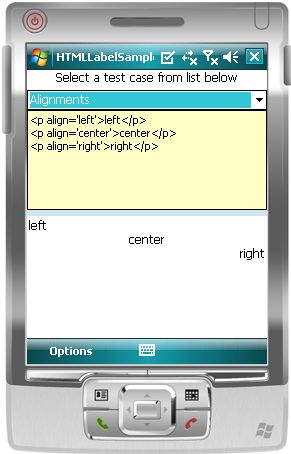
对齐方式的HTML代码如下:
其效果如图2所示:

图2:对齐方式效果
另外,使用label标记的HTML代码如下:
我们还可以修改其label中的内容,并实时刷新,如下图3所示:

图3:Label效果图
要完全研究其中的代码,我们可以去这里查看并下载:An HTML Label for the .NET CF。
参考链接:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构