Docking and Anchoring Controls on Windows Mobile
在正文之前,首先来讲讲Windows Mobile设备UI设计方面的感受。不同环境下,开发Windows Mobile设备应用程序时,界面设计的难易程度也不同。最初在EVC4.0下做Pocket PC 2003se的MFC应用程序时,Resource下的Dialog界面大小是用户指定的,为了使Dialog界面和真实设备的界面吻合,我们需要手动调整Dialog的大小,最头疼的莫过于屏幕在portrait和 landscape 模式切换时,界面不会自动改变。在Visual Studio 2005下,如果使用C++进行native代码开发的话,其界面和EVC4.0下是差不多的。但是使用C#进行managed代码开发的话,就好多了。因为它给的Form就是和真实设备上的Form一致的,这点可以从Form Designer中直观看出来。
回归到Docking and Anchoring Controls on Windows Mobile的话题中。“Docking”,顾名思义就是停靠,也就是将某个控件停靠在Form的上、下、左、右或者中间(称为Fill)。“Anchoring”是锚固的意思,其意义就像一艘船如果遇到风暴,就需要在海港里使用锚固定一样。我想,大家在使用Visual Studio的时候,可以自己拖动诸如Solution、Debug和Property等窗口,使其停靠在某一个位置,这个就是Docking and Anchoring的意义吧。
那么,我们如何在Windows Mobile中来设置控件的Docking and Anchoring呢?方法很简单,我们不用写一行代码就能实现这个功能。在某一个控件的Property窗口中,具有Anchor和Dock这两项,我们可以在这两个地方进行设置。如下图1所示:

图1:控件的Anchor和Dock选项
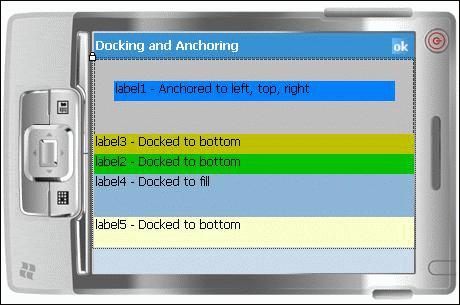
那么,使用Anchor/Dock和不使用Anchor/Dock有什么区别呢?通过下面两张图片的比较我们就可以直观的感受到。图2是portrait模式下的屏幕。图3和图4是在landscape模式下的屏幕,其中,图3是没有使用Docking and Anchoring的屏幕,图4是使用了Docking and Anchoring的屏幕。大家可以看到,如果使用了Docking and Anchoring,当屏幕在portrait和landscape模式下切换时,控件会自动进行调整,其作用是不言而喻的。
图2:Portrait模式下的屏幕截图
图3:Portrait模式下未使用Docking and Anchoring的屏幕截图
图4:Portrait模式下使用Docking and Anchoring的屏幕截图
通过以上的比较,我们可以明显感觉到Docking and Anchoring在Windows Mobile UI设计中的作用了吧。无论对开发者还是使用者,Docking and Anchoring都是一个不错的Feature。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构