Android基础知识注意点
1.线性布局中的对齐(易混淆)
在LinearLayout中:
android:gravity用于指定文字在控件中的对齐方式
android:layout_gravity用于指定控件在布局中的对齐方式
当排列方向是horizontal时,水平方向上的长度不是固定的,每添加一个控件,水平方向长度都会变化,因此无法指定该方向对齐方式。
当排列方向是vertical时,竖直方向上的长度不是固定的,每添加一个控件,竖直方向长度都会变化,因此无法指定该方向对齐方式。
2.layout_width和layout_height起作用的前置条件
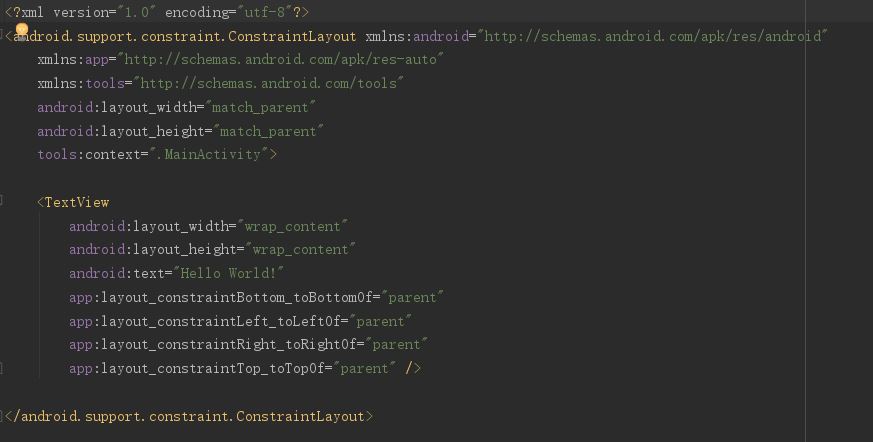
layout_width是指定当前控件在布局中的宽度,layout_height是指定当前控件在布局中的高度这当然都是说烦了的。但是有一点需要注意一下,layout_width和layout_height针对于控件起作用是因为当前控件在布局当中。每次创建activity_main时自动生成的布局中(如下图android.support.constraint.ConstraintLayout中的layout_width和layout_height)起作用是因为在MainActivity中调用setContentView()时Android会自动在最外层嵌套一个FrameLayout,所以此时layout_width和layout_height才会起作用。

3.Android 9.0之后网络配置 (因为Android 9.0就开始强制要求https传输了,我们如果想要保持正常的http通信就要经过一定的配置)
第一种方式:
1.清单文件中添加
android:networkSecurityConfig="@xml/network_security_config"
2.res目录下新建xml文件夹,在xml文件夹下新建配置文件network_security_config
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
</network-security-config>
第二种方式:
在清单文件的<application标签中添加 android:usesCleartextTraffic="true"。
两种方式是一样的,明显第二种简单。我们先看第一种,它是配置了一个属性cleartextTrafficPermitted(明文传输权限,http是用明文传输,https是用加密的方式传输,设置为true,这样我们的http通信就能够正常使用了。)第二钟方式一样的意思。
4.Android控件的visibility属性:visibile,invisible,gone
visibile:控件可见
invisible:控件不可见(控件占用空间)
gone:控件不可见(控件不占用空间)
5.容易让人忽略的drawable
| 密度限定符 | 说明 |
|---|---|
| ldpi | 适用于低密度 (ldpi) 屏幕 (~ 120dpi) 的资源。 |
| mdpi | 适用于中密度 (mdpi) 屏幕 (~ 160dpi) 的资源(这是基准密度)。 |
| hdpi | 适用于高密度 (hdpi) 屏幕 (~ 240dpi) 的资源。 |
| xhdpi | 适用于加高 (xhdpi) 密度屏幕 (~ 320dpi) 的资源。 |
| xxhdpi | 适用于超超高密度 (xxhdpi) 屏幕 (~ 480dpi) 的资源。 |
| xxxhdpi | 适用于超超超高密度 (xxxhdpi) 屏幕 (~ 640dpi) 的资源。 |
| nodpi | 适用于所有密度的资源。这些是与密度无关的资源。无论当前屏幕的密度是多少,系统都不会缩放以此限定符标记的资源。 |
| tvdpi | 适用于密度介于 mdpi 和 hdpi 之间的屏幕(约 213dpi)的资源。这不属于“主要”密度组。它主要用于电视,而大多数应用都不需要它。对于大多数应用而言,提供 mdpi 和 hdpi 资源便已足够,系统将视情况对其进行缩放。如果您发现有必要提供 tvdpi 资源,应按一个系数来确定其大小,即 1.33*mdpi。例如,如果某张图片在 mdpi 屏幕上的大小为 100px x 100px,那么它在 tvdpi 屏幕上的大小应该为 133px x 133px。 |
每当您引用 @drawable/awesomeimage 时,系统便会根据屏幕 dpi 选择相应的位图。如果您没有为某个密度提供特定于密度的资源,那么系统会选取下一个最佳匹配项并对其进行缩放以适合屏幕。
6.ImageView scaleType属性
1> android:scaleType="centerCrop"
以原图的几何中心点和ImagView的几何中心点为基准,按比例扩大(图片小于View的宽时)图片的size。意思是当图片小于
ImageView的大小时,居中显示,不缩放,如果大于 ImageView时则按比例扩大然后截取中间的图片显示
2> android:scaleType="fitCenter"
把图片按比例扩大(缩小)到View的宽度,居中显示 。FIT_CENTER 保持横宽比,对图片进行拉伸或缩放,原则是:
1)图片能完整显示;
2)图片宽或高至少有一样与ImageView的相同;
3)处理过的图片居中显示。
更多参考https://my.oschina.net/u/2541146/blog/603536




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程