beta冲刺——总结随笔
| 这个作业属于哪个课程 | 2020春季软件工程W班 |
|---|---|
| 这个作业要求在哪里 | 团队作业——beta冲刺 |
| 这个作业的目标 | 在团队项目alpha版本的基础上完成beta版本 |
| 参考文献 | 《构建之法》 |
答辩PPT下载链接
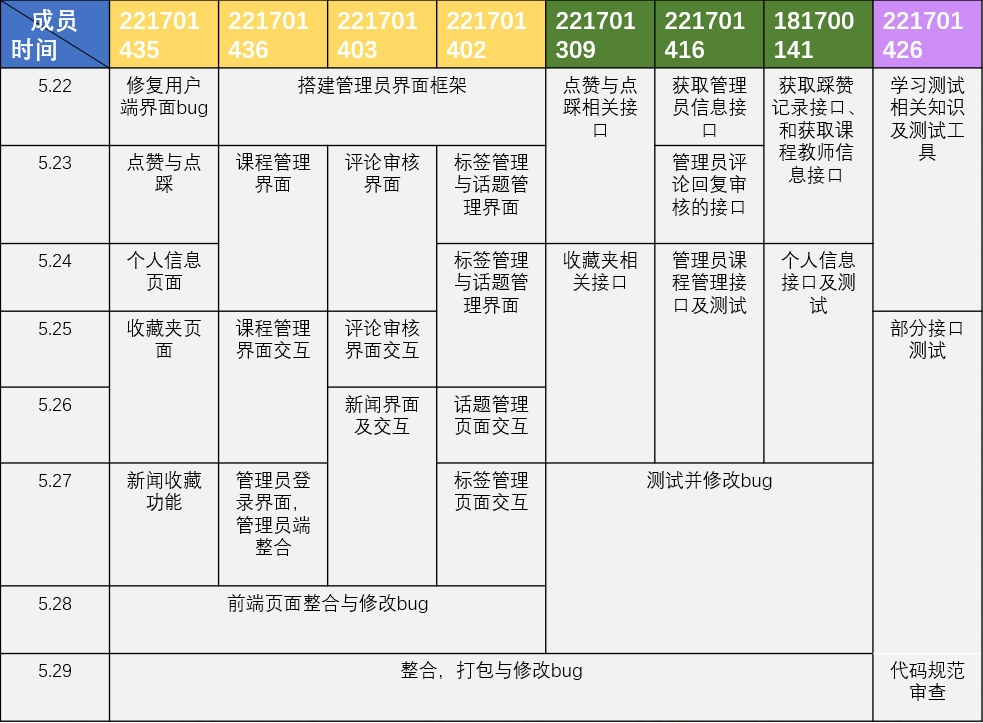
Part 1 回顾项目计划与成员分工

(黄色:前端,绿色:后端,紫色:测试)
Part 2 成员总结
221701436
我们beta冲刺开始的时间较早,整个项目的节奏还算从容,也有比较多可以利用来学习的时间。通过在冲刺中动手写,以及后面的整合工作中,我对VUE框架的结构以及原理有了更深层次的了解,在前后端对接的时候常遇到一些问题,有的时候是我粗心,有的时候是后端的返回数据问题,也有的时候是接口没有约束的很详细的问题。在与队友的不断碰撞和磨合中效率不断提升,对这些碰到的问题也更加有勇气去面对了。相比alpha阶段,我确实是少了些冲劲,但是我在技术层面上更深入了,能比较心平气和地解决问题。
221701416
-
学到的知识
- 学习了springboot+vue的开发模式
- 进一步学习了接口的设计
-
遇到的困难
- 数据库的设计,使得一些改动较为复杂
- 服务器数据库和后端部署问题
-
进步
- 强化了自身的学习能力
- 更加深入理解整个项目的思想
-
不足
- 遇到一些困难,自我处理能力仍需加强
-
总结
- 总体来说,还是学习了许多知识,也正好有机会
能换组学习不同的项目思想,是巨大的收获。
- 总体来说,还是学习了许多知识,也正好有机会
221701403
1、我负责的部分没有什么大bug,都能按预期实现
2、管理员后台整合的时候出现了Token过期失效、缺少后端接口、前后端路径不一致等意外,token失效确实是我们考虑不够仔细,缺少后端相应接口也是设计的时候思考不周、没有顾及全面,前后端路径不一致就是开发组员没有严格按照接口设计文档编写。
3、总结:alpha阶段我是后端开发成员,而这次beta冲刺我负责前端页面的开发。本轮冲刺不仅让我深入了解了vue框架和JS语言,并且还掌握了一个非常容易上手的开发工具element。虽然开发过程偶尔会遇到请求中headers无法配置、url路径格式错误、无法准确定义到res中的数据列表等问题,但是经过自己细心地排查以及组员的帮助最终也能够解决问题。相比较alpha阶段,我认为自己又有了一定的提升,尤其是这次前后端兼顾,偶尔后端有不足我也会及时补充上,因此我认为自己还是有进步的。这次任务带给我的收获颇为丰富,他让我深入认识了新的开发框架和工具。结果虽然重要,但过程更为珍贵,我们小组每个组员的辛勤付出和组员之间的相互帮助都是这个项目不可或缺的一部分,无论成品如何,都是我们的心血。
221701402
Beta阶段中被分配到前端写管理员的标签和话题审核的界面和交互,学到了vue的基础知识以及如何运用element写界面,搭建脚手架cli,axios交互,因为是后端转到前端,所以也对接口比较熟悉,但是对vue确实一窍不通,时常遇到一些少了个空格,少了分号这种类似的语法错误,也在不经意中又过了一遍400,500等的错误代号,交互部分由于有alpha阶段的前端大师铺垫,还算顺利,与alpha阶段相比,学到了很多新的知识,感觉到最后还是觉得搭建环境最难了,不足之处是对于vue的基础只是学到了皮毛,并不精通。Beta阶段并没有alpha阶段匆忙,每天都在冲刺,所以来说相对轻松,但是又要学习新的知识,不大碰过前端,所以比较难受,特别是搭建框架配置环境总是出错,但是前端与后端相比,前端跑完直接出现成果,确实比后端有成就感许多,所以很开心有这次机会。
181700141
beta阶段我还是在后端开发,由于alpha阶段后端人员较多所以后端接口开发的差不多只是需要根据前端实现对接口做出修改以及新增部分接口所以beta阶段开发任务没有alpha阶段繁重。不过在和前端一起开发实现功能的过程中收获颇多不仅增强了后端开发能力同时也对前端开发有所了解。
221701426
在Beta阶段我学会如何进行单元测试,以及http client , postman等常用测试工具的使用。
出现更多不懂不会的地方要到处搜索材料或者自己尝试。
相比alpha阶段,能够更熟练地使用辅助工具帮助测试,提升工作效率。
总体感悟就是自己解决不了的问题就多问,多借鉴,多学习。
221701309
beta阶段我对后端接口设计有了更近一步的学习,掌握程度也更上一层楼。和前端同学的互动配合也从不熟悉到协调。beta阶段就是对项目不断完善的过程,在这一过程中,自身能力也在不断加强。
221701435
beta阶段感觉任务没有像alpha阶段那样重,但我觉得也不能松懈吧。冲刺期间也学到了很多吧,比如一些新的组件的用法v-lazy element-ui,遇到的主要困难真的很多,比如vue对象生命周期的问题,虽然一时不好解决,不过这也促进了我学习相关知识,还有一点钩子函数的基本用法。在alpha阶段时我的冲劲会比较足,到了beta阶段因为前端人均工作量减少以及一些外部原因,导致个人想要做的冲劲就减弱了,说实话相比alpha阶段实现的功能较少。
Part 3 成员贡献比
每日贡献比平均值
| 学号 | 贡献比 |
|---|---|
| 前端 | |
| 221701436 | 13.5% |
| 221701402 | 11.4% |
| 221701435 | 18.4% |
| 221701403 | 14.2% |
| 后端 | |
| 181700141 | 11.0% |
| 221701309 | 10.6% |
| 221701416 | 17.0% |
| 测试 | |
| 221701426 | 3.9% |

