笔记整理--图片放大效果和CSS绘制小三角
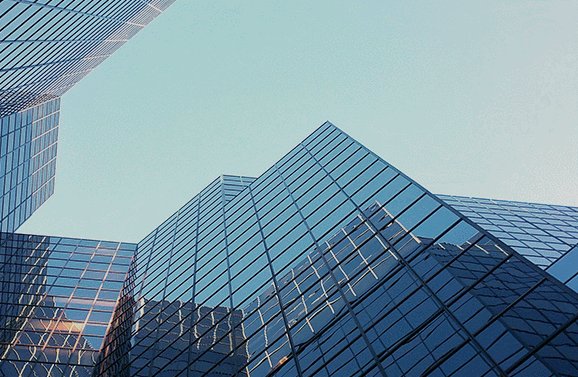
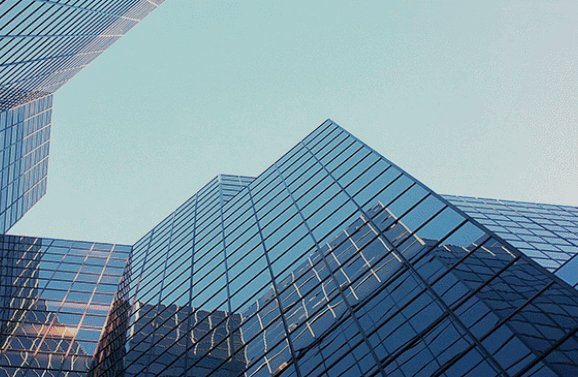
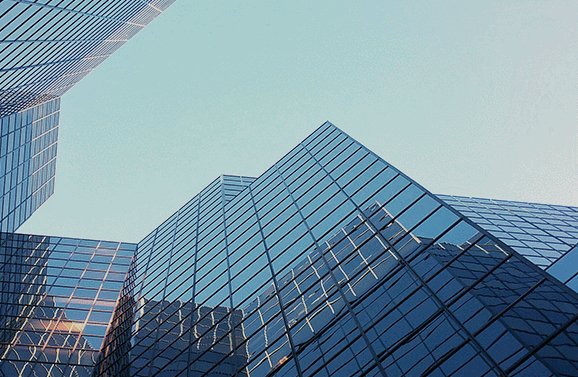
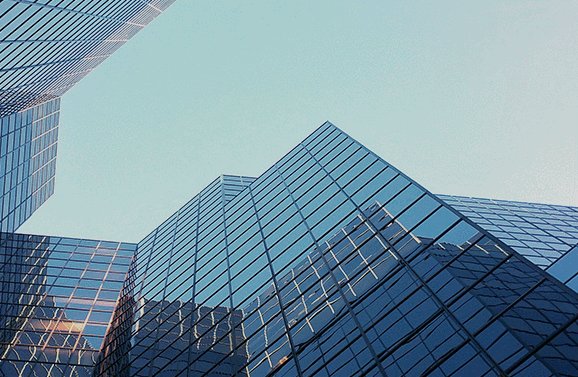
1.图片放大效果,有时候写HTML可能会遇到像下面效果图的情况:当鼠标经过图片时图片放大(或者叫做拉近),鼠标移走时恢复原状;

作如下分析:
(1)当鼠标经过时图片会发生状态变化,要用到动态伪类:hover;
(2)图片放大的时候有溢出情况,此时要隐藏溢出的部分,要用到overflow: hidden属性;
(3)图片放大和恢复原状有一个过程,图片放大要用到transform: scale(),过程要用到过度动画transition ;
HTML+CSS实现代码如下:
<!-- HTML代码 -->
<div class="box2"> <div class="box3"> <img src="./img/sky.jpg" alt=""> </div> <div class="box4"> 仿佛他们的心思,全被灿烂的星空吸引住了。 </div> </div>
<!-- CSS代码 -->
<style> *{ margin: 0; padding: 0; border: none; } .box2{ width: 580px; height: 480px; margin: 100px auto; border: 1px solid #ccc; } .box3{ /* overflow: hidden; 设置内容溢出box3时 隐藏溢出部分*/ overflow: hidden; cursor: pointer; } .box3 img{ width: 100%; height: 100%; /* transition 过度动画 */ transition: all 1s linear; /* 设置图片为块级元素,清除图片行内级元素带的vertical-align:baseline属性 */ display: block; } .box3:hover img{ /* 放大1.2倍图片 */ transform: scale(1.2); } </style>
效果图:

扩展:
transform: scale(x,y);缩放,x和y的取值类型(不支持百分比),数字:1:保持不变;2:放大一倍;0.5:缩小一半;
transform: scale(2)等同于scaleX(2),scaleY(2)
transform: scale(2,0.5)等同于scaleX(2),scaleY(0.5)
2.CSS绘制小三角,网站的顶部导航栏有些是有向下小三角的,如下图:

HTML和CSS代码如下:
<!-- HTML代码 -->
<div class="box"> <ul> <li> <a href="#">首页</a> <i class="arrow1"></i> </li> <li> <a href="#">产品</a> <i class="arrow1"></i> </li> <li> <a href="#">客户服务</a> <i class="arrow1"></i> </li> <li> <a href="#">联系我们</a> <i class="arrow2"></i> </li> <li> <a href="#">更多</a> <i class="arrow2"></i> </li> </ul> </div>
<!-- CSS代码 --> <style> *{ margin: 0; padding: 0; list-style: none; } .box{ width: 1190px; height: 30px; line-height: 30px; margin: 0 auto; } a{ text-decoration: none; color: #999; font-size: 14px; } ul li{ /* 相对定位 */ position: relative; float: left; width: 100px; margin-right: 20px; } /* 第一种小三角 */ .box .arrow1{ /* 绝对定位 */ position: absolute; top: 14px; width: 0; height: 0; margin-left: 3px; border-top: 4px solid #666; /* 设置其他边框颜色为透明 */ border-left: 4px solid transparent; border-right: 4px solid transparent; border-bottom: 4px solid transparent; } /* 第二种小三角 */ .box .arrow2{ /* 绝对定位 */ position: absolute; top: 14px; /* 根据需要改宽高和 border */ width: 3px; height: 3px; margin-left: 3px; border-right: 1px solid #666; border-bottom: 1px solid #666; /* 旋转45度 */ transform: rotate(45deg); } </style>





