CSS--background
它的组合写法:
background-color, background-image, background-repeat,backgroundattachment, background-position。
示例写法:body {background:#000 url(../images/图片路径) no-repeat fixed 5px 10px;}
background:5个子属性
第一个是颜色,没得说。
第二个是图片,后面的子属性都是对此子属性的约束
第三个是repaeat 重复
第四个是attachment 固定
第五个是position 位置
没有图片的情况就不说了,看一下有图片的情况。
子属性repeat.

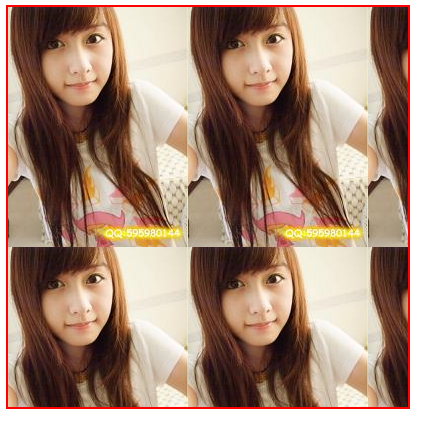
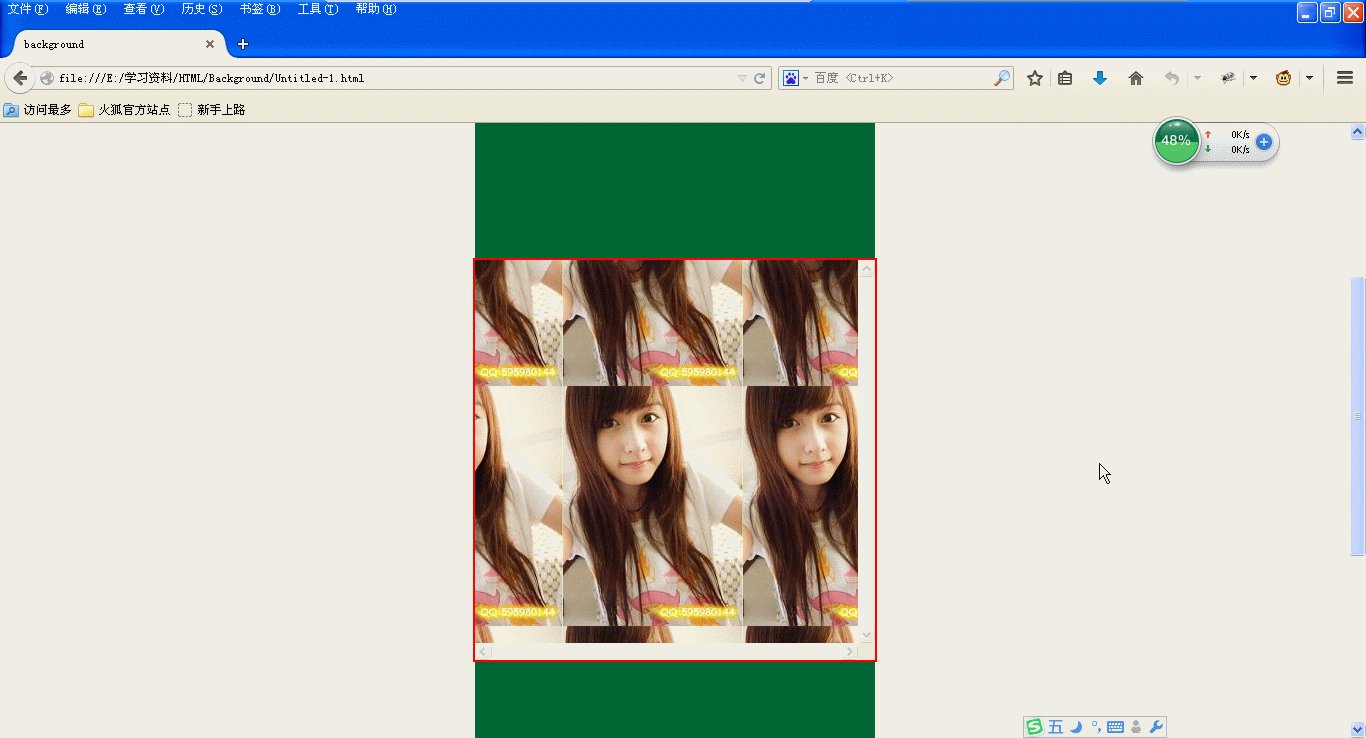
div#bg { width:400px; height:400px; border:RED solid 2px; /*背景*/ background: URL("small.jpg") ; }
看看效果图:

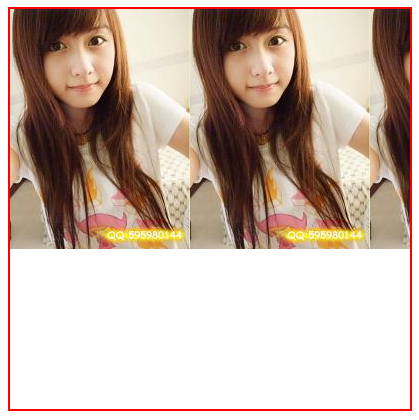
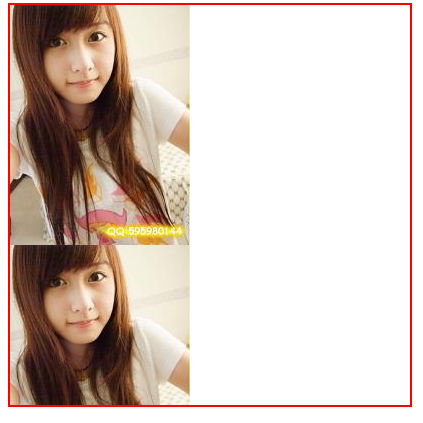
在上面的CSS代码中根本没有对重复进行设置,结果有了水平方向和竖直方向的重复现象 ,说明子属性background-repeat的默认值是repeat-both.下面是设置repeat-x的效果和repeat-y的效果:


子属性position.
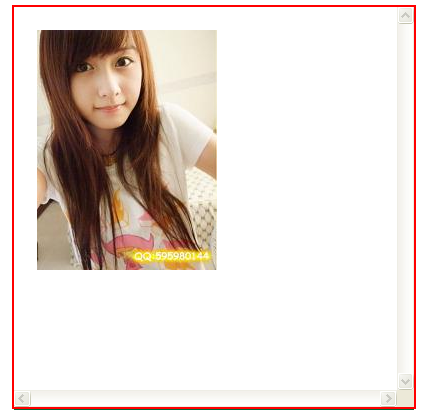
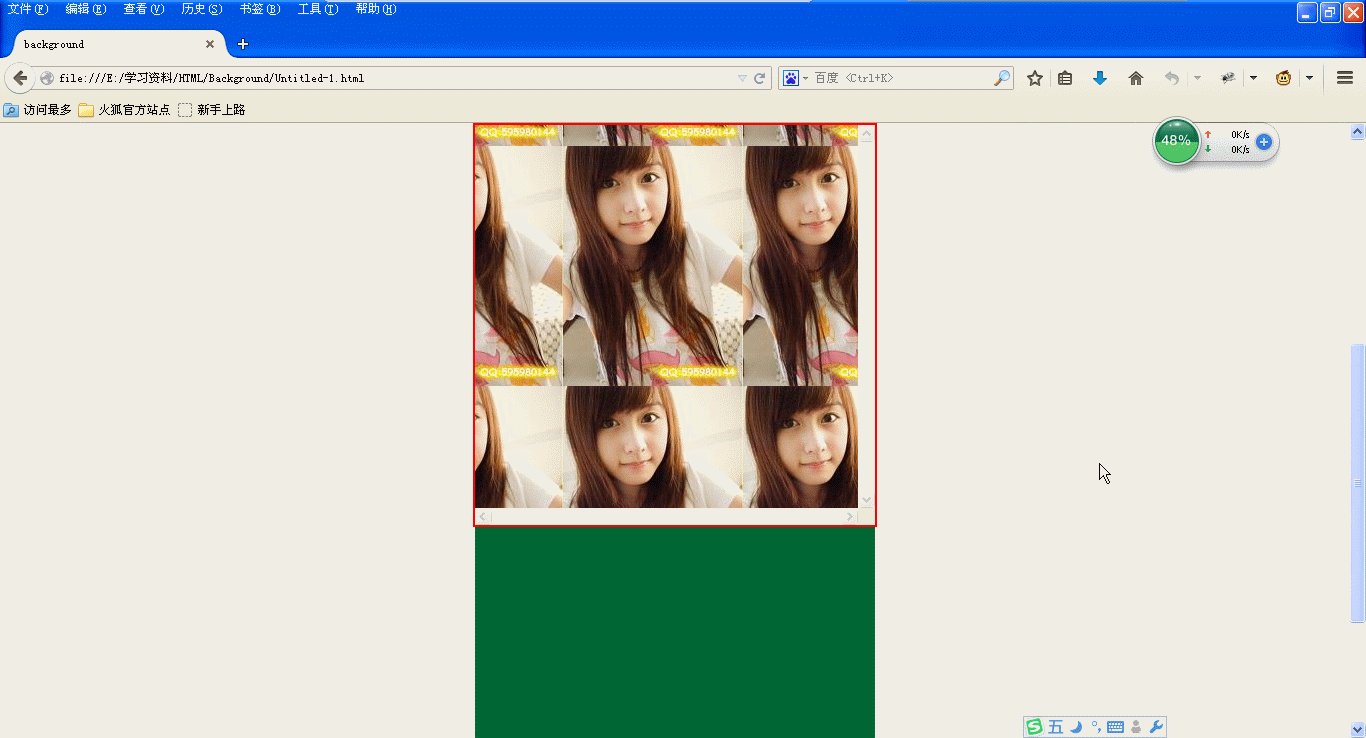
使用方法是设置左边距离和顶部距离,都是相对于元素的边框的。下面是设置background: URL("small.jpg") no-repeat 23px 23px;的效果:
 看到背景图片的位置不在最左上角了,默认是在最左上角的。
看到背景图片的位置不在最左上角了,默认是在最左上角的。
子属性attachment。
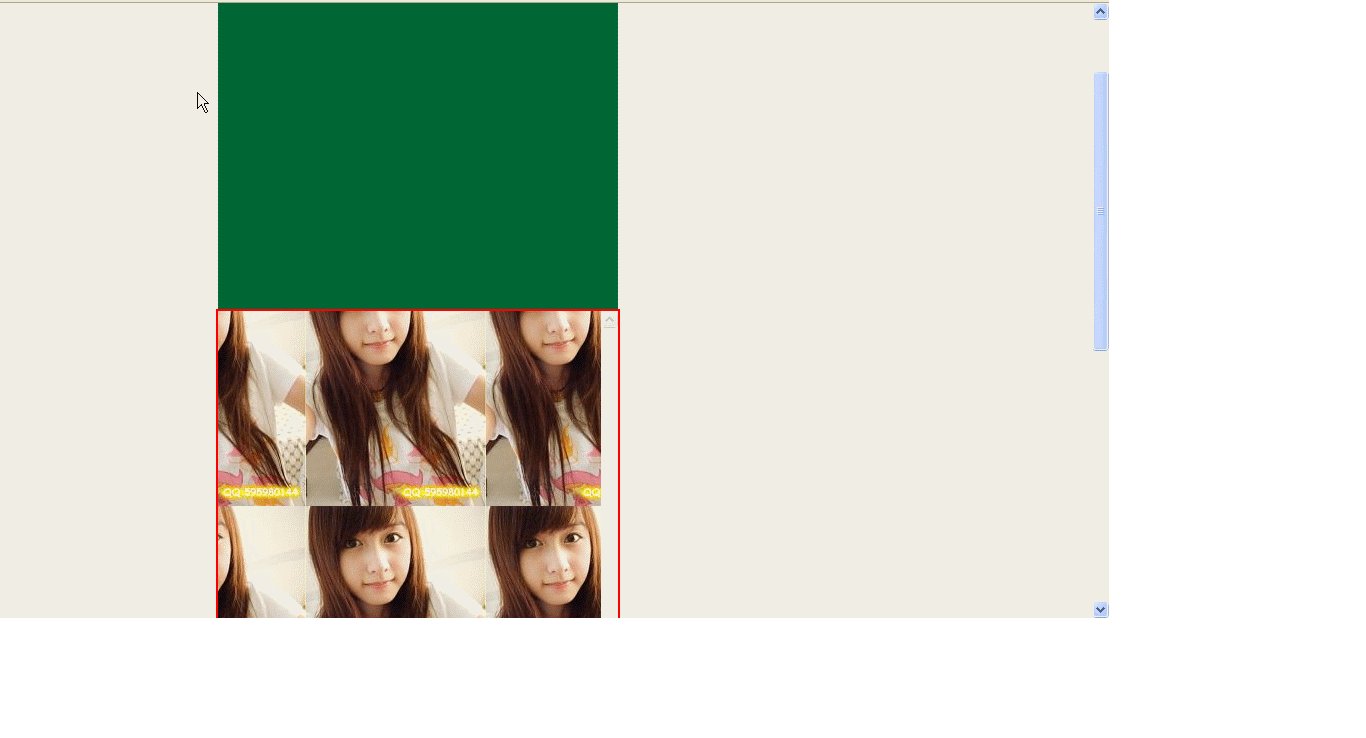
这个很有效果感,做出的效果很是个性。一个例子是ebey。background: URL("small.jpg") fixed ;

好像是这么个情况:设置div的background的fixed子属性后,div变成了一个罩子,它到哪里,背景就显示到哪里,背景在整个窗口区域都存在的样子。设想有另一个DIV也有一个背景图片,也设置fixed的话,那么也会有此效果,这或许就是ebey页面中的效果吧。
attachment对position的影响:
设置属性:background: URL("small.jpg") no-repeat fixed 34px 34px ;结果是背景图片看不到了。当把fixed修改为scroll时,图片又出现了。这是为什么呢?
原来,fixed是指背景图片的位置相对于浏览器客户区。scroll是指图片的位置相对于div的内边框。所以一般设置fixed时一般不要设置no-repeat。
JS
object.style.backgroundColor




