Vue急速入门-1
Vue急速入门
前端目前形式
前端发展史
1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2.Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3.单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
4.Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5.React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6.移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7.一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8.在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9.在不久的将来 ,前端框架可能会一统天下
Vue介绍/基本使用
Vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
我们可以一点点的使用Vue,也可以部分使用Vue,也可以整个项目都使用Vue
Vue特点
- 易用
通过HTML,CSS,JS 构建应用
- 灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩
-
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
M-V-VM思想
m-v-vm介绍

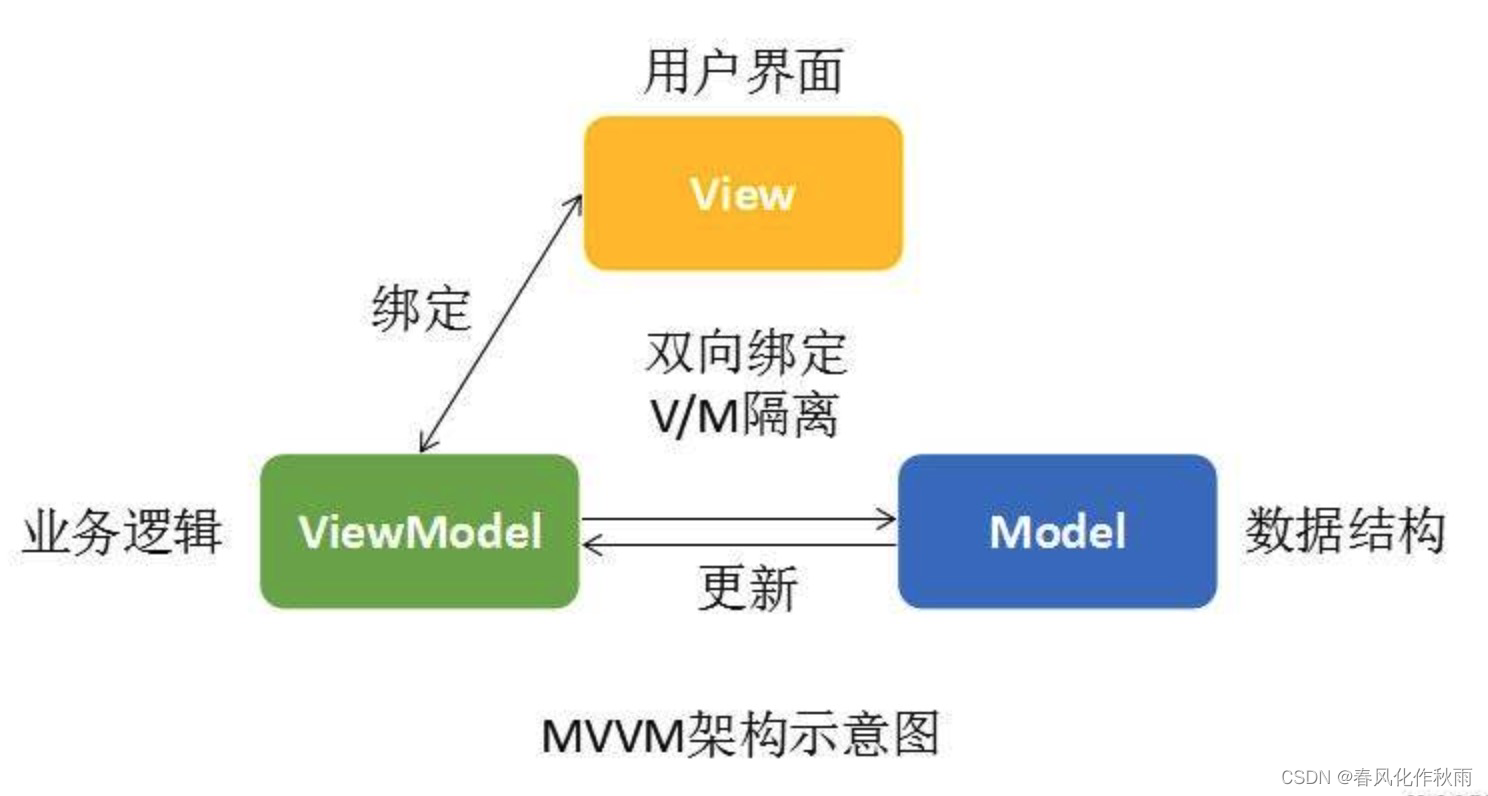
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
组件化开发、单页面开发
组件化开发
组件是Vue.js中重要思想
它提供了一种抽象, 我们可以开发出一个独立可复用的小组件来构造我们的应用组件
可以扩展 HTML 元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
组件化思想应用
有了组件化的思想, 我们之后开发中就要充分的利用它
尽可能将页面拆分成一个个小的, 可复用的组件
这样让我们代码更方便组织和管理, 并且扩展性也强
单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
版本
1.X:使用得较少
2.X:普遍使用
3.X:正常使用
引入方式
cdn导入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
下载后导入
其实就是直接在浏览器中打开
https://cdn.jsdelivr.net/npm/vue/dist/vue.js,
然后复制下来,创建一个js文件再粘贴进去
<script src="js/vue.js"></script>
简单使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue的简单使用</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
{{name}}
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'Hello World'
}
})
</script>
</html>
//
通过 let vm = new Vue({
el:'指定vue控制标签',
data:'数据'
})
Vue基础
插值语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
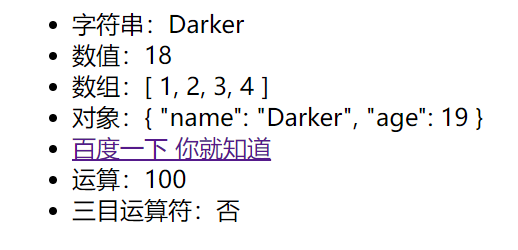
<li>字符串:{{name}}</li>
<li>数值:{{age}}</li>
<li>数组:{{list1}}</li>
<li>对象:{{obj1}}</li>
<li>字符串:{{link1}}</li>
<li>运算:{{10+20+30+40}}</li>
<li>三目运算符:{{10>20?'是':'否'}}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'Darker', // 字符串
age: 18, // 数值
list1: [1,2,3,4], // 数组
obj1: {name: 'Darker', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>

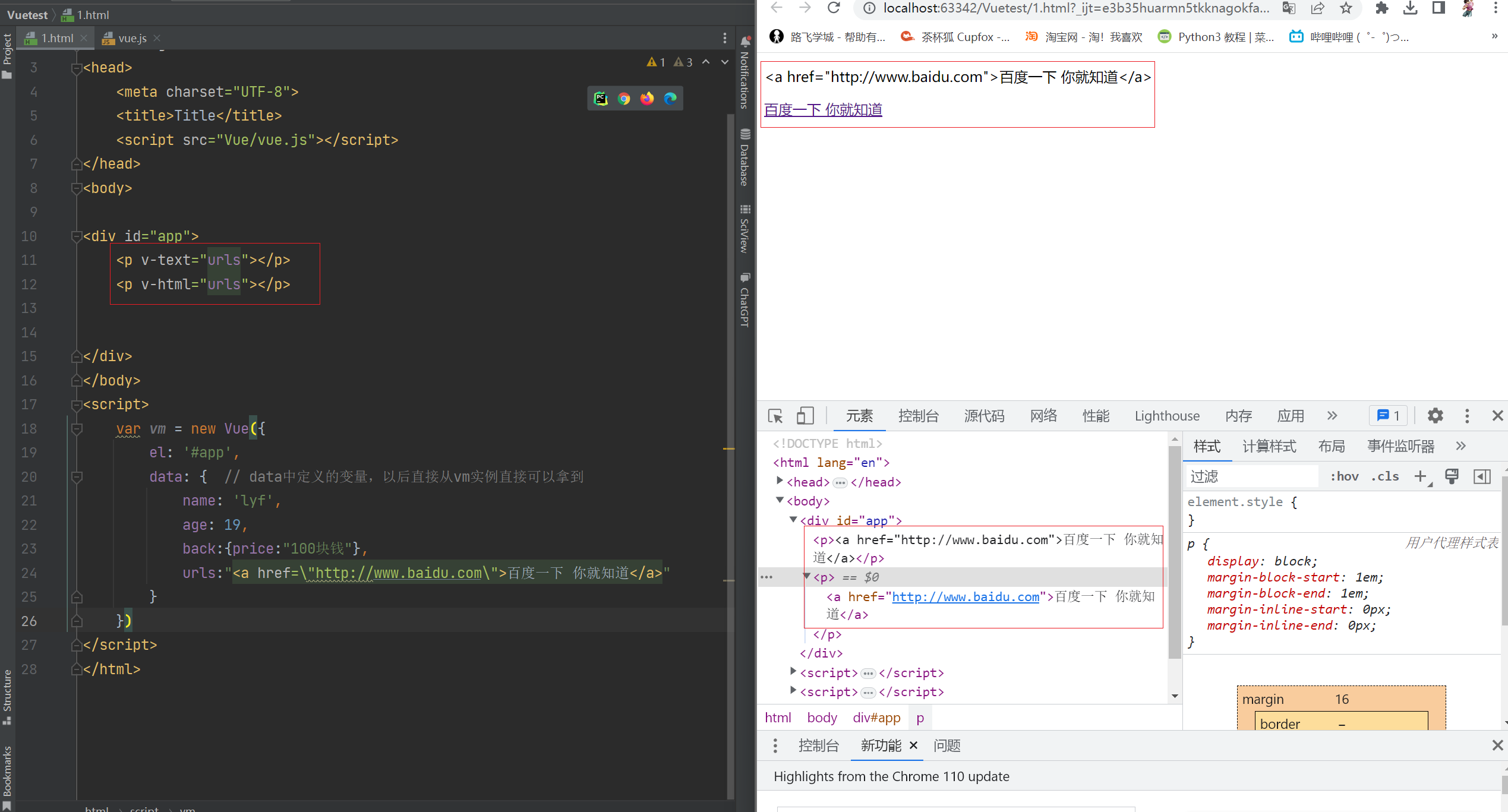
a标签中的文本内容会被v-html直接替换成link1 中的内容
如果是v-text就会显示文本内容
插值可以插入:
-变量,对象,数组
-函数()、简单js语法
-三目运算符
Mvvm演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="Vue/vue.js"></script>
</head>
<body>
<div id="app">
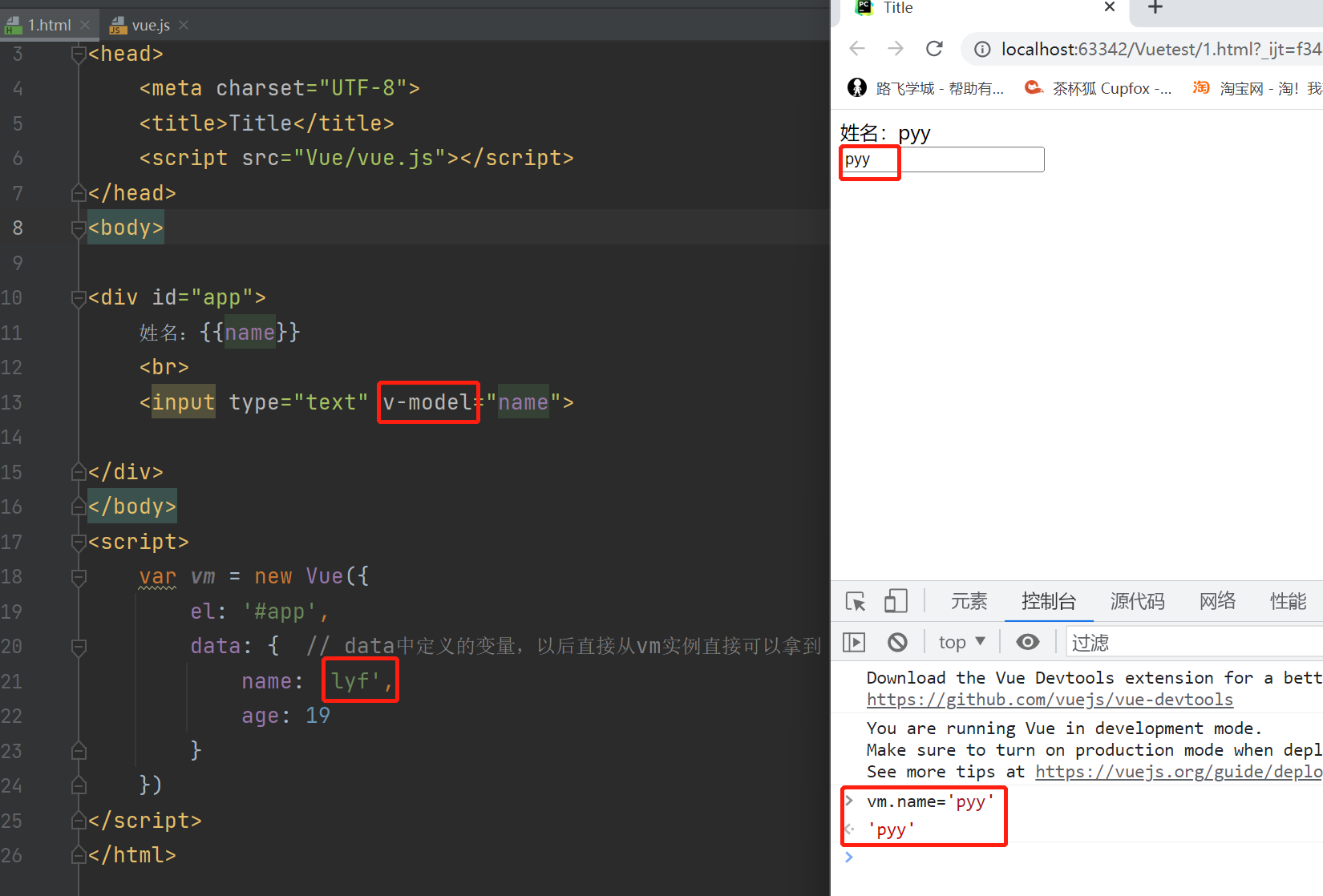
姓名:{{name}}
<br>
<input type="text" v-model="name"> <!--表单输入绑定-->
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: { // data中定义的变量,以后直接从vm实例直接可以拿到
name: 'lyf',
age: 19
}
})
</script>
</html>

体现了数据的双向绑定,在控制台更换数据内容可以立刻将数据替换为更新的内容
Vue文本指令
语法:
v-xx=""
原先在插值语法中能编写的,都可以在""处编写,并且不需要{{}}抱起来
v-html 让HTML渲染成页面
v-text 标签内容显示js变量对应的值
v-show 放1个布尔值:为真 标签就显示;为假 标签就不显示
v-if 放1个布尔值:为真 标签就显示;为假 标签就不显示
v-show与 v-if的区别:
v-show:标签还在,只是不显示了(display: none)
v-if:直接操作DOM,删除/插入 标签
v-text
<!--
指令系统:
vue提供的都是 v-xx 编写在标签属性上的,统称为指令,
例如,<p v-text="name"><p>
name 必须为在Vue实例data中定义的变量
-->
<script>
var vm = new Vue({
el: '#app',
data: { // data中定义的变量,以后直接从vm实例直接可以拿到
name: 'lyf'}
})
</script>
# v-text直接把字符串内容渲染在标签内部,等同于
<p v-text="a_url"></p>
<p>{{a_url}}</p>
v-html
# v-html 把字符串的内容渲染成标签,写在标签内部
<p v-html="a_url"></p>

v-show
<!--v-show--> 等于布尔值,该标签是否显示
样式控制显示不显示:style="display: none;"
v-show控制的数据,如果不显示只是从样式层面隐藏数据,并不会删除数据!
v-if
<!--v-if--> 等于布尔值,该标签是否显示
整个标签直接删除,效率低,在dom中删除标签
事件指令
<!--
事件指令是:点击事件,双击事件,滑动事件...
使用较多的是点击事件
语法:
v-on:事件名="函数"
例:
<button v-on:click="handelClick">点我切换美女图片</button>
函数必须写在Vue()实例中 methods的配置项中
methods:{
'handleClick':function (){
// alert('美女')
console.log(this) // this 就是当前vue实例,就是vm实例
this.show=!this.show
},
}
-点击button就会触发绑定函数(handleClick)的执行
-->
可以简写为:
@事件名='函数'
<button @click="handelClick">点我切换美女图片</button>
属性指令
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
<!--
标签上的属性可以绑定变量,如果变量变化,属性的值也随之变化
标签属性:
class,id,src,href,style,height,...
语法:
v-bind:属性名="变量名(在data中的变量名)"
可以简写为:
:属性名="变量名(在data中的变量名)"
-->
v-bind演示
# 小案例:点击按钮,随机切换美女图片
-1 methods配置项中可以写成 这种形式 es6的对象写法
handleClick() {}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="Vue/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handelClick">点我切换美女图片</button> <!--给按钮绑定点击事件-->
<br>
<img :src="url" alt=""> <!--绑定给src图片信息-->
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
url:'https://ww3.sinaimg.cn/orj360/86850616jw1eyix9rut70j20no0zktb8.jpg',
urls:[
'https://ww3.sinaimg.cn/orj360/86850616jw1eyix9rut70j20no0zktb8.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyix9ubj3vj20no0zkadl.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyix9w37vgj20mm0zkdig.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyixa15b1cj20mm0zk3zu.jpg',
]
},
methods:{//事件函数必须要在methods中写
handelClick(){
var i = Math.floor(Math.random()*this.urls.length) //获取随机数,
this.url = this.urls[i] // 让图片根据随机数变化
}
}
})
</script>
</html>

# 小案例:每隔1s钟换一个美女图片
-定时器
如果函数中再套函数,如何内部不是箭头函数,this指向有问题,需要在外部定义一下
var _this = this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="Vue/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handelClick">点我切换美女图片</button>
<br>
<img :src="url" alt="">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
url:'https://ww3.sinaimg.cn/orj360/86850616jw1eyix9rut70j20no0zktb8.jpg',
urls:[
'https://ww3.sinaimg.cn/orj360/86850616jw1eyix9rut70j20no0zktb8.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyix9ubj3vj20no0zkadl.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyix9w37vgj20mm0zkdig.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyixa15b1cj20mm0zk3zu.jpg',
]
},
methods:{
handelClick(){
let _this = this
setInterval(function () {
var i = Math.floor(Math.random()*_this.urls.length)
_this.url = _this.urls[i]
},500)
}
}
})
</script>
</html>

Style和Class
语法:
:属性名=js变量/js语法
:class = 'js变量、字符串、js数组'
本身他俩都是属性指令,但是他们比较特殊
# class:推荐用数组
:class='变量'
变量可以是字符串,数组,对象
# style:推荐用对象
:style='变量'
变量可以是字符串,数组,对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.font {
font-size: 60px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.font-color {
color: yellow;
}
</style>
</head>
<body>
<div id="app">
<h1>clss</h1>
<div :class="class_obj">我是div</div>
<h1>style</h1>
<div :style="style_obj">我是style-----div</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class_str:'font',
// class_list:['font'], # 推荐
class_obj: {font: true, green: false, 'font-color': false},
style_str: 'color: green;font-size:80px',
// style_list: [{color:'yellow'}, {'font-size':'90px'}],
style_list: [{color: 'yellow'}, {fontSize: '90px'}], // 可以用驼峰
style_obj: {color: 'yellow', fontSize: '80px'}
// style_obj: {color: 'yellow', 'font-size': '80px'}
},
})
</script>
</html>
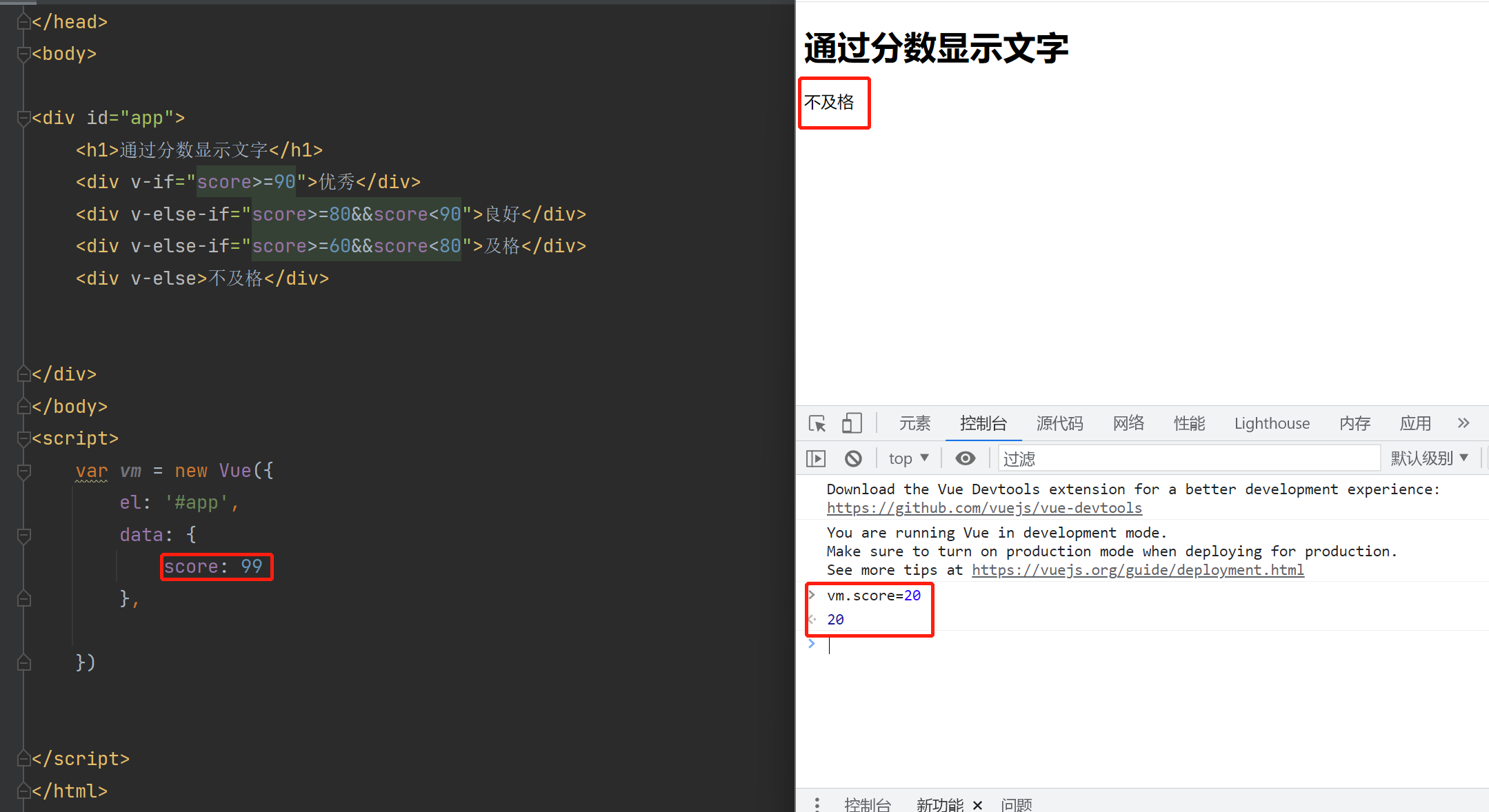
条件渲染
# v-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
# v-else-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
# v-else 放在标签上,上面条件都不成立,显示这个标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="Vue/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<h1>通过分数显示文字</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80&&score<90">良好</div>
<div v-else-if="score>=60&&score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 99
},
})
</script>
</html>
列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="Vue/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<button class="btn btn-success" @click="handelClick">点我显示购物车</button>
</div>
<div v-if="show">
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<th>商品名</th>
<th>商品价格</th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
show:false,
good_list: [
{id: 1, name: '钢笔', price: '29'},
{id: 2, name: '铅笔', price: '29'},
{id: 3, name: '文具盒', price: '298'},
{id: 4, name: '彩笔', price: '298'},
]
},
methods:{
handelClick(){
this.show = !this.show
}
}
})
</script>
</html>

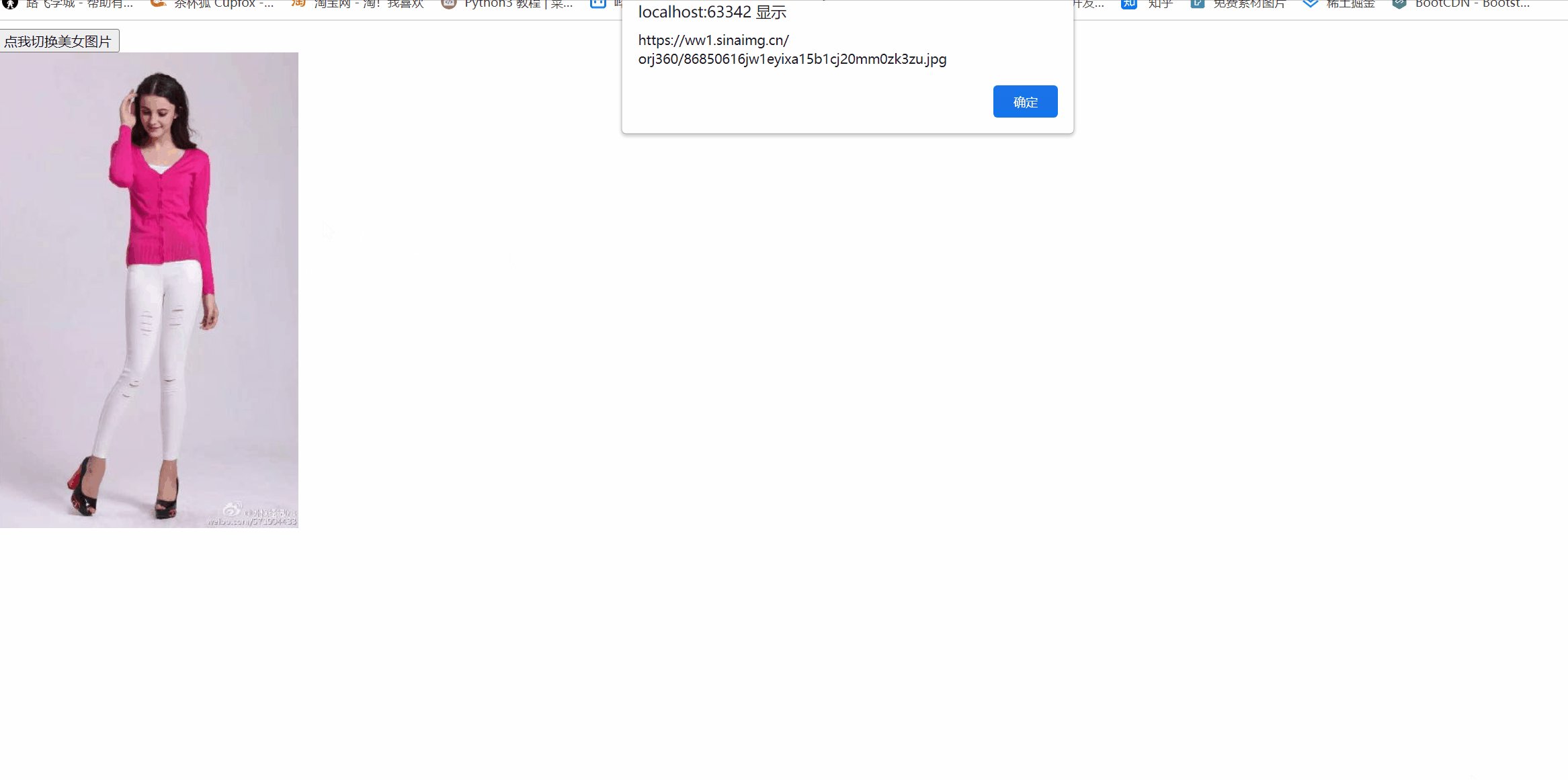
练习
点击开始随机美女,点击美女停下(定时器停),弹出美女地址

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="Vue/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handelClick">点我切换美女图片</button>
<br>
<img :src="url" alt="" width="300" @click="showAlert">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
url: 'https://ww3.sinaimg.cn/orj360/86850616jw1eyix9rut70j20no0zktb8.jpg',
urls: [
'https://ww3.sinaimg.cn/orj360/86850616jw1eyix9rut70j20no0zktb8.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyix9ubj3vj20no0zkadl.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyix9w37vgj20mm0zkdig.jpg',
'https://ww1.sinaimg.cn/orj360/86850616jw1eyixa15b1cj20mm0zk3zu.jpg',
]
},
methods: {
handelClick() {
let _this = this
timer = setInterval(function () {
let i = Math.floor(Math.random() * _this.urls.length)
_this.url = _this.urls[i]
}, 500)
},
showAlert() {
// this.handelClick.stop
clearInterval(timer)
alert(this.url)
}
}
})
</script>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具