django forms组件
forms组件渲染标签
表单组件的核心思想是:
通过后端的一个表单类对应前端的一个表单,表单类中的一个字段,对应前端的一个iput输入框
表单组件的渲染方式三种
我们在使用django的 forms组件时需要在当前视图层提前导入:
`from django import forms`
并且手写一个类 继承 `forms.Form`
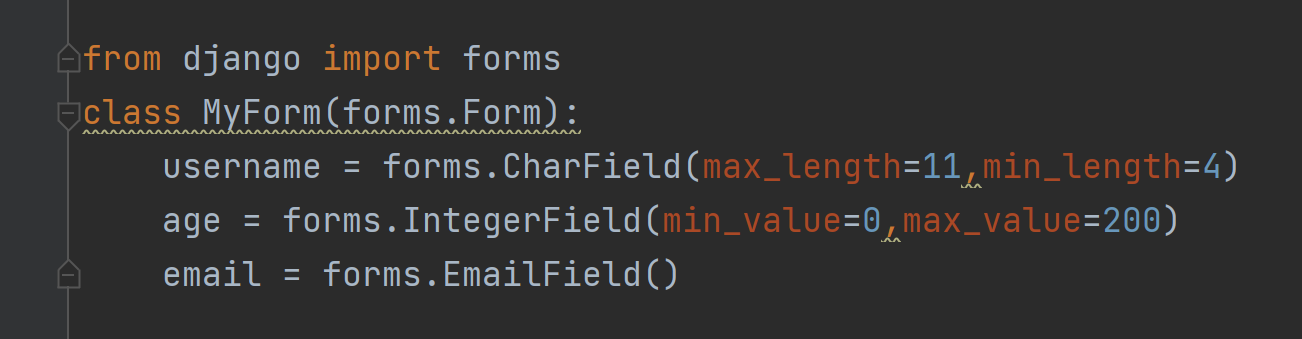
```python
from django import forms
class MyForm(forms.Form)
username = forms.charFeild(max_length=11,min_length=8)
age = forms.IntegerFeild(min_value=0,max_value=200)
def forms_func(request):
form_obj = MyForm()
return render(request,'formPage.html',locals())
在视图函数中 使用 MyForm类 实例化对象 form_obj
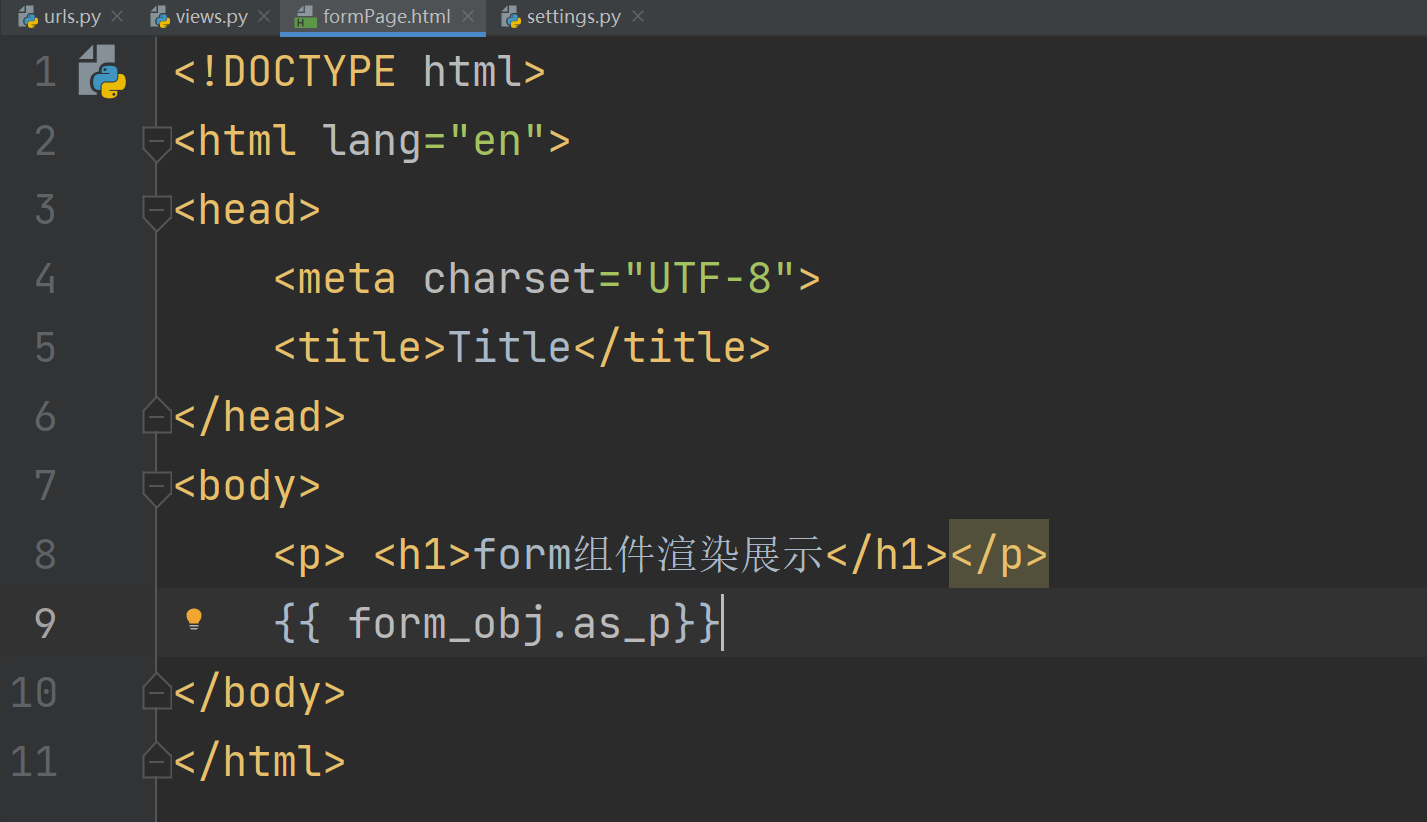
在前端formPage中可以通过模板语法
如:{{form_obj.as_p}}自动生成html代码并渲染到前端页面上
MyForm类中有多少个限制字段,那么前端页面就会生成多少个输入框
全自动渲染表单
通过form对象.as_p/as_ul/as_table:
{{form_obj.as_p}}




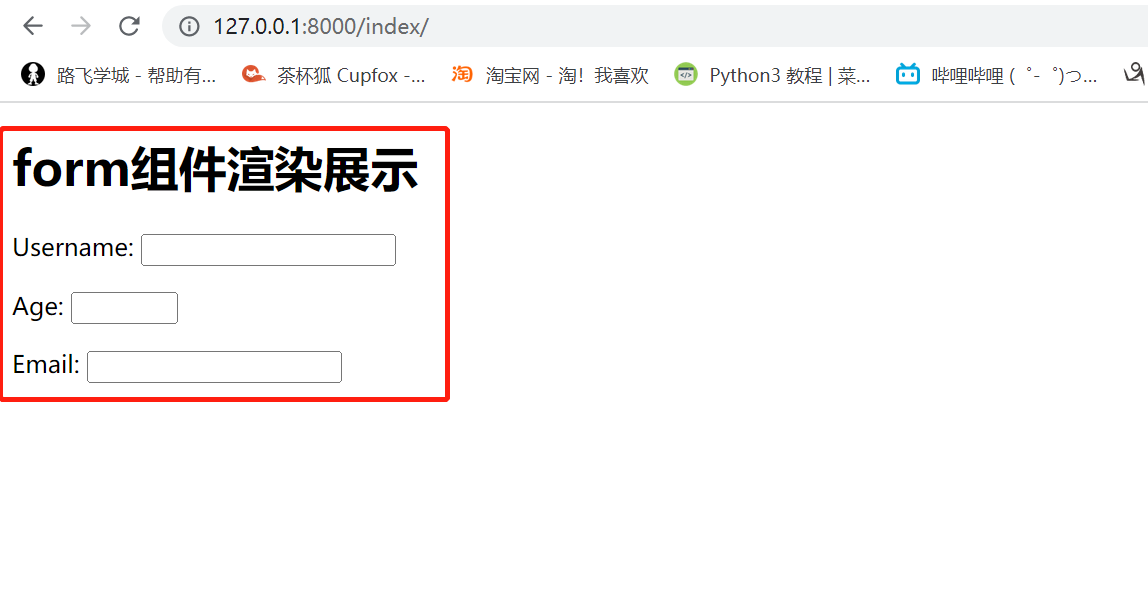
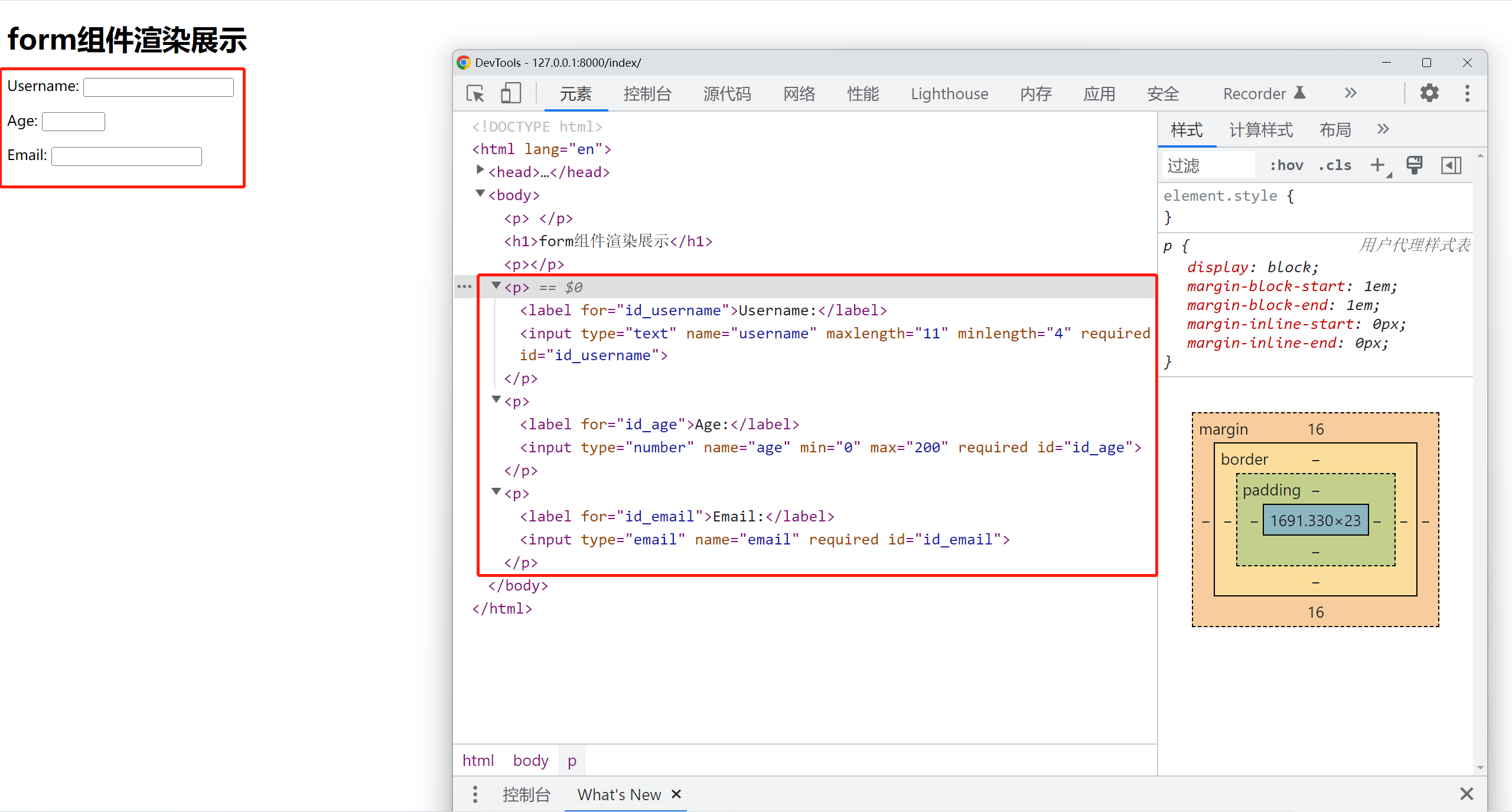
我们可以看到 我们使用模板语法后,在界面上自动渲染出了3个p标签,里面就是我们编写的
MyForm类中的字段,并且标签内写的很规范还有 label标签进行绑定
但是这种渲染的效果封装程度太高了,我们如果想要进行一些细节的修改是不太方便进行的
手动渲染表单
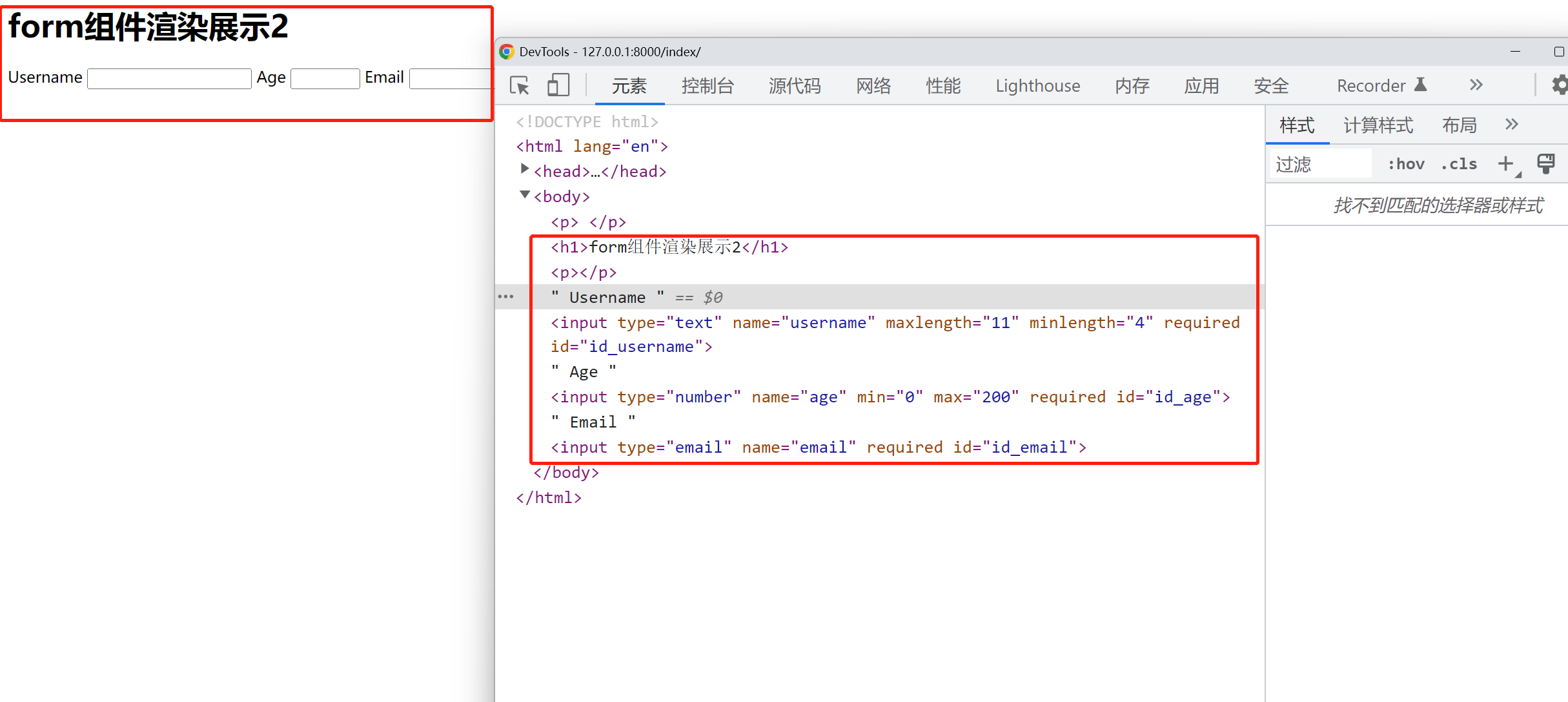
forms组件渲染标签的方式2(封装程度过低 扩展性高 编写麻烦)
{# {{ form_obj.username.label }}#}
{# {{ form_obj.username }}#}
{# {{ form_obj.age.label }}#}
{# {{ form_obj.age }}#}
{# {{ form_obj.email.label }}#}
{# {{ form_obj.email }}#}

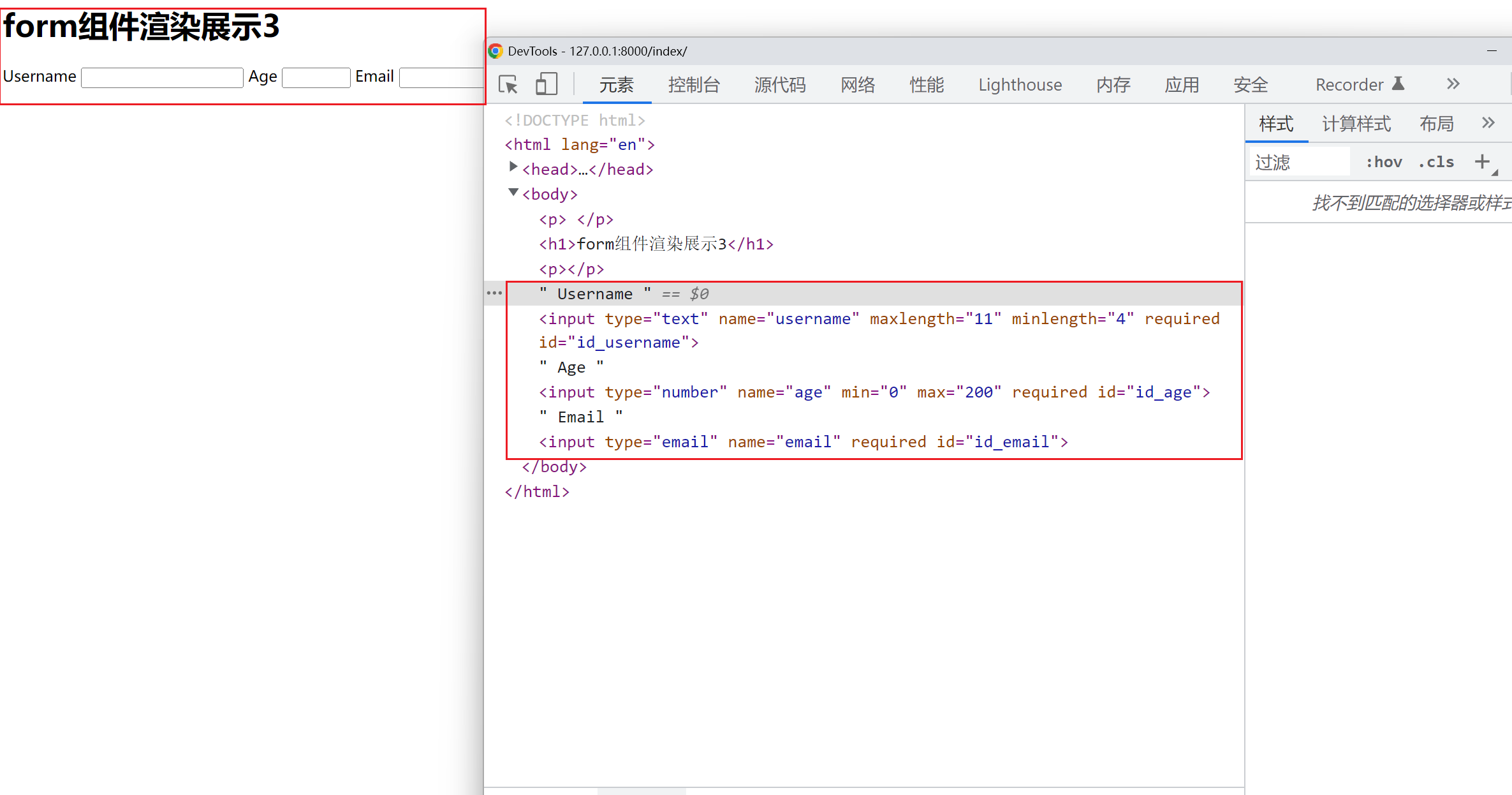
For循环表单对象渲染表单标签
{% for form in form_obj %}
{{ form.label }}
{{ form }}
{% endfor %}

注意事项
forms组件之负责渲染获取用户数据的标签 也就意味着form标签与按钮都需要自己写
前端的校验是弱不禁风的 最终都需要后端来校验 所以我们在使用forms组件的时候可以直接取消前端帮我们的校验
<form action="" novalidate>
form组件展示信息
后端不同的请求返回forms对象一定要是相同的变量名
def idnex_func(request):
# 1.产生一个空对象
form_obj = MyFrom()
if request.method =='POST':
form_obj = MyForm(request.POST)
# request.POST 可以看成是一个字典,直接给froms类校验 字典中无论有多少键值对都没关系
# 只看在 MyForm类中编写的
if form_obj.is_valid(): # 校验数据是否合法
print(form_obj.cleaned_data)
else:
print(form_obj.errors)
# 2.将该对象传递给html文件
return render(request,'formPage.html',locals())
html:
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
<span>{{ form.errors.0 }}</span>
</p>
{% endfor %}
针对错误信息的提示可以修改成各国语言
方式1:自定义内容
给字段对象添加errors_messages参数
username = forms.CharField(min_length=3, max_length=8, label='用户名',
error_messages={
'min_length': '用户名最少三个字符',
'max_length': '用户名最多八个字符',
'required': '用户名不能为空'})
方式2:修改系统语言环境
from django.conf import global_settings django内部真正的配置文件
forms组件校验补充
forms组件针对字段数据的校验 提供了三种类型的校验方式(可以一起使用)
第一种类型:直接填写参数 max_length
第二种类型:使用正则表达式 validators
第三种类型:钩子函数 编写代码自定义校验规则
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8)
password = forms.CharField(min_length=3, max_length=8)
confirm_pwd = forms.CharField(min_length=3, max_length=8)
# 钩子函数>>>:校验的最后一环 是在字段所有的校验参数之后触发
# 局部钩子:每次只校验一个字段数据 校验用户名是否已存在
def clean_username(self):
username = self.cleaned_data.get('username')
if username == 'jason':
self.add_error('username', '用户名jason已存在')
return username
# 全局钩子:一次可以校验多个字段数据 校验两次密码是否一致
def clean(self):
password = self.cleaned_data.get('password')
confirm_pwd = self.cleaned_data.get('confirm_pwd')
if not password == confirm_pwd:
self.add_error('confirm_pwd', '两次密码不一致')
return self.cleaned_data
forms组件参数补充
min_length 最小字符
max_length 最大字符
min_value 最小值
max_value 最大值
label 字段注释
error_messages 错误提示
validators 正则校验器
initial 默认值
required 是否必填
widget 控制标签的各项属性
widget=forms.widgets.PasswordInput(attrs={'class': 'form-control', 'username': 'jason'})
modelform组件
"""
我们学习校验性组件的目的 绝大部分是为了数据录入数据库之前的各项审核
forms组件使用的时候需要对照模型类编写代码 不够方便
"""
forms组件的强化版本 更好用更简单更方便!!!
from django import forms
from app01 import models
class MyModelForm(forms.ModelForm):
class Meta:
model = models.UserInfo
fields = '__all__'
labels = {
'username':'用户名'
}
def ab_mf_func(request):
modelform_obj = MyModelForm()
if request.method == 'POST':
modelform_obj = MyModelForm(request.POST,instance=User_obj)
if modelform_obj.is_valid():
modelform_obj.save() # models.UserInfo.objects.create(...)/update(...)
else:
print(modelform_obj.errors)
return render(request, 'modelFormPage.html', locals())



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY