django简易图书管理系统
图书管理系统
项目前期准备
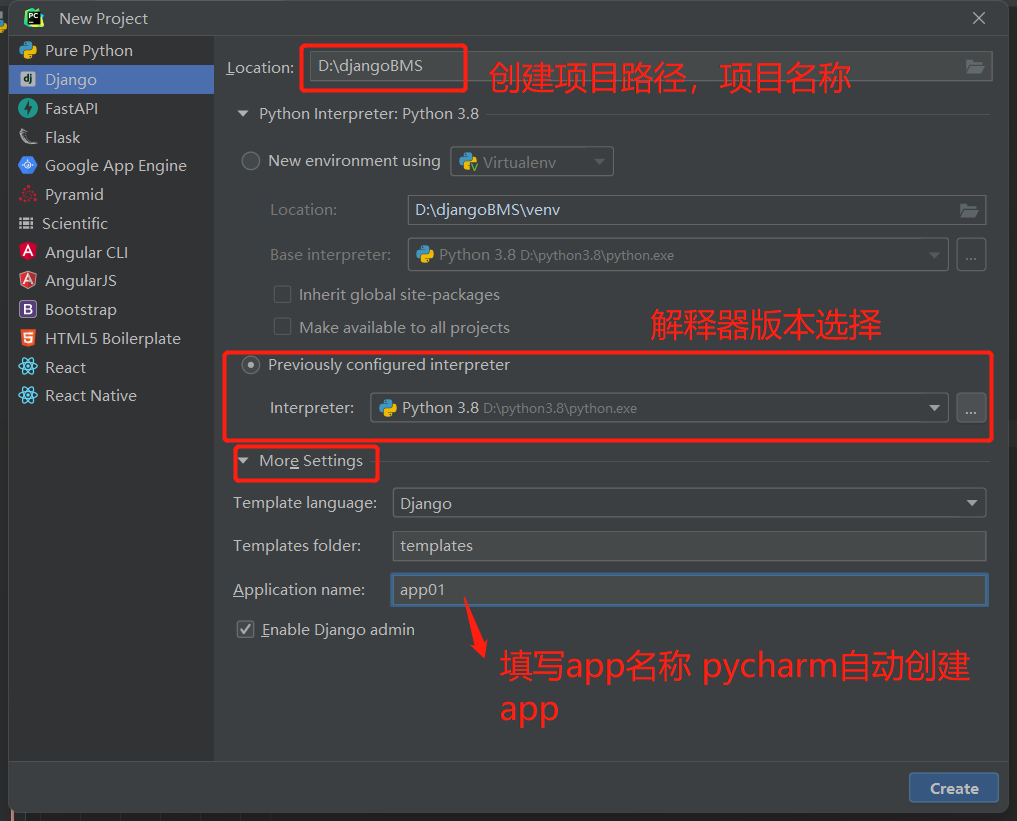
在pycharm中创建新项目

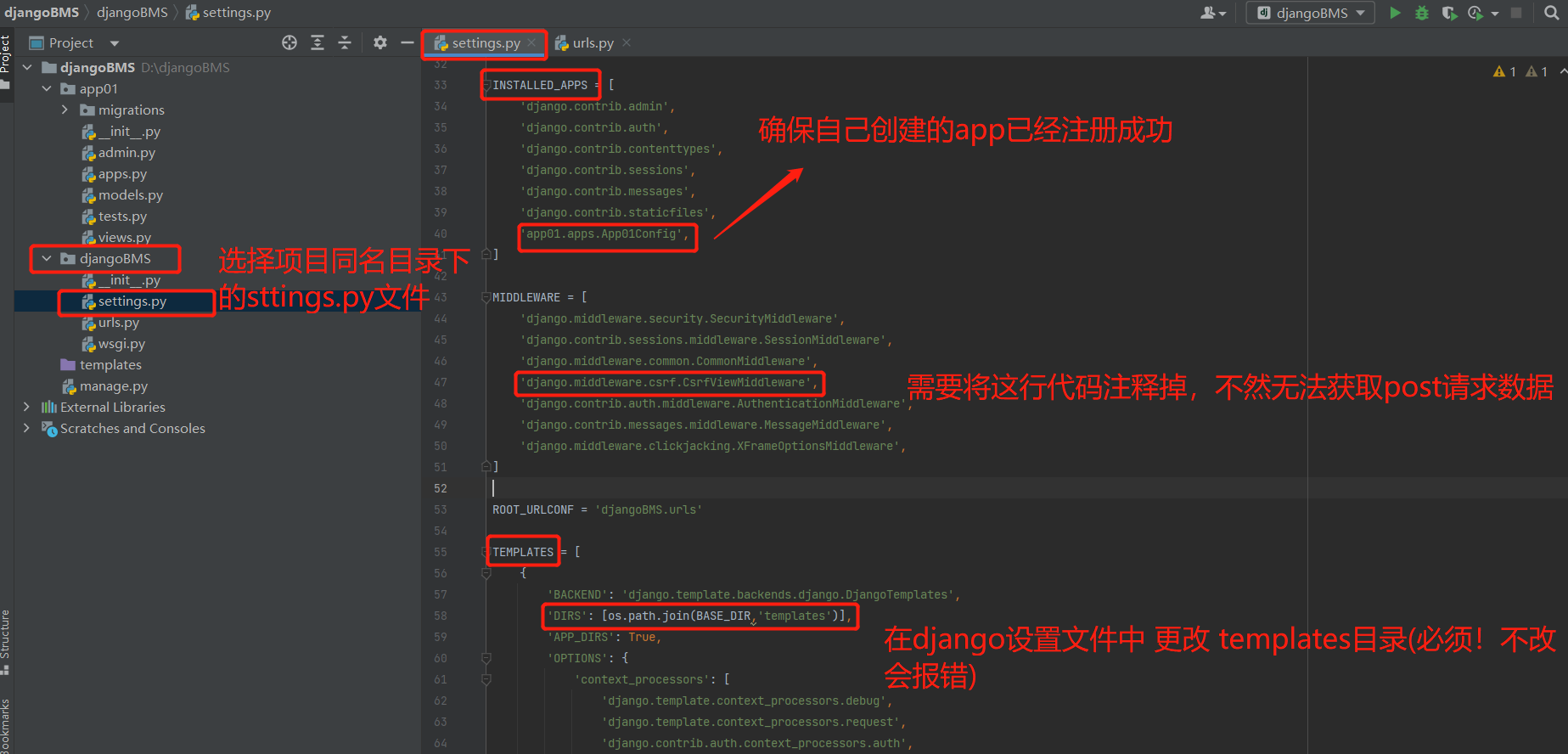
配置默认设置文件

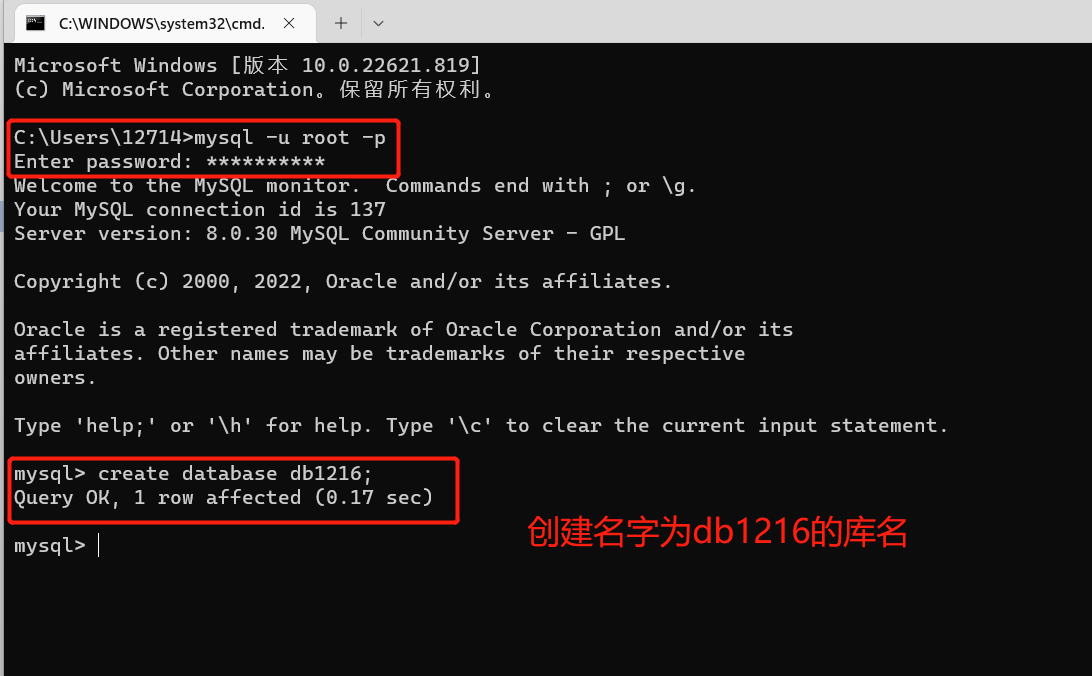
创建db1216库

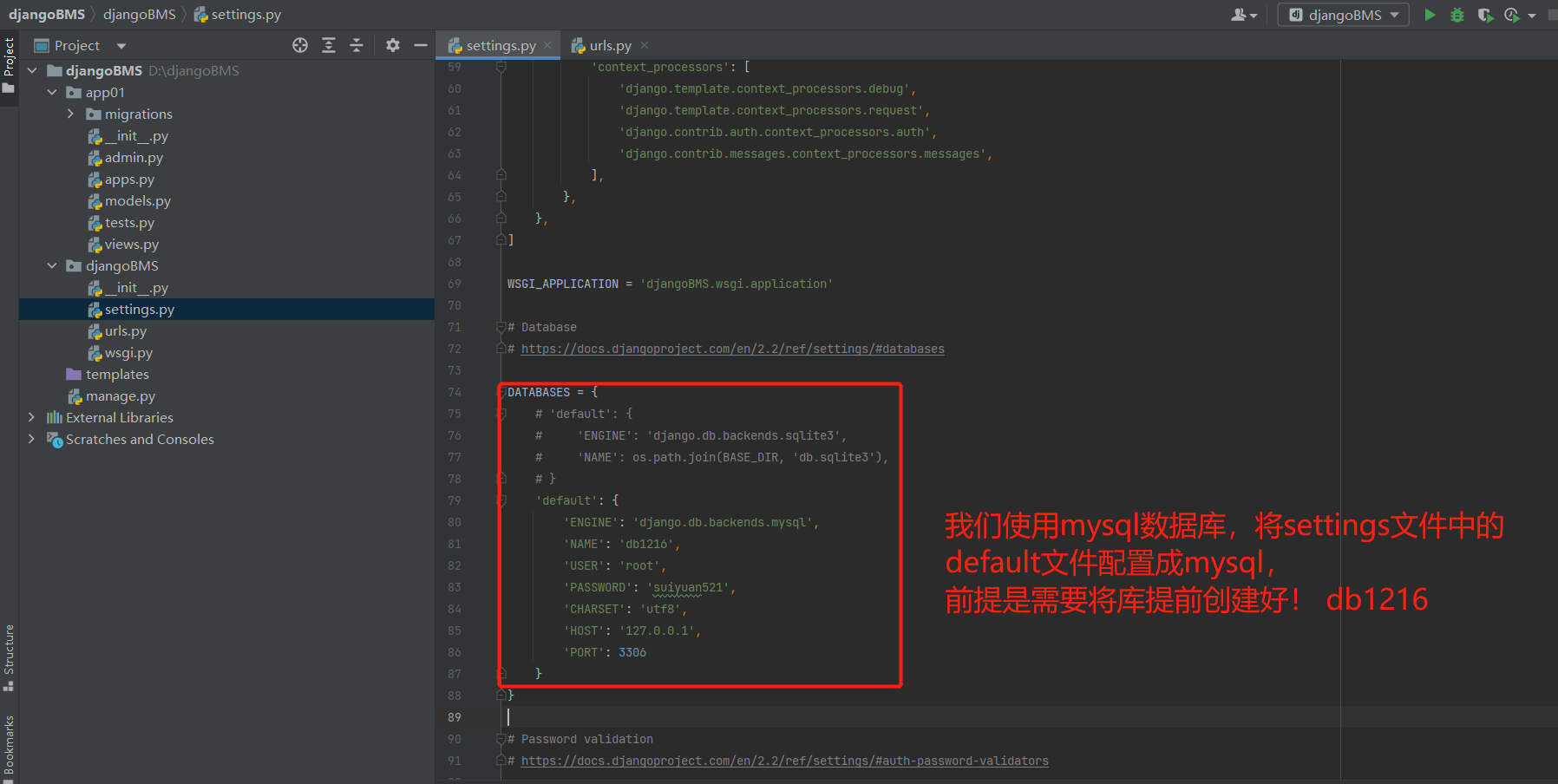
配置默认设置文件

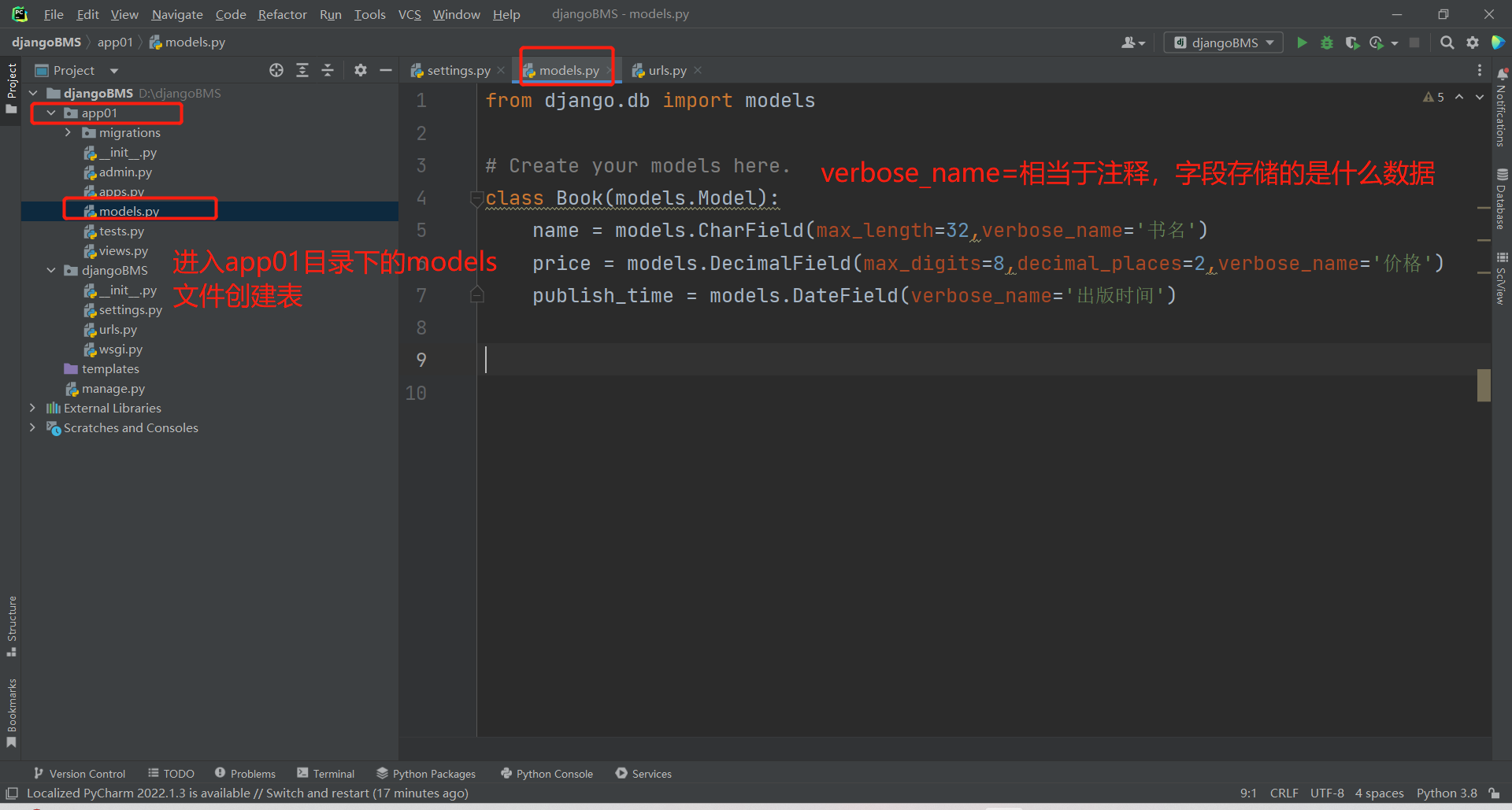
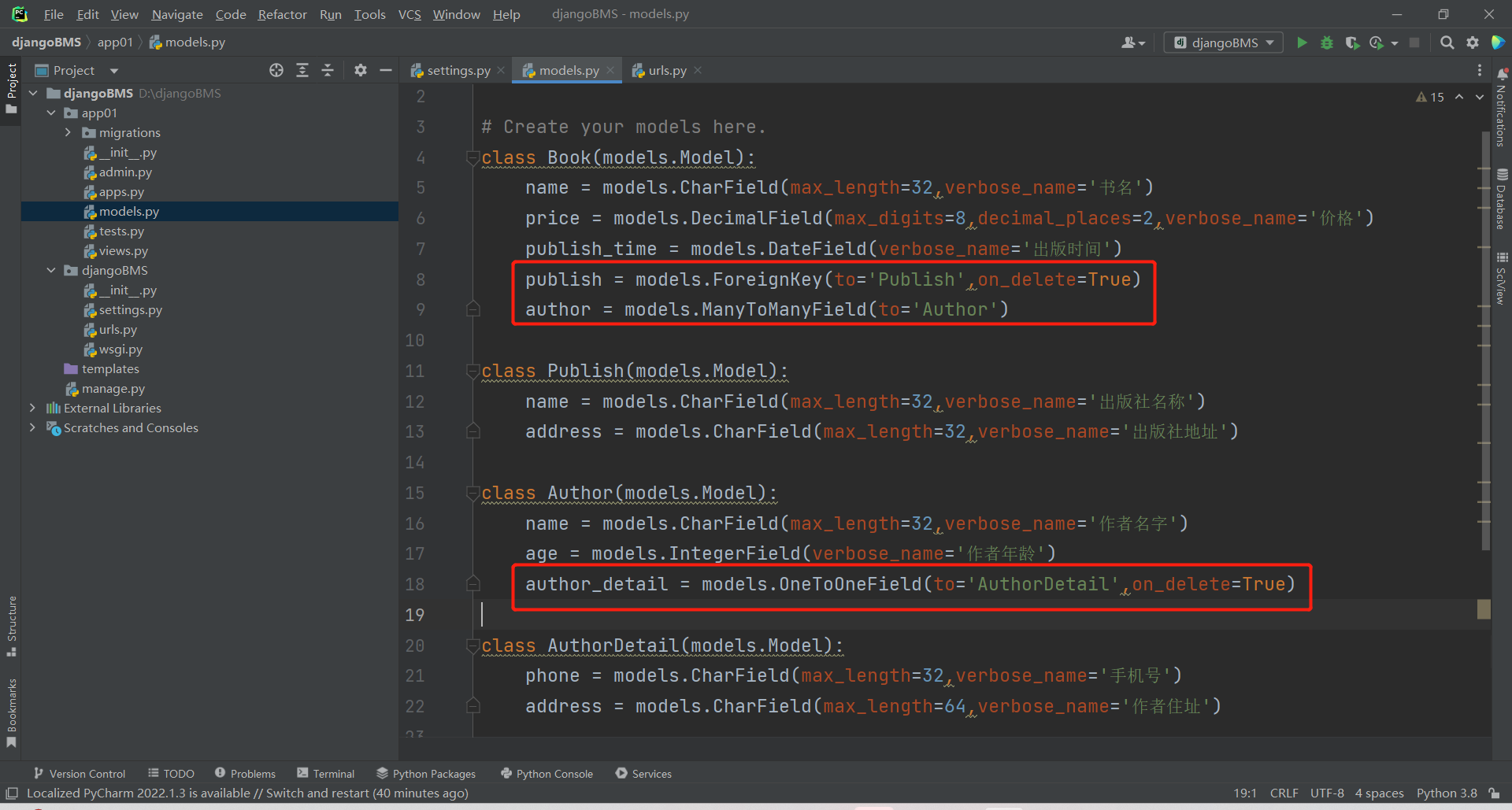
表结构设计
图书表 (书名(CharField),图书价格(DesimalField),图书出版日期(DateField))
先考虑普通字段再考虑外键字段
最后在进行数据库迁移、测试数据录入步骤

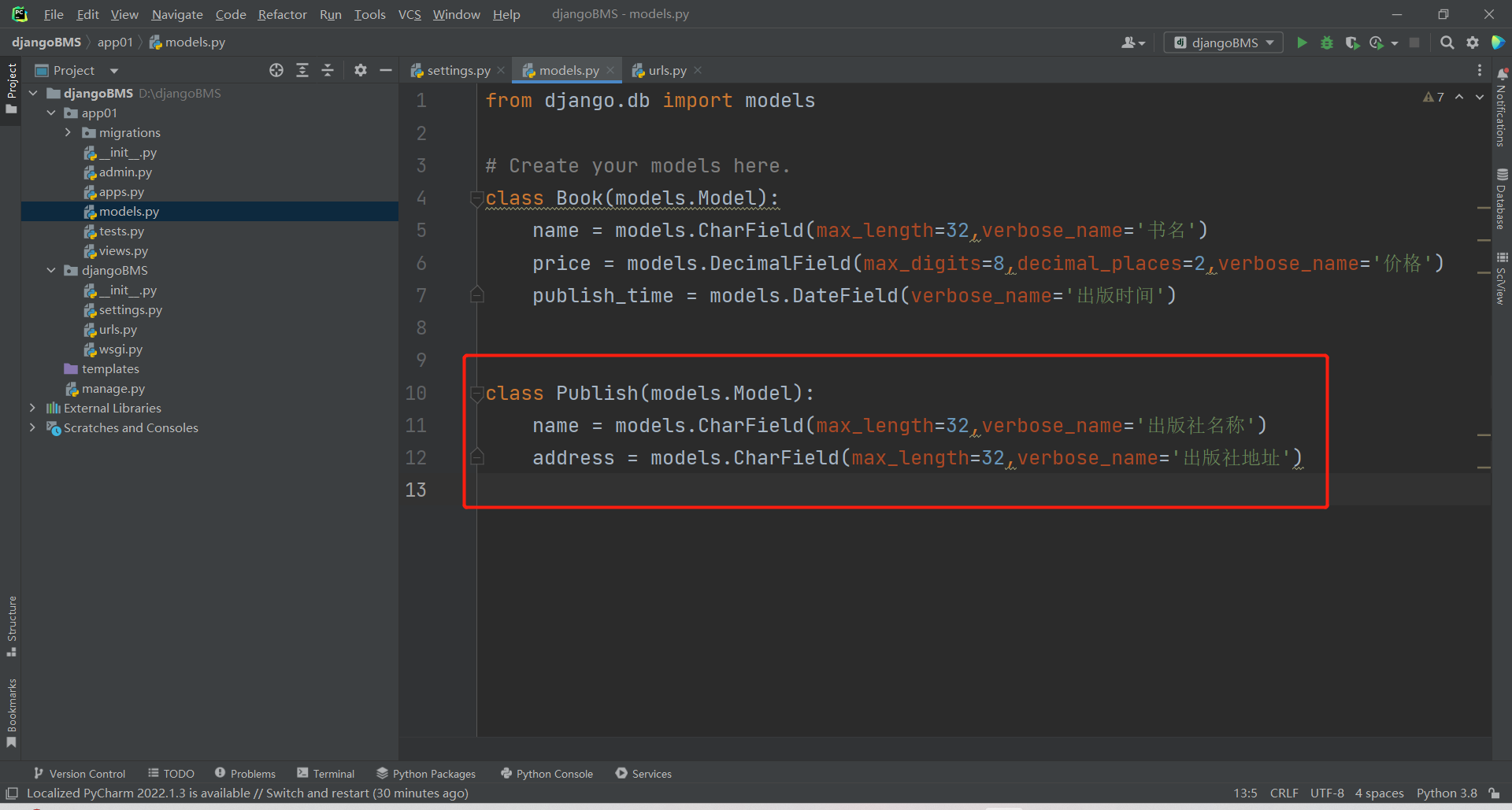
出版社表 (名字(CharField),地址(CharField)

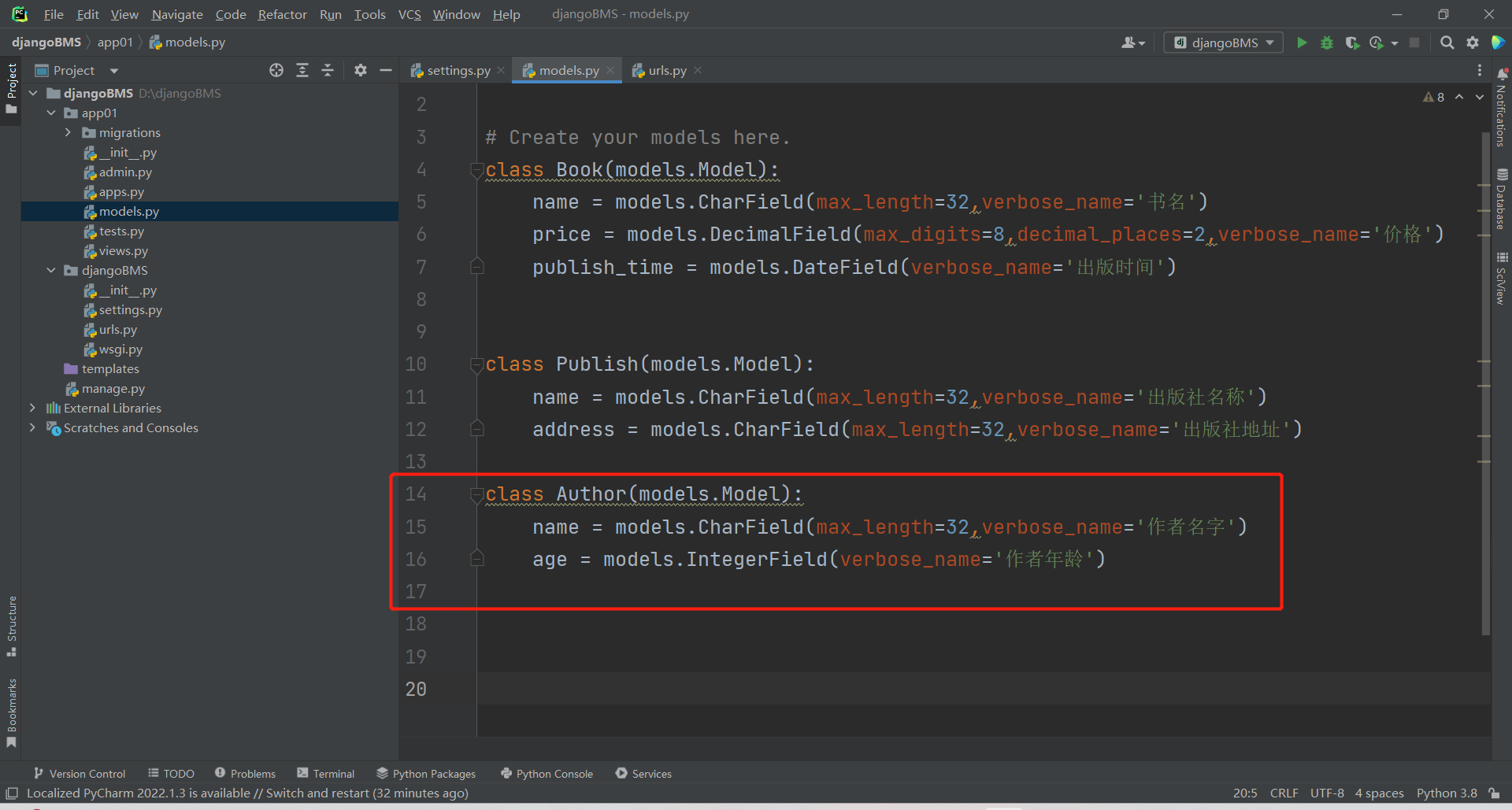
作者表 (名字(CharField),年龄(IntegerField)

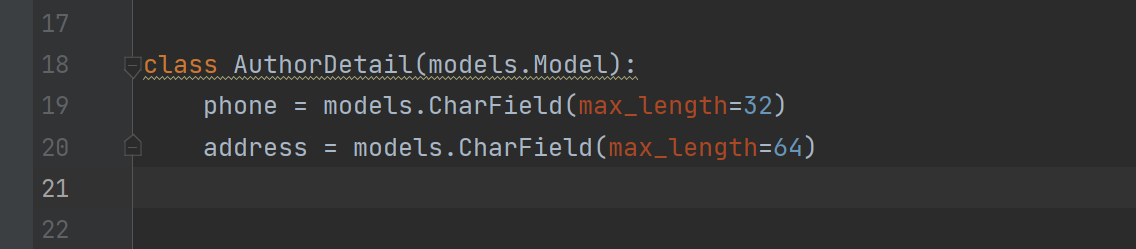
作者详情 (名字(CharField),年龄(IntegerField)

表关系分析
# 关系分析
书与出版社 >>> 一对多关系
外键名 = models.ForeignKey(to='表名')
书与作者 >>> 多对多关系
外键名 = models.ManyToManyField(to='表名')
作者与详情 >>> 一对一关系
外键名 = models.OneToOneField(to='表名')
ps:三个关键字里面的参数
to用于指定跟哪张表有关系 自动关联主键
to_field\to_fields 也可以自己指定关联字段
# 字段位置
一对多关系 >>> 外键字段建在多的一方
多对多关系 >>> 外键字段建在其中一个中,第三张关系自动创建
一对一关系 >>> 外键字段建在任意一方都可以,但是推荐建在查询频率较高的表中
# ManyToManyField不会在表中创建实际的字段,而是告诉django orm自动创建第三张关系表;
# ForeignKey、OneToOneField会在字段的后面自动添加_id后缀,如果你在定义模型类的时候自己添加了该后缀那么迁移的时候还会再次添加_id_id,所以不要自己加_id后缀;
ORM跨表查询的口诀(重要)
正向查询按外键字段
反向查询按表名小写
从上述关系分析 我们将外键 以及 一对多 多对多的 表关系创建好


记录models 模型层 操作 python manage.py make migrations
同步数据 python manage.py migrate
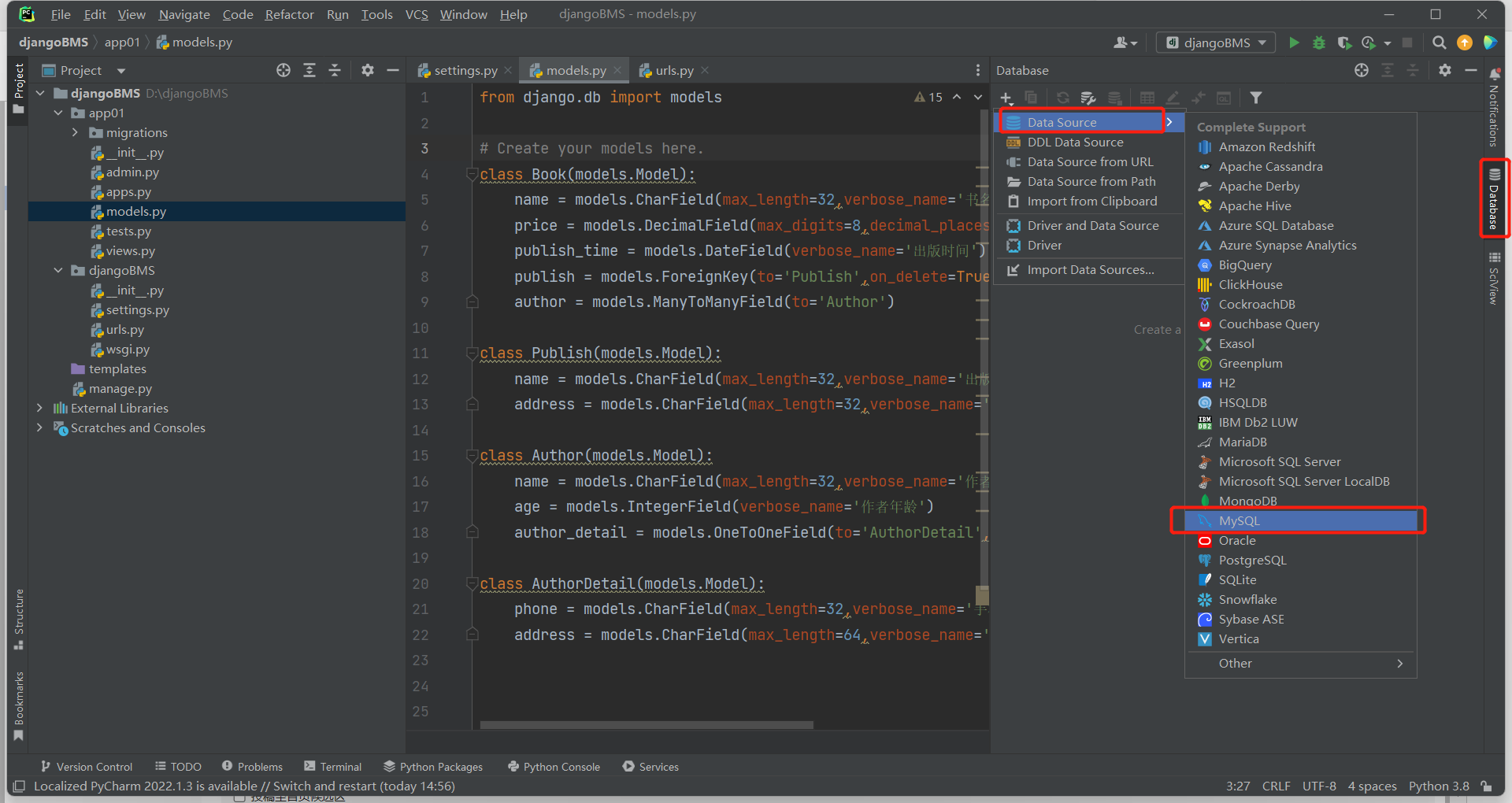
链接数据库查看详情信息

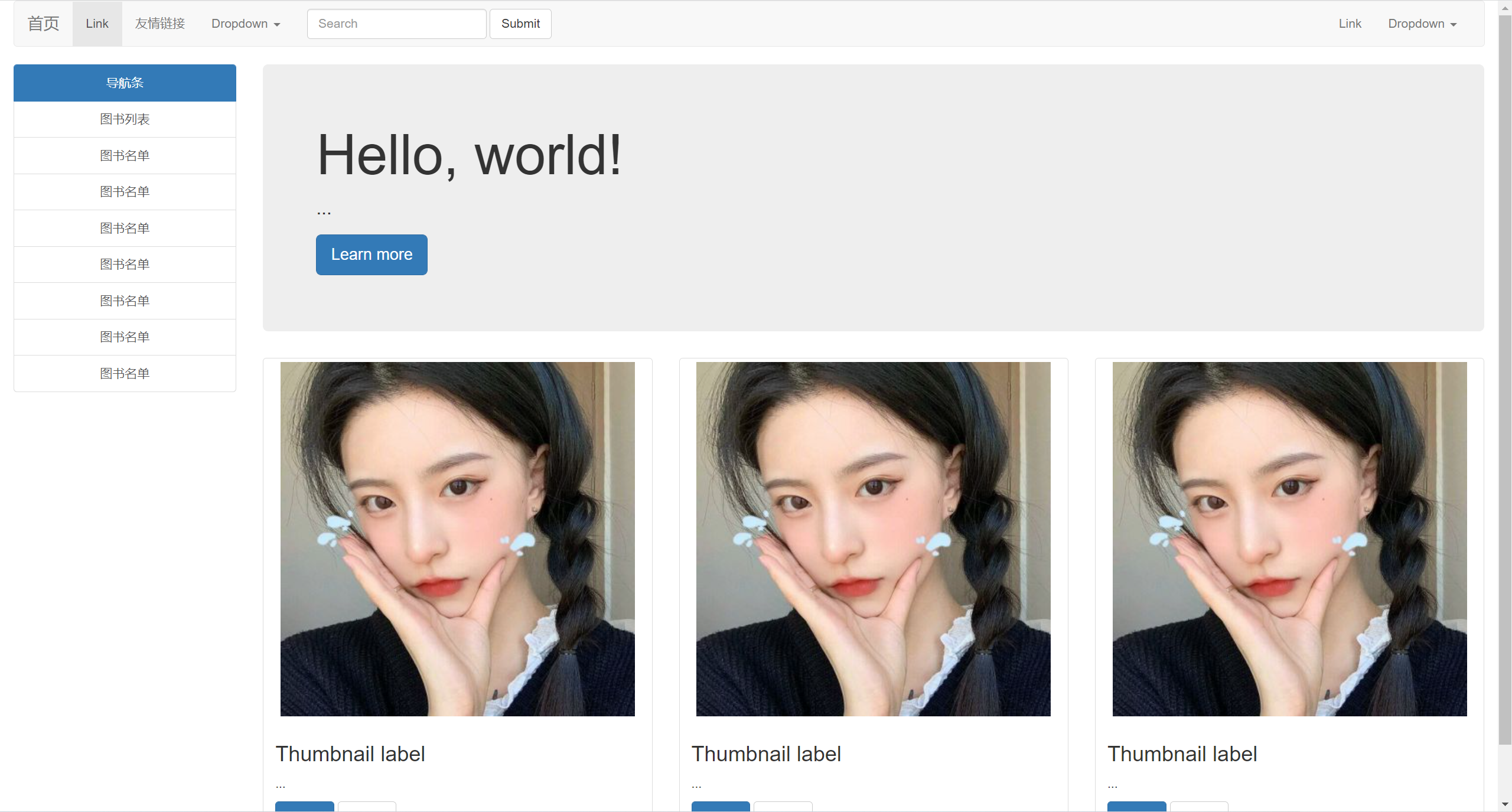
创建展示首页
在首页主要使用到了 母版继承的方法 block extend
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}"/>
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container-fluid">
<!--导航栏-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">友情链接</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="row">
<!--侧边栏-->
<div class="col-md-2 ">
<div class="list-group">
<a href="#" class="list-group-item active text-center">
导航条
</a>
<a href="#" class="list-group-item text-center">图书列表</a>
<a href="#" class="list-group-item text-center">图书名单</a>
<a href="#" class="list-group-item text-center">图书名单</a>
<a href="#" class="list-group-item text-center">图书名单</a>
<a href="#" class="list-group-item text-center">图书名单</a>
<a href="#" class="list-group-item text-center">图书名单</a>
<a href="#" class="list-group-item text-center">图书名单</a>
<a href="#" class="list-group-item text-center">图书名单</a>
</div>
</div>
<div class="col-md-10">
{% block 'show_book' %}
<!--巨幕-->
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
<!--照片栏-->
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="https://p.qqan.com/up/2021-11/16382366766660261.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="https://p.qqan.com/up/2021-11/16382366766660261.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="https://p.qqan.com/up/2021-11/16382366766660261.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
{% endblock %}
</div>
</div>
</div>
</body>
</html>

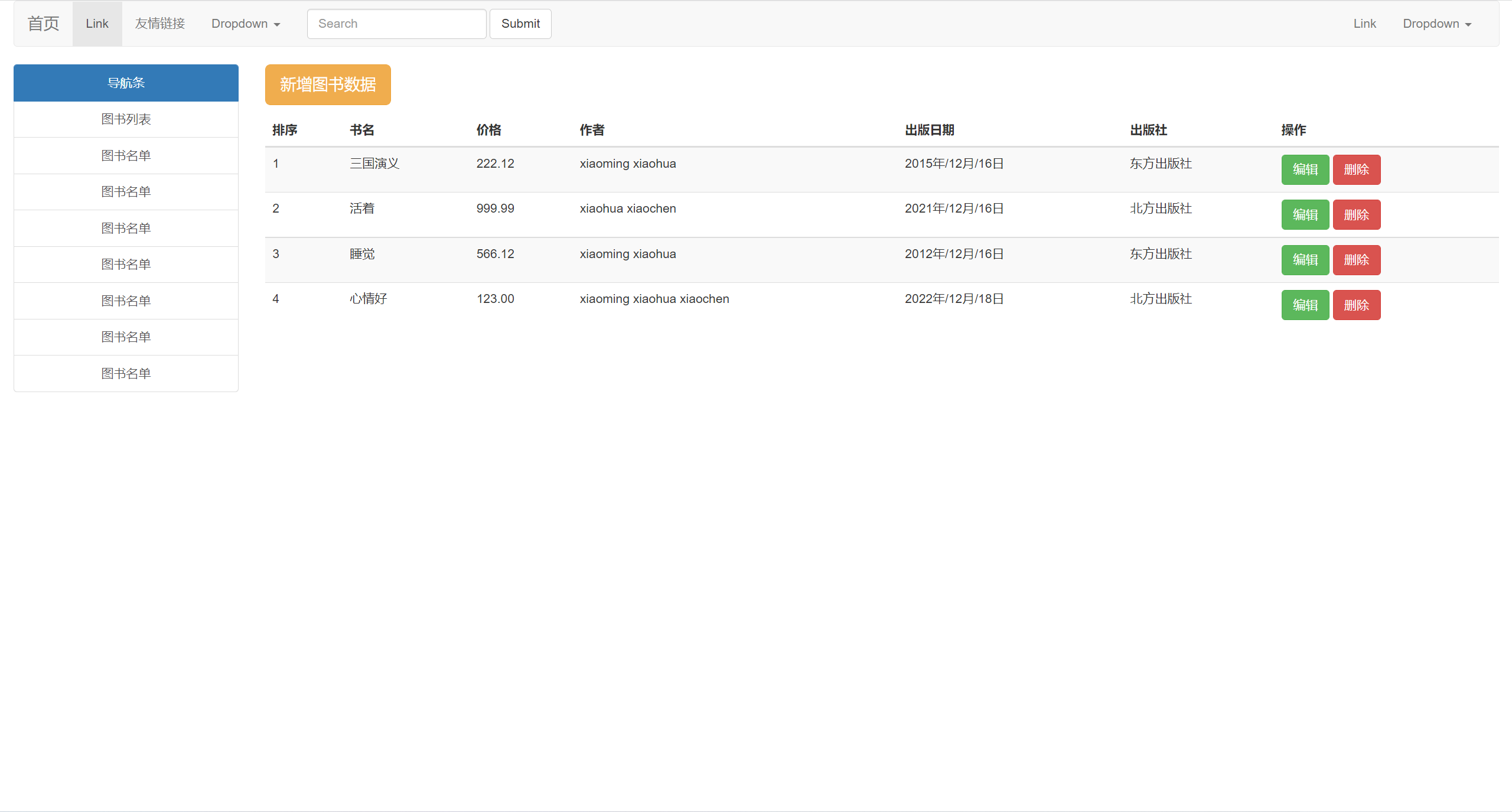
图书展示页
{% extends 'home.html' %}
{% block 'show_book' %}
<p><a href="/add_info/" class="btn btn-warning btn-lg">新增图书数据</a></p>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>排序</th>
<th>书名</th>
<th>价格</th>
<th>作者</th>
<th>出版日期</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book_obj in book_obj_list %}
<tr>
<td>{{ forloop.counter }}</td> <!--有序数列-->
<td>{{ book_obj.name }}</td>
<td>{{ book_obj.price }}</td>
<td>
{% for author in book_obj.author.all %}
{{ author.name }}
{% endfor %}
</td>
<td>{{ book_obj.publish_time|date:'Y年/m月/d日' }}</td>
<td>{{ book_obj.publish.name }}</td>
<td>
<a href="{% url 'edit_view' book_obj.pk %}" class="btn btn-success">编辑</a>
<a href="{% url 'delete_view' book_obj.pk %} " class="btn btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}

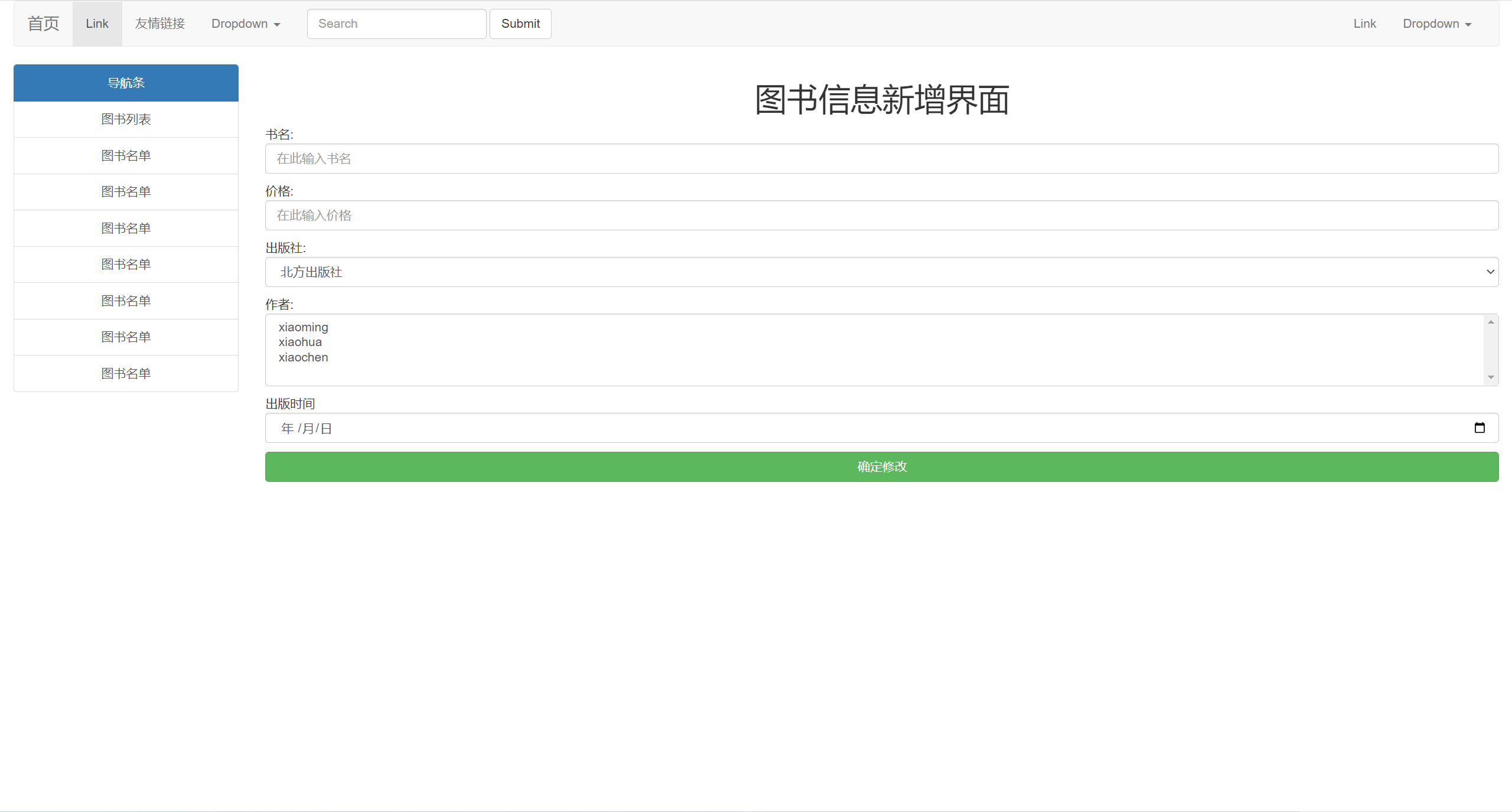
图书添加页面
{% extends 'home.html' %}
{% block 'show_book' %}
<h1 class="text-center">图书信息新增界面</h1>
<form method="post" action="/add_info/">
<p>书名:<input type="text" class="form-control" name="book_name" placeholder="在此输入书名"></p>
<p>价格:<input type="text" class="form-control" name="book_price" placeholder="在此输入价格"></p>
<p>出版社:<select name="book_publish" id="" class="form-control">
{% for publish_obj in publish_qslist %}
<option value="{{ publish_obj.pk }}">{{ publish_obj.name }}</option>
{% endfor %}
</select>
</p>
<p>作者:<select name="book_author_list" id="" class="form-control" multiple>
{% for author_obj in author_qslist %}
<option value="{{ author_obj.pk }}">{{ author_obj.name }}</option>
{% endfor %}
</select> </p>
<p> 出版时间<input type="date" class="form-control" name="publish_time"></p>
<p><input type="submit" class="btn btn-block btn-success" value="确定修改"></p>
</form>
{% endblock %}

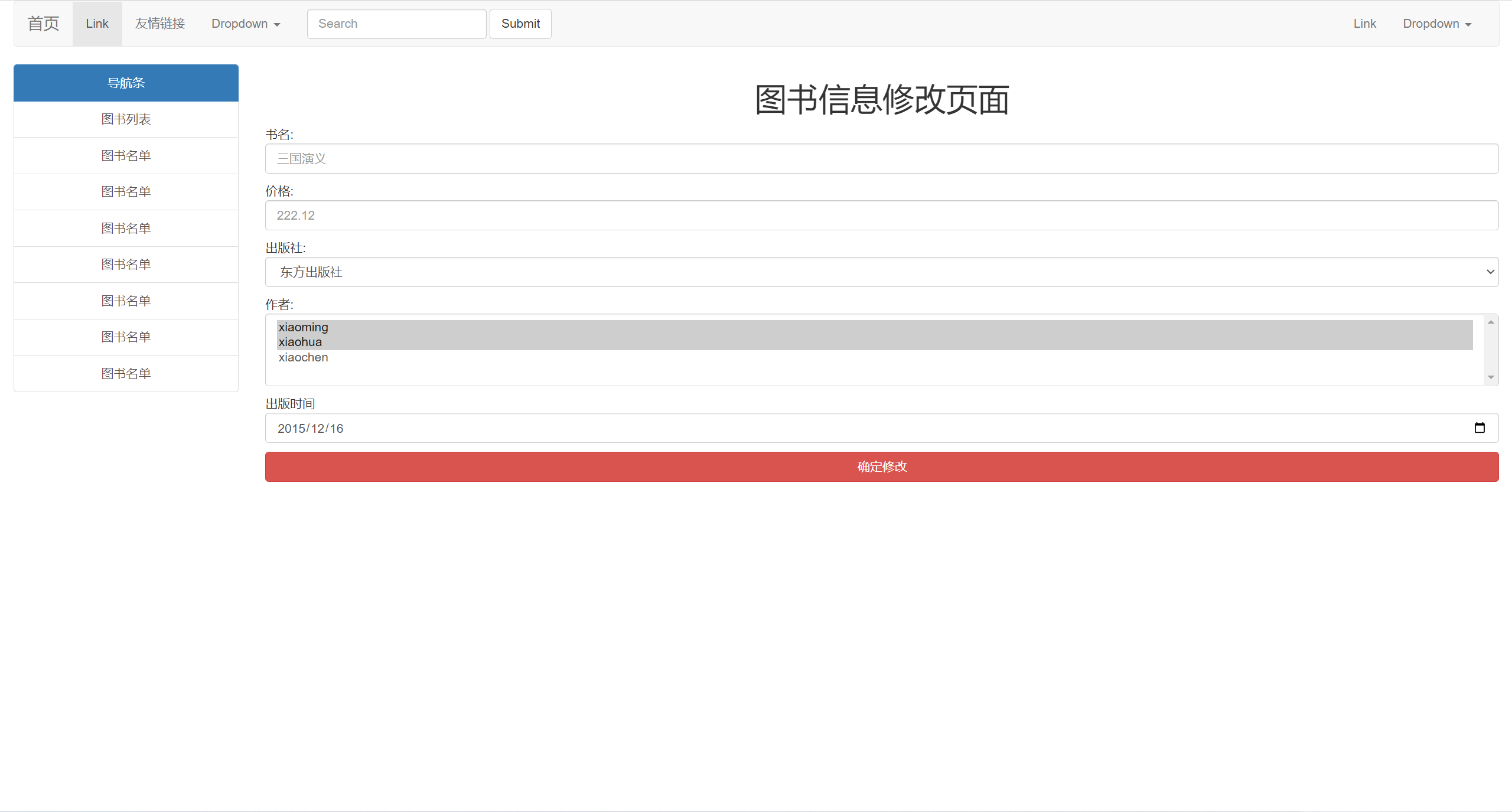
图书修改页面
{% extends 'home.html' %}
{% block 'show_book' %}
<h1 class="text-center">图书信息修改页面</h1>
<form method="post" action="">
<p>书名:<input type="text" class="form-control" name="book_name" placeholder="{{ book_obj.name }}"></p>
<p>价格:<input type="text" class="form-control" name="book_price" placeholder="{{ book_obj.price }}"></p>
<p>出版社:<select name="book_publish" id="" class="form-control">
{% for publish_obj in publish_qslist %}
{% if publish_obj == book_obj.publish %}
<option value="{{ publish_obj.pk }}" selected>{{ publish_obj.name }}</option>
{% else %}
<option value="{{ publish_obj.pk }}">{{ publish_obj.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<p>作者:<select name="book_author_list" id="" class="form-control" multiple>
{% for author_obj in author_qslist %}
{% if author_obj in book_obj.author.all %}
<option value="{{ author_obj.pk }}" selected>{{ author_obj.name }}</option>
{% else %}
<option value="{{ author_obj.pk }}">{{ author_obj.name }}</option>
{% endif %}
{% endfor %}
</select></p>
<p> 出版时间<input type="date" class="form-control" name="publish_time" value="{{ book_obj.publish_time|date:'Y-m-d' }}"></p>
<p><input type="submit" class="btn btn-block btn-danger" value="确定修改"></p>
</form>
{% endblock %}

功能代码展示
views(视图层)
from django.shortcuts import render, HttpResponse, redirect
from app01 import models
# Create your views here.
def home_func(request):
book_obj_list = models.Book.objects.all()
return render(request, 'home.html', locals())
def show_book_func(request):
book_obj_list = models.Book.objects.all()
return render(request, 'show_book.html', locals())
def add_info(request, info=''):
if request.method == 'GET':
author_qslist = models.Author.objects.all()
publish_qslist = models.Publish.objects.all()
return render(request, 'add_info.html', locals())
else:
book_name = request.POST.get('book_name')
book_price = request.POST.get('book_price')
book_publish = request.POST.get('book_publish')
book_author_list = request.POST.getlist('book_author_list')
book_publish_time = request.POST.get('publish_time')
# print(book_name, book_price, book_author_list, book_publish, book_publish_time)
book_obj = models.Book.objects.create(name=book_name, price=book_price, publish_time=book_publish_time,
publish_id=book_publish)
book_obj.author.add(*book_author_list)
return redirect('/show_book/')
def edit_info(request, info):
book_obj = models.Book.objects.filter(pk=info).first()
if request.method == 'GET':
author_qslist = models.Author.objects.all()
publish_qslist = models.Publish.objects.all()
return render(request, 'edit_info.html', locals())
else:
book_name = request.POST.get('book_name')
book_price = request.POST.get('book_price')
book_publish = request.POST.get('book_publish')
book_author_list = request.POST.getlist('book_author_list')
book_publish_time = request.POST.get('publish_time')
print(type(info), info)
models.Book.objects.filter(pk=info).update(name=book_name, price=book_price, publish_time=book_publish_time,
publish_id=book_publish)
book_obj.author.set(book_author_list)
return redirect('show_view')
def delete_info(request, info):
book_obj = models.Book.objects.filter(pk=info).first()
book_obj.author.clear()
models.Book.objects.filter(pk=info).delete()
return redirect('show_view')
urls(路由层)
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('home/', views.home_func),
path('show_book/', views.show_book_func,name='show_view'),
path('add_info/', views.add_info),
path('edit_info/<int:info>', views.edit_info,name='edit_view'),
path('delete/<int:info>',views.delete_info,name='delete_view')
]

