django框架迅速入门指南-01
内容概要
- 手撸web框架
- 基于wsgiref模块
- django基础
手撸web框架
web框架'本质':
理解1.是连接前端与服务器的中间介质
理解2.socket服务端
手写web框架
- 1.编写socket服务端代码
import socket
server = socket.socket() # 创建服务端对象
server.bind(('127.0.0.1',9029)) # 绑定本机IP和端口
# 设置半连接池
server.listen(5)
# 循环接收请求
while True:
sock, address = server.accept()
data = sock.recv(1024)
print(data.decode('utf8'))
sock.send(b'hello world')
# 因为HTTP协议的原因,服务端响应的数据需要符合HTTP响应格式
- 2.浏览器访问响应无效:>>>HTTP协议,响应请求必须要有基于HTTP协议的要求
#即我们需要将sock.send的数据修改为一下格式
sock.send(b'HTTP1.1 200 OK\r\n\r\n hello world')

- 3.如果想要根据网址后缀的不同获取不同的页面内容

GET /index HTTP/1.1
Host: 127.0.0.1:9029
Connection: keep-alive
sec-ch-ua: "Not?A_Brand";v="8", "Chromium";v="108", "Google Chrome";v="108"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
'''
上面的数据是访问 127.0.0.1:9029/index 返回的结果
当我们正常访问127.0.0.1:9029的时候 页面上显示的是我们输出的 hello world
那么我们在访问127.0.0.1:9029/index的时候,我们就可以针对 index 这个请求来设置不同的消息响应!
'''
- 4.想办法获取到用户输入的后缀>>>>:请求数据 处理请求数据获取网址后缀
我们可以看到 我们想要访问的index网址后缀 就出现在data的第一行 也就是请求首行
GET /index HTTP/1.1
我们知道这个数据格式为字符串
所以我们可以通过字符串的内置方法或者是正则表达式取出来 index这个字符
data = data.decode('utf8').split(' ')[1]
print(data) # /index
这样我们就得到了正常网址的后缀
我们就可以根据网址后缀的不同来返回不同的消息
sock.send(b'HTTP1.1 200 OK\r\n\r\n') # 我们可以提前设置好这个响应,这样只要浏览器请求了,我们就回应正确的HTTP协议格式进行响应
if data == '/index':
sock.send(b'hell world,this is the index')
elif data == '/user':
sock.send(b'Wow big baby,this is the user')
else:
sock.send(b'hello person,this is the home!!!')
'''

访问结果

- 5.请求首行
# 我们可以看到我们的请求首行 有两个关键字 一个GET 一个为POST
GET /login HTTP/1.1
GET请求
朝别人索要数据 # 当访问我们的网页的时候,就需要使用GET请求
POST请求
朝别人提交数据 # 当在网页上进行一些登录操作的时候就需要使用到POST请求
wsgiref模块
在上面的手写Web框架部分,在编写这些代码的时候 我们可以发现一些问题!
"""
1.socket代码过于重复
2.针对请求数据处理繁琐
3.后缀匹配逻辑过于 rubbish (low!)
"""
所以针对上述问题 我们应该对这些代码进行一下优化!
引出我们的主题明星 >>>wsgiref模块!
wsgiref模块是python中的内置模块
功能1:封装了socket部分代码
功能2:处理了请求数据
# wsgiref模块使用
from wsgiref.simple_server import make_server
def run(request,response)
'''
param request:请求相关数据
param response:响应相关数据
return: 返回给客户端的真实数据
'''
response('200 OK',[]) # 固定格式 不用管他
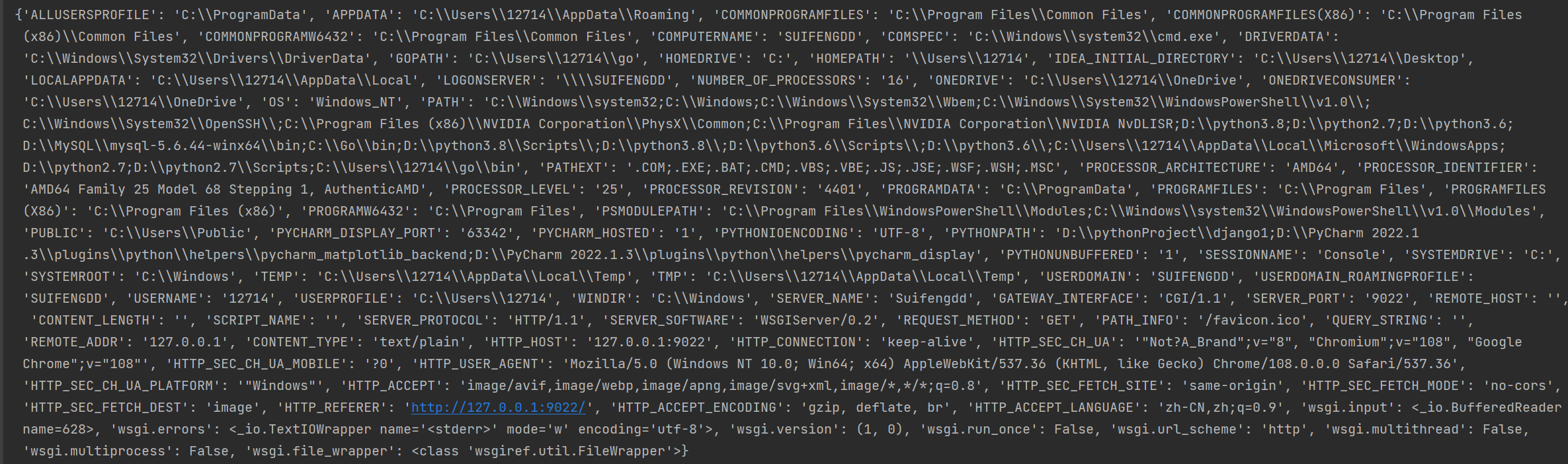
# print(request) 是对请求数据的一个处理,变成了一个大字典
path_info = request.get('PATH_INFO')
if path_info == '/index':
return [b'this is index page']
elif path_info == '/user':
return [b'this is user page']
else:
return [b'this is home page']
if __name__ == '__main__':
server = make_server('127.0.0.1', 9022, run)
server.serve_forever()

效果

代码优化处理
1.网址后缀的匹配问题
# 因为我们进行网页后缀判断都是 if elif 我们需要编写一个对应关系来判断
2.每个后缀匹配成功后执行的代码有多有少
# 每个后缀都会匹配一些信息,这些信息我们是否可以封装成一个函数?
# 面条版 函数版 模块版
3.将分支的代码封装成一个个函数
4.将网址后缀与函数名做对应关系
5.获取网址后缀循环匹配
6.如果想新增功能只需要先写函数再添加一个对应关系即可
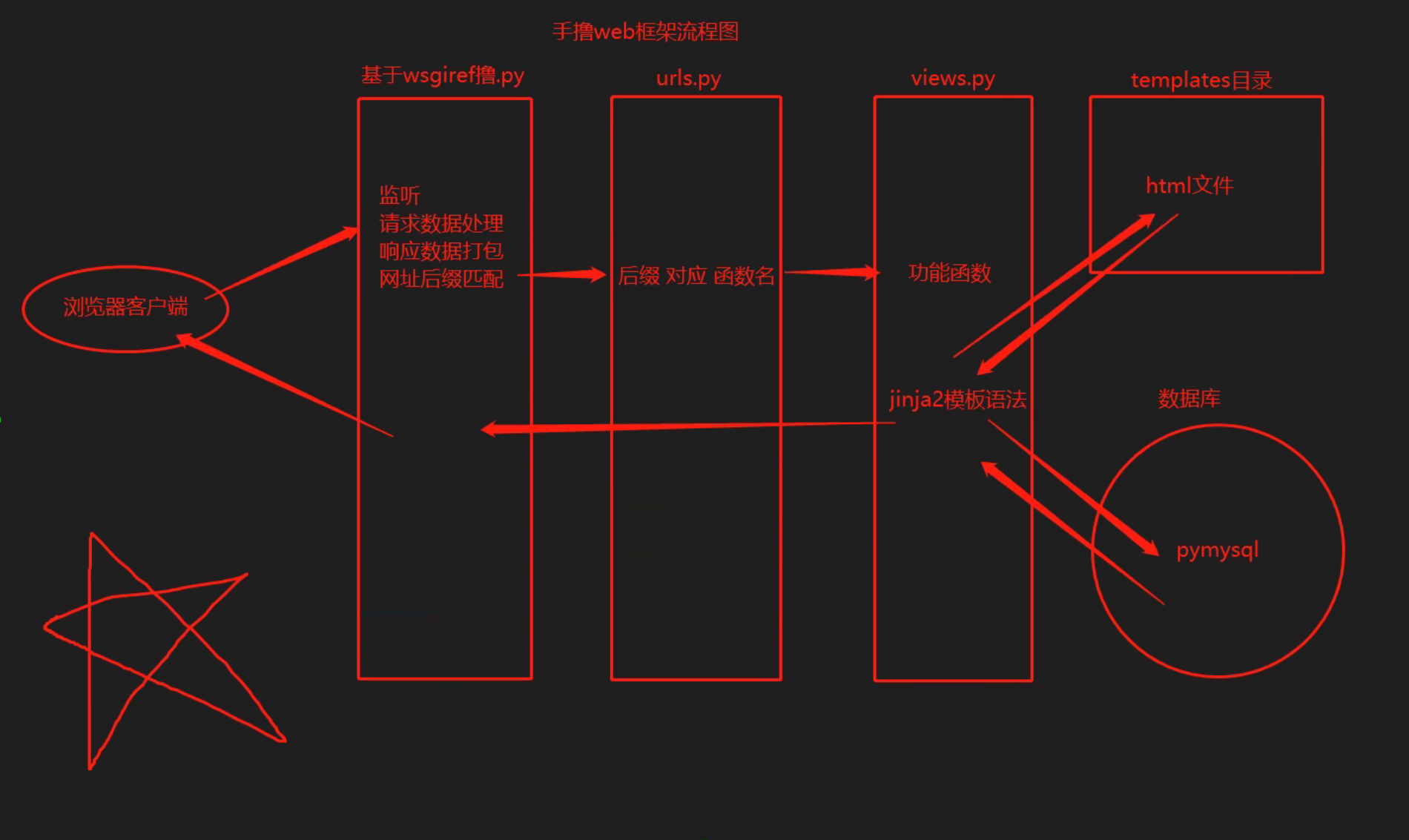
7.根据不同的功能拆分成不同的py文件
views.py 存储核心业务逻辑(功能函数)
urls.py 存储网址后缀与函数名对应关系
templates目录 存储html页面文件
8.为了使函数体代码中业务逻辑有更多的数据可用
将request大字典转手传给这个函数(可用不用但是不能没有)
代码部分
server部分
def error_func(request):
return 'this is home'
def run(request, response):
response('200 OK', [])
# print(request)
path_info = request.get('PATH_INFO')
func_name = None
for ptuple in url:
if path_info == ptuple[0]:
func_name = ptuple[1]
break
if func_name:
res=func_name(request)
else:
res=error_func(request)
return [res.encode('utf8')]
views部分
def index_func(request):
return 'this is index page'
def user_func(request):
with open(r'templates/test.html', 'r', encoding='utf-8') as f:
return f.read()
urls部分
from views import *
url = [
('/user', user_func),
('/index', index_func),
]
通过上述的代码我们就基本的实现了代码优化处理的部分
这样我们就可以更加的明确目录的作用,也符合我们软件开发目录规范的思想
动静态网页
动态网页
页面数据来源于后端
静态网页
页面数据直接写死
1.访问某个网址后缀 后端代码获取当前时间 并将该时间传到html文件上再返回给浏览器展示给用户看
读取html内容(字符串类型) 然后利用字符串替换 最后再返回给浏览器
2.将字典传递给页面内容 并且在页面上还可以通过类似于后端的操作方式操作该数据
模板语法>>>:jinja2模块
jinjia2
from jinja2 import Template
def get_dict(request):
user_dict = {'name': 'jason', 'pwd': 123, 'hobby': 'read'}
new_list = [11, 22, 33, 44, 55, 66]
with open(r'templates/get_dict.html', 'r', encoding='utf8') as f:
data = f.read()
temp_obj = Template(data)
res = temp_obj.render({'user':user_dict,'new_list':new_list})
return res
前端 后端 数据库联动

1.前端浏览器访问get_user 后端连接数据库查询use表中所有的数据 传递到某个html页面 弄弄好样式 再发送给浏览器展示
{% for user_dict in user_data_list %}
<tr>
<td>{{ user_dict.id }}</td>
<td>{{ user_dict.name }}</td>
<td>{{ user_dict.age }}</td>
</tr>
{% endfor %}
主流web框架
"""作为小白的你 初学阶段不要混着学 很容易走火入魔"""
1.django
大而全 自身自带的功能组件非常的多 类似于航空母舰
2.flask
小而精 自身自带的功能组件非常的少 类似于游骑兵
几乎所有的功能都需要依赖于第三方模块
3.tornado
异步非阻塞 速度极快效率极高甚至可以充当游戏服务端
其他web框架类似:sanic、fastapi...
django 简介
1.版本问题
django1.X:同步 1.11
django2.X:同步 2.2
django3.X:支持异步 3.2
django4.X:支持异步 4.2
ps:版本之间的差异其实不大 主要是添加了额外的功能
2.运行django注意事项
1.django项目中所有的文件名目录名不要出现中文!!
2.计算机名称尽量也不要出现中文!!
3.一个pycharm尽量就是一个完整的项目(不要嵌套 不要叠加)
4.不同版本的python解释器与不同版本的django可能会出现小问题
在一些小问题上还是要注意!不然使用体验极差!
django 基本使用
我们可以直接win+r 打开 cmd
输入指令
pip install django==2.2.22
等待下载即可
这里需要注意的是:如果你的电脑中有多个python解释器 django下载的地址,不同版本就使用不同版本解释器中的pip工具!

输入指令
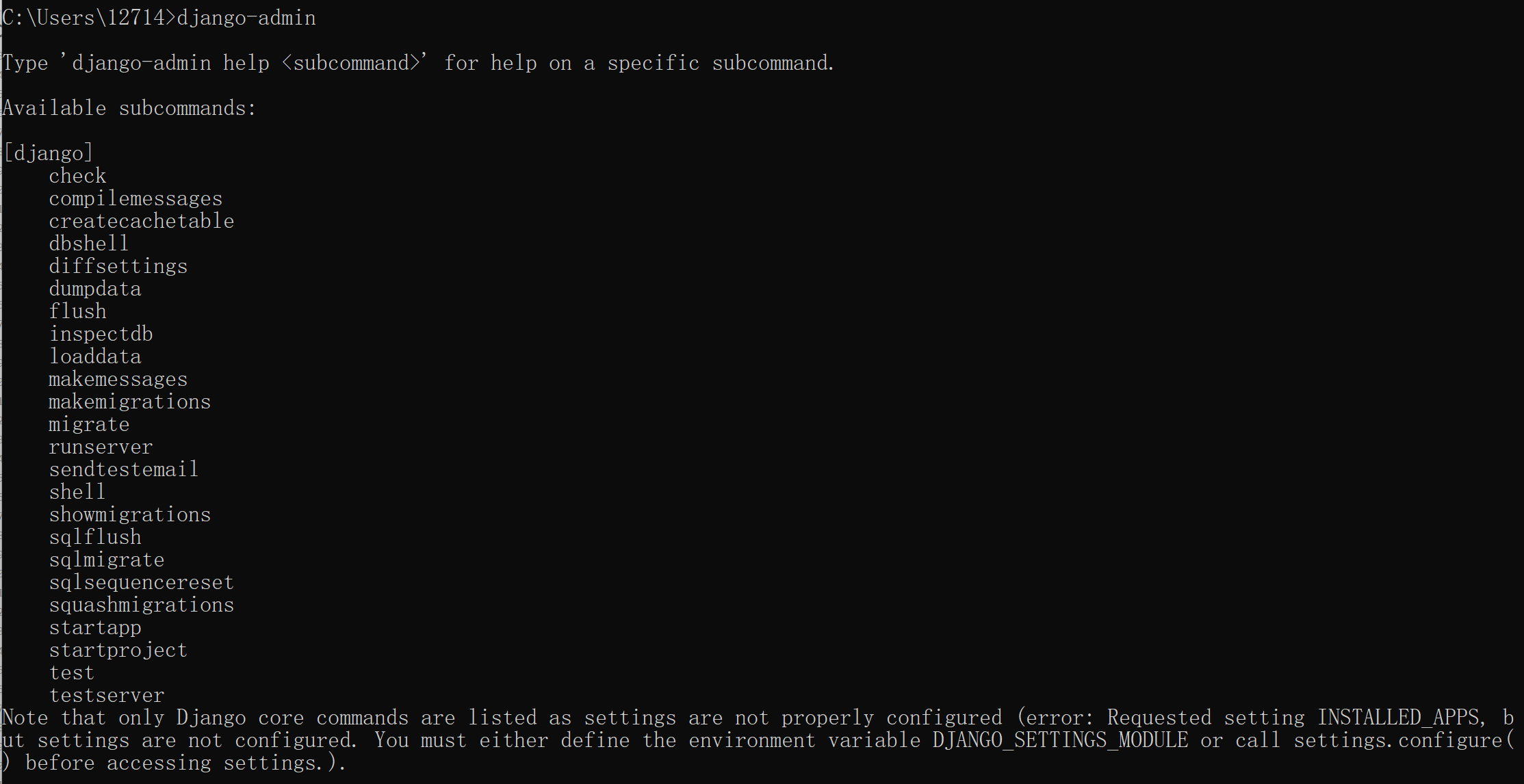
django-admin
如果跟图片中的一样那么就说明安装成功!
在终端cmd中输入指令 django-admin startproject 项目名字

已经创建好了

先在cmd终端中 进入 mytest文件 输入 cd mytest 进入后输入python manage.py runserver

如图所示就说明成功了!
我们可以打开浏览器输入网址127.0.0.1:8000看一下

看到这个界面说明正常哈!恭喜你 可以开始探险了!

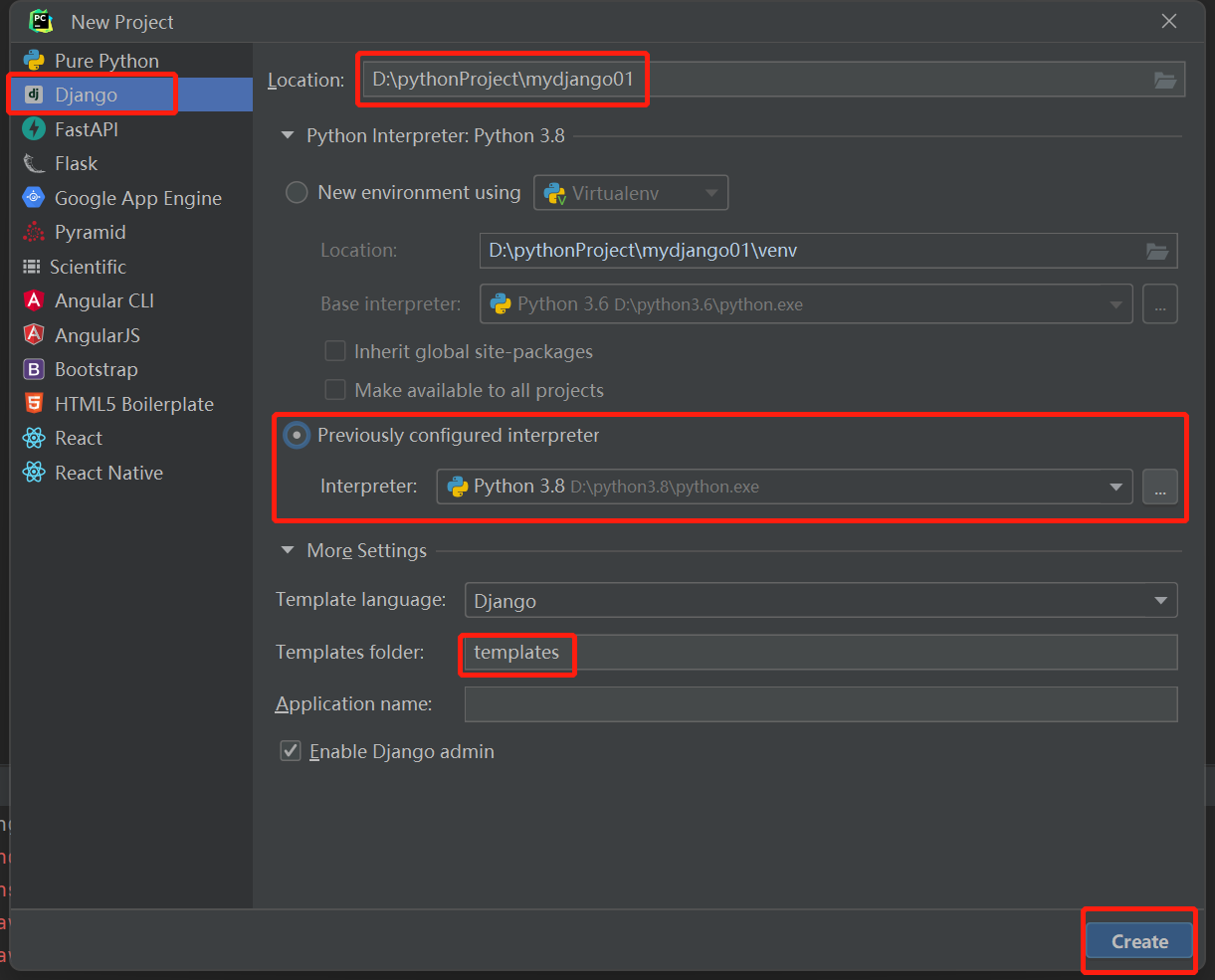
pycharm创建django项目
pycharm自动创建django项目
会自动创建templates文件夹 但是配置文件中可能会报错
我们需要在项目的settings里面修改
[os.path.join(BASE_DIR,'templates')]

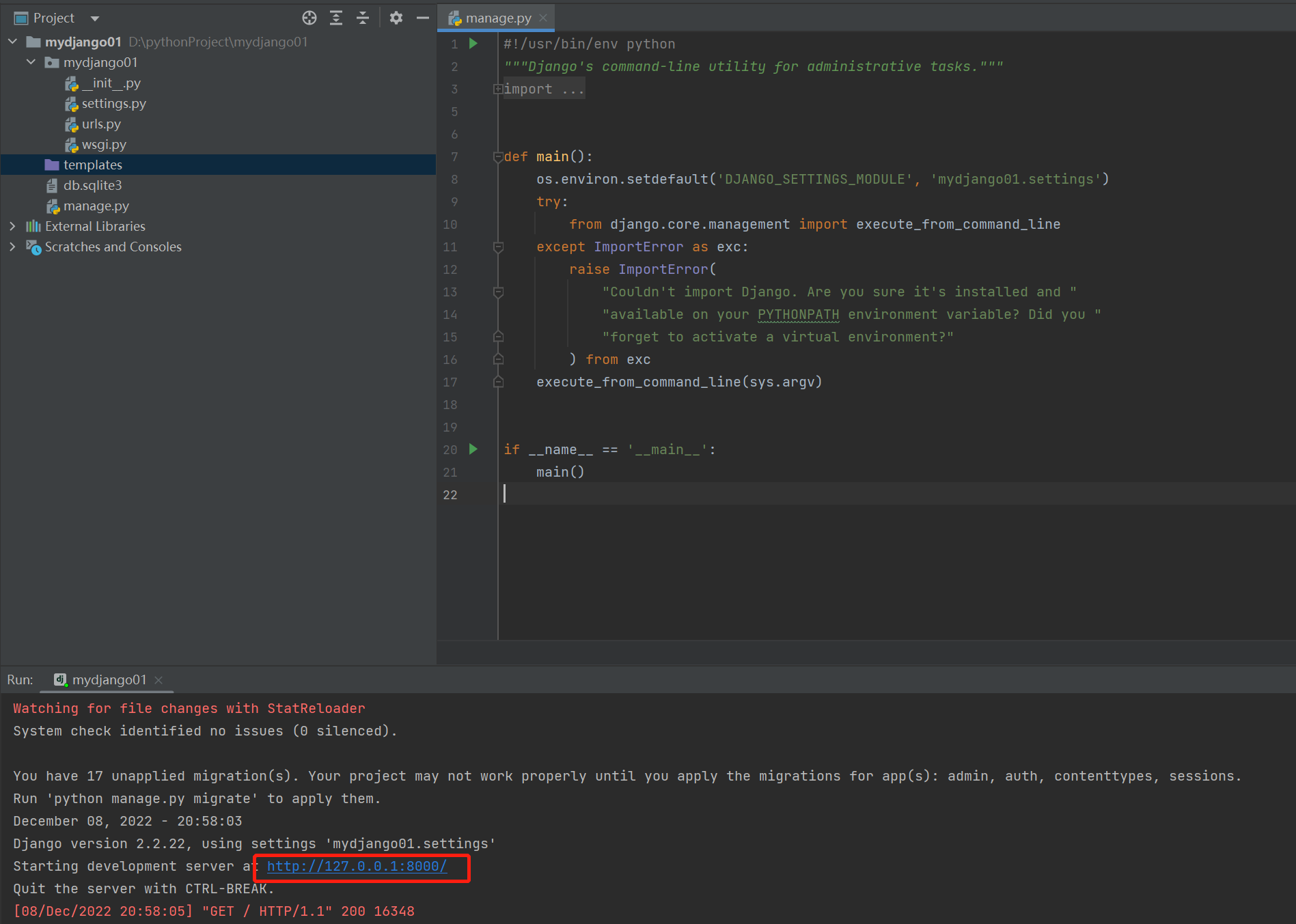
创建成功后

django app的概念
django类 相当于大学,而其中的app类相当于大学中的各个学院
django里面的app类似于某个具体的功能模块
user app 所有用户相关的都写在User app下面
goods app 所有商品相关的都写在goods app下面
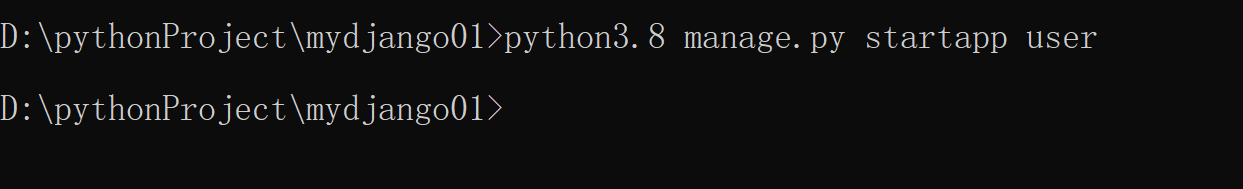
命令行创建应用:
python manage.py startapp app名字


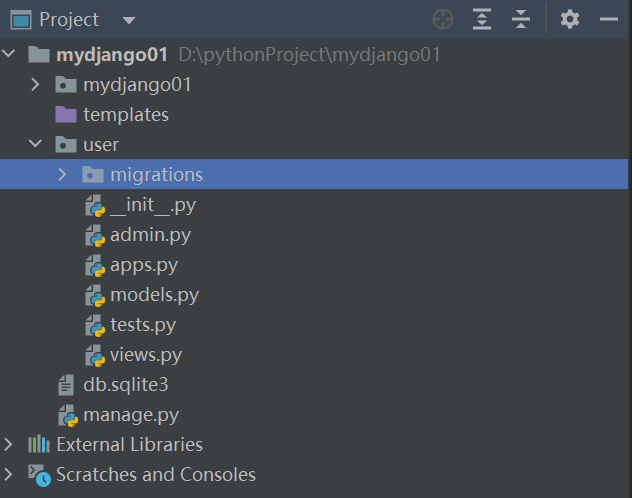
pycharm创建应用
新建django项目可以默认创建一个,并且自动注册
'''
我们创建了app一定要去 项目中的settings文件中注册
INSTALLED_APPS = [
'app01.apps.App01Config', # 完整写法
'app02' # 省略写法
]
'''
django主要目录结构
django项目目录名
django项目同名目录
settings.py 配置文件
urls.py 存储网址后缀与函数名对应关系(不严谨)
wsgi.py wsgiref网关文件
db.sqlite3文件 django自带的小型数据库(项目启动之后才会出现)
manage.py 入口文件(命令提供)
应用目录
migrations目录 存储数据库相关记录
admin.py django内置的admin后台管理功能
apps.py 注册app相关
models.py 与数据库打交道的(非常重要)
tests.py 测试文件
views.py 存储功能函数(不严谨)
templates目录 存储html文件(命令行不会自动创建 pycharm会自动创建)
在django项目同名目录配置文件(settings)中还需要配置路径
DIRS =
[os.path.join(BASE_DIR,'templates'),]
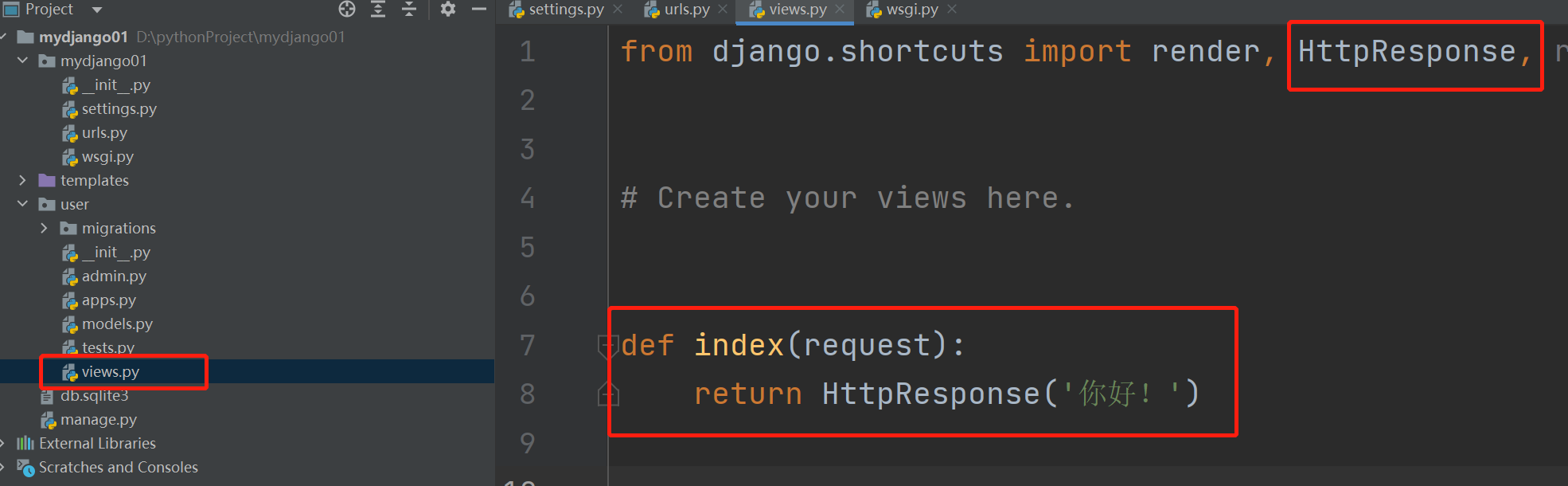
django小白必会技能 redirect,HttpResponse,render
HttpResponse 返回字符串类型的数据

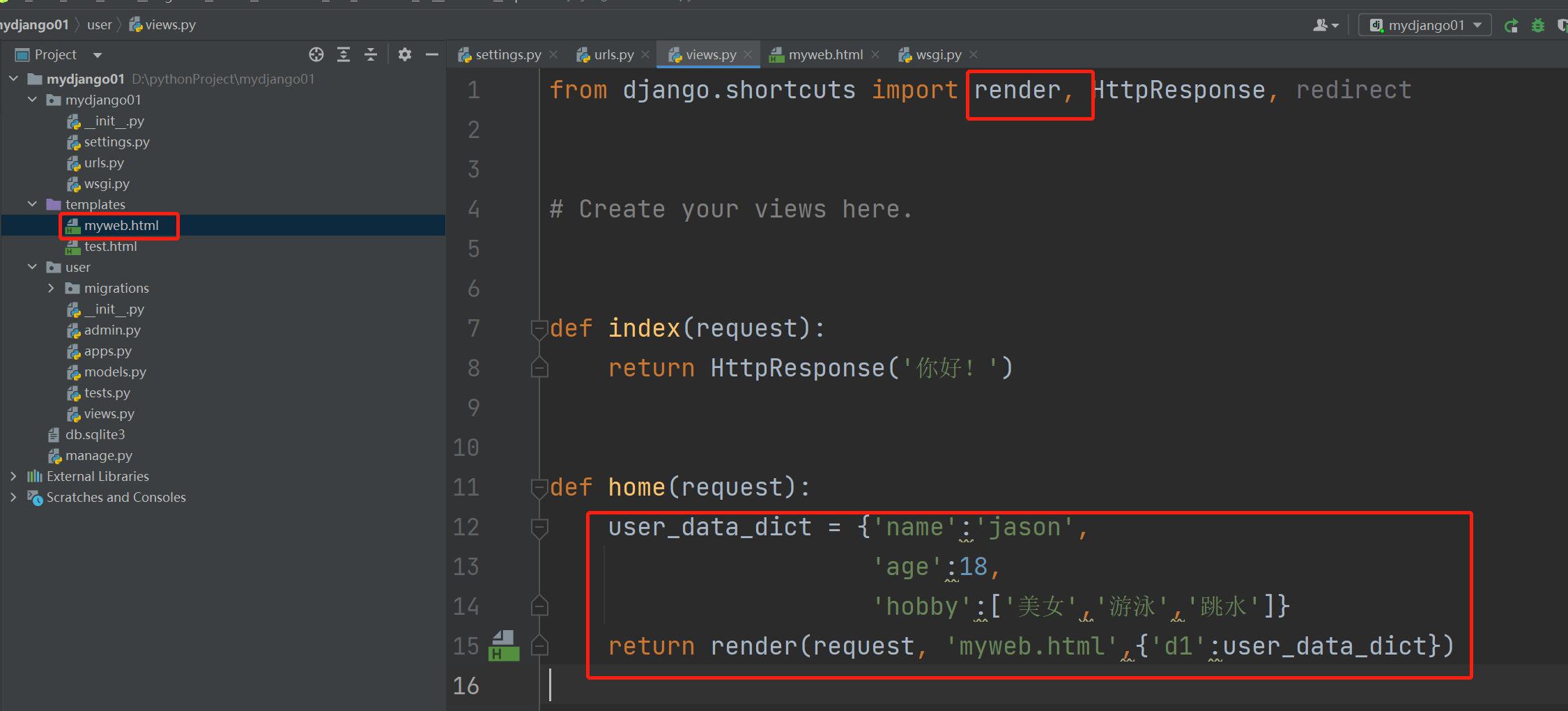
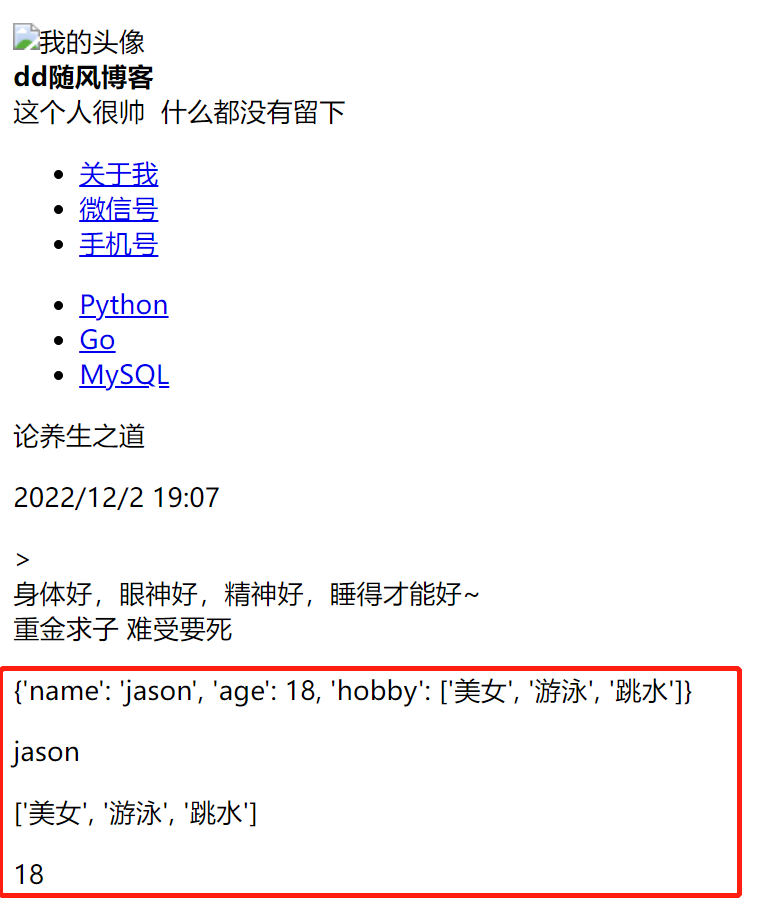
render 返回html页面并且支持传值


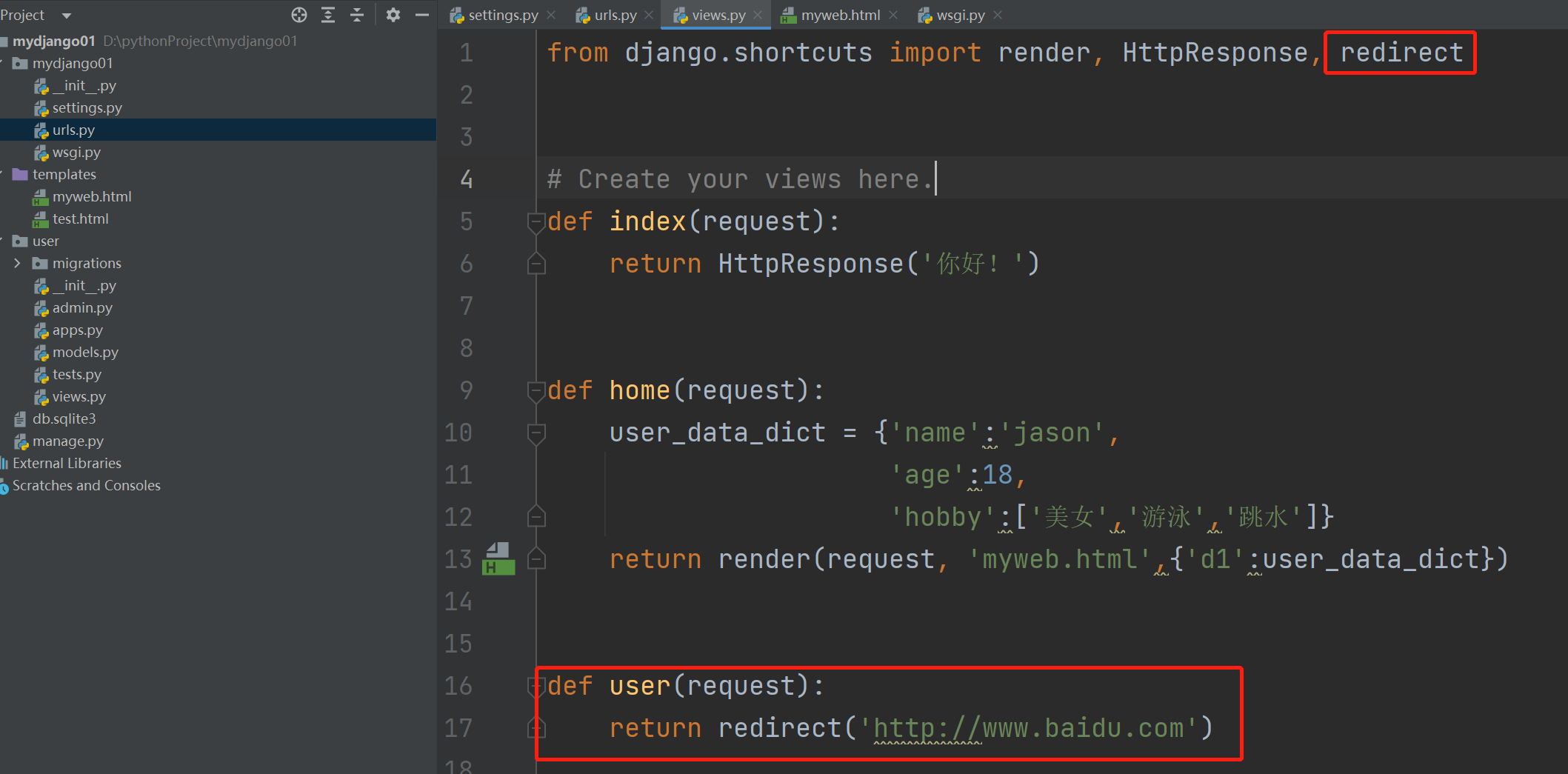
redirect 重定向




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)