Javascript-极速入门指南-3-jQuery+bootstrap使用
内容概要
- jQuery类库
类库 jQuery 简介
jQuery的宗旨: Write less, do more 写的更少做的更多
jQuery的特点为:
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
jQuery 使用教程
jQuery下载与安装
jQuery类似python中的模块
由于浏览器默认只认识html css js
不认识jquery 需要要使用需要先导入
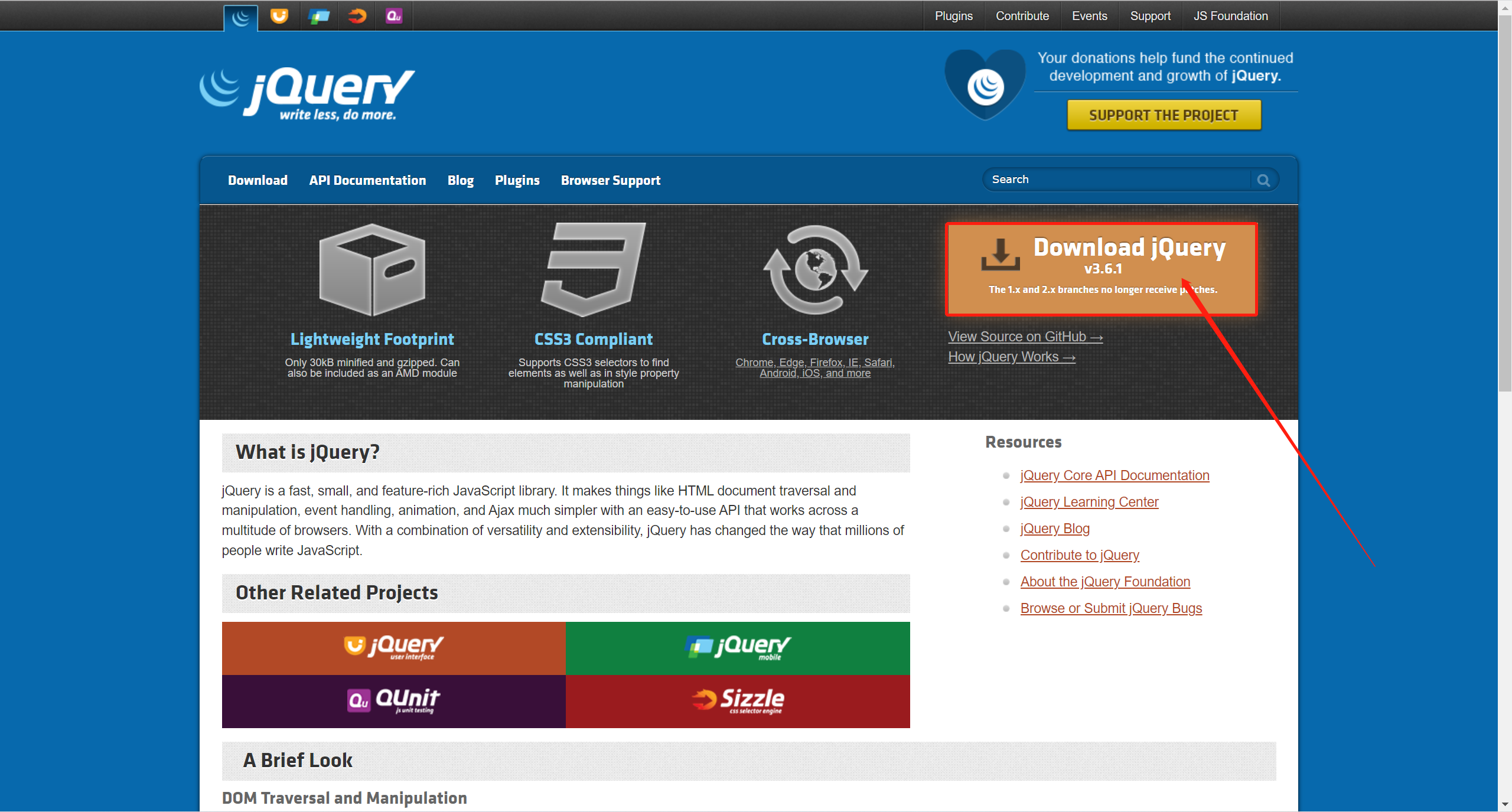
官网下载:https://jquery.com/

-
下载核心文件到本地引入(没有网络也可以使用)
<script src="jQuery3.6.js"></script>
-
CDN网络资源加载(必须有网络才可以使用)
https://www.bootcdn.cn/
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js -
jQuery基本介绍
jQuery导入之后需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入 >>>: $
jQuery封装了JS代码 让编写更简单 但是有时候JS代码更快
js代码与jQuery代码对比
//js代码
let pEle = document.getElementsByTagName('p')[0]
pEle.style.color = 'red'
pEle.nextElementSibling.style.color = 'green'
//jQuery代码
$('p').first().css('color','yellow').next().css('color','blue')
标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]
jQuery基本选择器
$('#id') //id 选择器
$('.id') //class选择器
$('div') // 标签选择器
jQuery组合选择器
$('div#id') //查找id为id的div标签
$('span.id') //查找class值为id的span标签
$('div,span,p') //查找div/span/p 标签
$('#id,.id,p') // 查找id为id的标签 或者class含有id的标签 或者p标签
jQuery层级选择器
$('div p') 查找div里面所有的后代p标签
$('div>p') 查找div里面的儿子p标签
$('div+p') 查找div同级别下面紧挨着的p标签
$('div~p') 查找div同级别下面所有的p标签
jQuery属性选择器
$('[username]') 查找含有username属性名的标签
$('[username="xiaoming"]') 查找含有username属性名并且值等于xiaoming的标签
$('input[username="jason"]') 查找含有username属性名并且值等于xiaoming的input标签 (最精准)
jQuery基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
//筛选器语句优化
$('li:first') 优化 => $('li').first()
表单筛选器
$(':text') 表单属性为text的标签
$(':password') 查找表单属性为password的标签
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
筛选器方法
$("#id").next() //id属性为id的下一个标签
$("#id").nextAll() //id属性为id下面的所有标签
$("#id").nextUntil("#i2") //id属性为id 下面 到id属性为i2的所有标签
$("#id").prev() // id 属性为id的上一个标签
$("#id").prevAll() //id属性为id上面的所有标签
$("#id").prevUntil("#i2") //id属性为id 上面 到id属性为i2的所有标签
$("#id").parent() //id标签的直属父类
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$("#id").children();// 儿子元素
$("#id").siblings();// 兄弟元素
标签操作
//1.class操作
addClass()
removeClass()
hasClass()
toggleClass()
//2.位置操作
$(window).scrollTop()
//3.文本操作
text()
html()
val()
jQuery对象[0].files
//4.创建标签
document.createElement() $('<a>')
//5.属性操作
attr()/removeAttr() xxxAttribute()
attr针对动态变化的属性获取会失真
prop('checked') prop('selected')
//6.文档处理
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
jQuery事件
JS绑定事件
标签对象.on事件名 = function(){}
jQuery事件绑定
方式1:
jQuery对象.事件名(function(){})
方式2:
jQuery对象.on('事件名称',function(){})
ps:默认就用方式1 不行了再用方式2
ps:补充
clone属性
clone(true) 默认不克隆事件 加true就可以
事件相关补充
1.取消后续事件
事件函数的最后return false即可
2.阻止事件冒泡
事件函数的最后return false即可
3.等待页面加载完毕再执行代码
$(function(){}) 缩略写法
$(document).ready(function(){}) 完整写法
4.事件委托
主要针对动态创建的标签也可以使用绑定的事件
$('body').on('click','button',function(){})
将body内所有的单击事件委托给button标签执行
jQuery动画效果
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
Bootstrap页面框架
Bootstrap V3中文: https://v3.bootcss.com/
bootcdn: https://www.bootcdn.cn/twitter-bootstrap/

别人已经提前写好了一大堆css和js 我们只需要引入之后按照人家规定好的操作方式即可使用所有的样式和功能
版本有很多 使用V3即可
文件结构
bootstrap.css
bootstrap.js
ps:js部分是需要依赖于jQuery
CDN
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" >
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
pycharm自动提示问题
使用cdn,pycharm不进行代码补全:

先下载一个本地Bootstrap的导入pycharm,加载一下,让pycharm熟悉一下。

bootstrap目录结构
下载的话文件目录有三个文件夹:
- css:只有这两个有用 其余用不到可以删掉

- fonts:字体文件不要修改
- js: npms可删
查看js代码文件可得知:

Bootstrap的js代码是基于jQuery的!
核心部分讲解
- 如果只想用bootstrap静态效果 只用导css
- 想用动态效果 需要导入jq和bootstrap-js代码文件
- bootstrap提前写好了很多样式 只要你写好了样式类名就可以直接用
使用bootstrap其实只需要操作标签的样式类即可
布局容器
网页的左右两侧通常会进行留白处理,使网页看起来不太突兀。
class = "container" 有留白
class = "container-fluid" 没有留白
留白和不留白的区别:

栅格系统(重要)
class = "row" 一行均分12份
class = "col-md-8" 划分一行的12份
留白之后还是可以调整网页布局
将布局容器继续精准划分区域 给div添加样式类row

这个div会均分成12份 (border 3px)
,
在row里面在嵌套div,这些div可以通过样式类申明自己要用的'份数',如上图两个div都要6份,对应下图的左右两个红色区域。

再要一行row(同级再创建一个div标签 使用样式类row):

row里面写超过了12份会自动换行:

另外一种情况(多写了一份导致被迫换行):

ps:col-md-13不存在 因为没写这样的样式类
屏幕参数 响应式布局
在电脑上设定好的布局,在手机显示很容发生变形,导致有内容无法显示出来。
是电脑的时候采取6:6布局 是手机的时候 采取红框中的2:10布局:

通过这种方式来适配 手机 电脑 平板 ,而适配都需要添加样式类的参数。

参数:col-md-6 col-xs-2 col-sm-3 col-lg-3
栅格偏移
有些时候我们只想用一部分栅格,并且需要调整栅格的位置
col-md-offset-3
只想用6份:

将这6份右移3份栅格的距离:

证明一个row是12份
在6份栅格里套一个row:

会基于这六份栅格,再进行12等分:

重要样式
1.表格样式
table基本样式 table-hover悬浮样式 table-striped table-border表格边框样式
disabled禁用
<table class="table table-hover table-striped table-border">
'text-center' 居中
颜色
<tr class="success">
2.表单标签
添加表单样式forn-control
class = "form-control"
不能加form-control的标签:

修改颜色:

3.按钮组
btn-block按钮填充满整个区域
class = "btn btn-primary btn-block"
各种样式:

调大小:

组件
1.图标
bootstrap是给span标签加样式 变成图标 可以根据文本调色
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
更多图标的网站:https://fontawesome.com.cn/
这个网站的图标样式 不会与bootstrap冲突

2.导航条
写在最上面 且不要写在div c容器里面
class="navbar navbar-inverse" navbar-inverse反色导航条
想扩展导航条的功能 就找到相应的代码 多写一点
导航条固定 添加fixed定位!!
3.其他
- 分页

- 巨幕
搭建网站首页

- 页头
在巨幕上面加 - 缩略图

展示效果:

5.进度条
动态效果的进度条
堆叠效果的进度条
后期可以通过js代码修改进度条的style属性以控制:

Bootstrap JS插件
官方网站:https://v3.bootcss.com/javascript/
模态框

模态框是动态效果需要bootstrap 和jquery
轮播图
调整轮播图速度:应该在js代码里
添加图片只需添加标签:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异