Javascript-极速入门指南-1-基础语法/数据类型/函数介绍
内容概要
- Javascript编程语言
- JS编程语言简介
- 注释语法
- 引入JS的多种方式
- 结束符号
- 变量与常量
- 定义变量
- let关键字与var关键字的区别
- 定义常量
- 基本数据类型
- 运算符
- 流程控制
- 函数
- 内置对象
Javascript编程语言简介
JS全称Javascript 但是与Java没关系,之所以这么叫是为了蹭Java的热度
Javascript是前端工程师的编程语言,但是它本身有很多的逻辑漏洞(不严谨)

Javascript基础

1、注释语法
//单行注释
/*多行注释*/
//多行注释与CSS注释一样
2.引入JS的多种方式
1.在head标签内的script标签内可以编写JS代码
2.head标签内script标签的src属性引入外部的JS资源
3.body内最底部通过script标签scr属性引入外部JS资源(最常用)
// 我们需要主要 网页代码的加载顺序是从上往下的,所以我们在编写JS代码一定要等待标签加载完毕后才可以正常执行,否则可能会出现报错!
3.结束符号
与MySQL一样为 ;(//有时候不写也可~ 但是推荐写上!)
4.编写Javascript环境
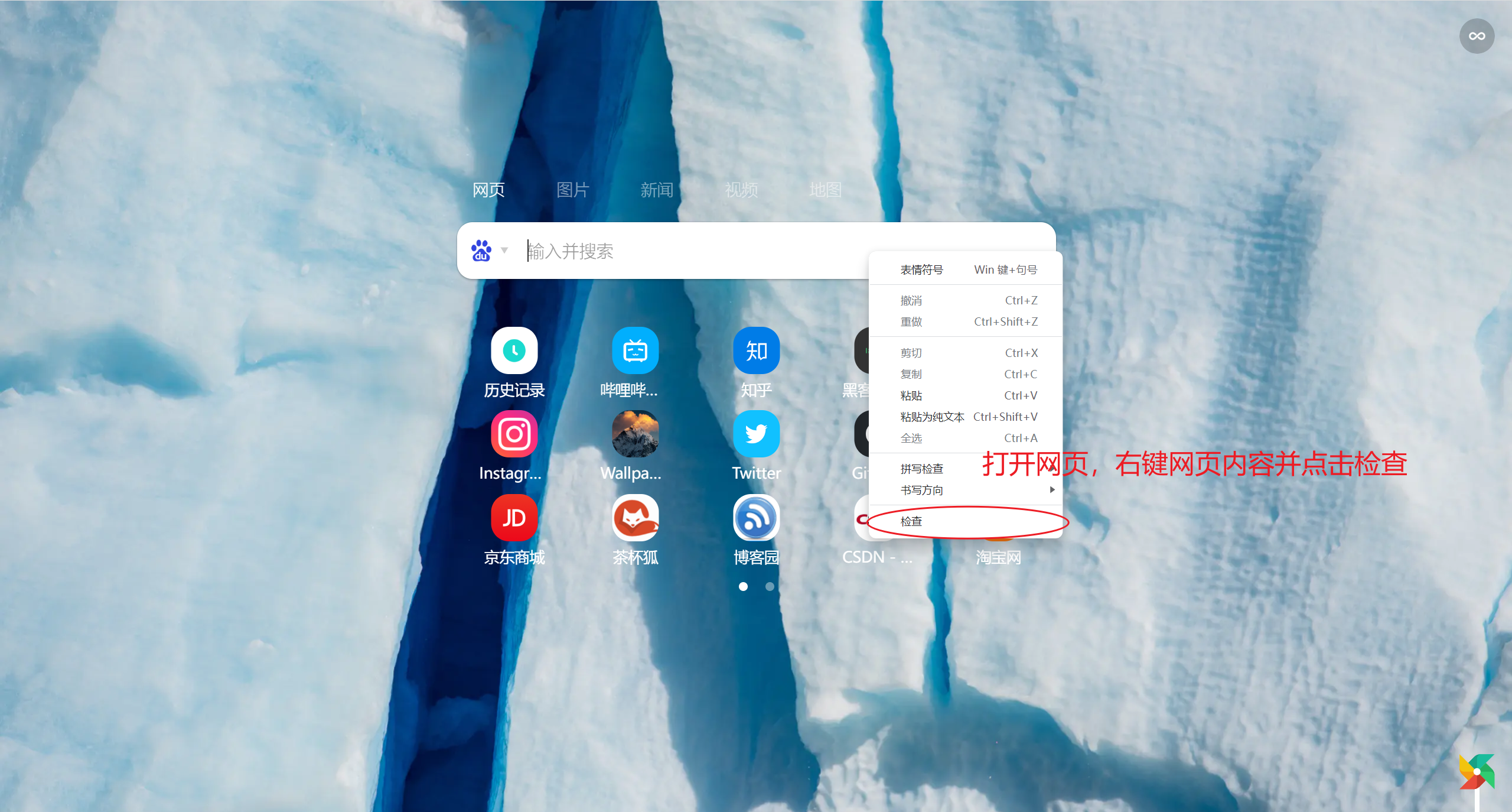
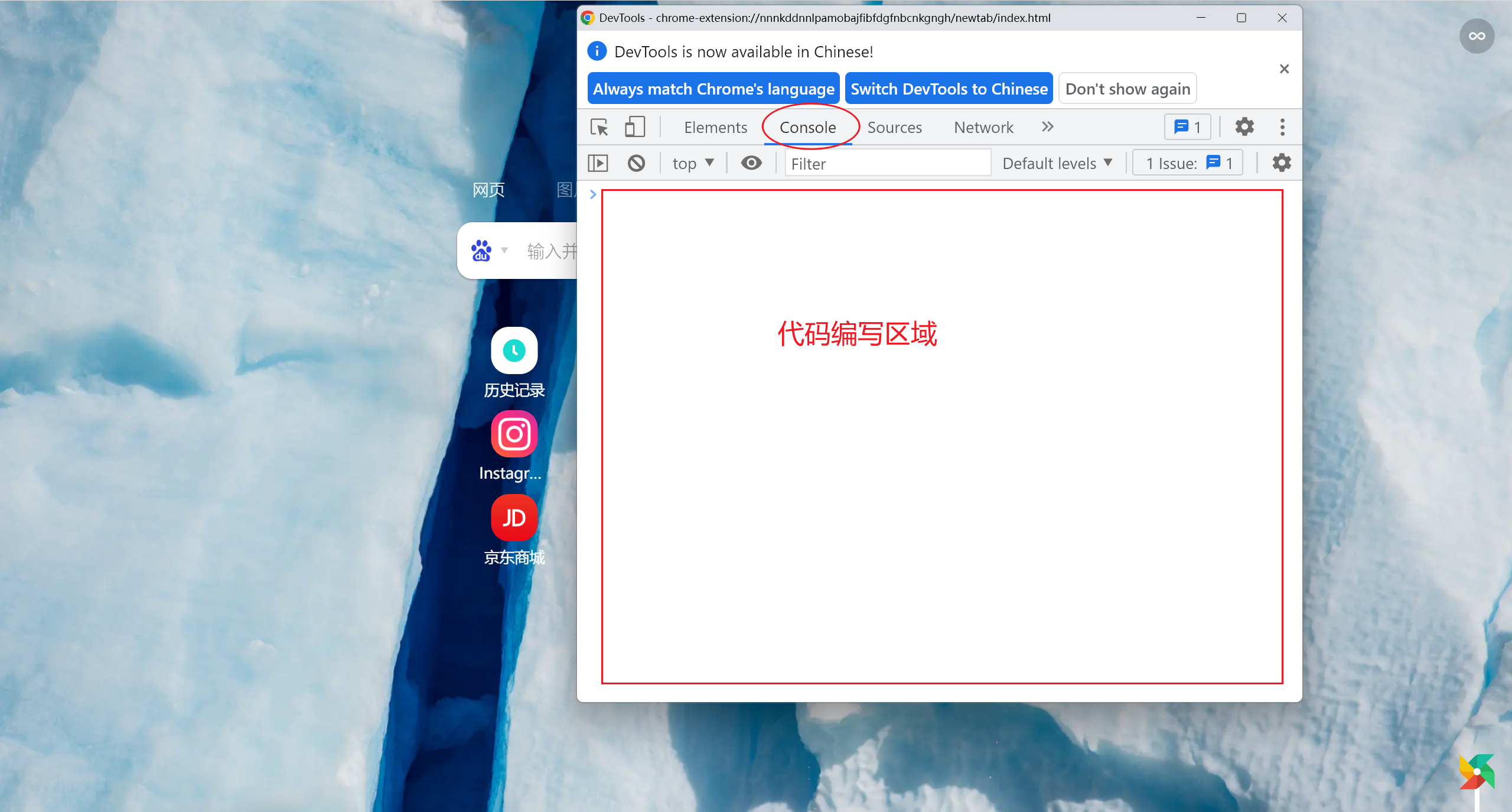
我们可以直接在谷歌浏览器 使用开发者工具编写JS代码


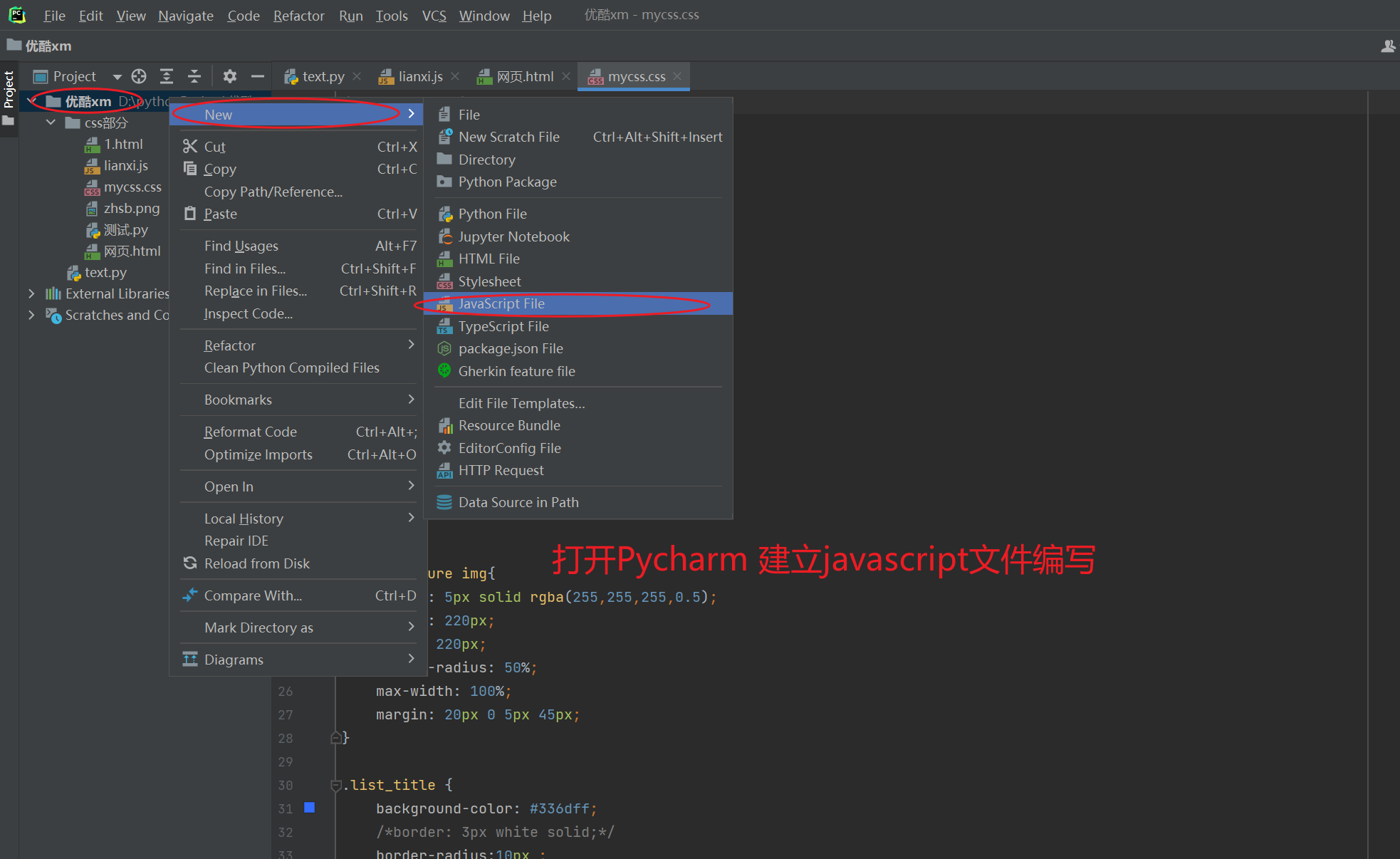
或者我们也可以在我们的Pycharm里面编写 js 文件内容

变量与常量
1.定义变量
我们在JS中需要声明变量需要使用关键字 var
var schoolname = '北大'
let schoolname = '清华'
// let 为ECMA6新语法,可以在局部定义变量,不影响全局
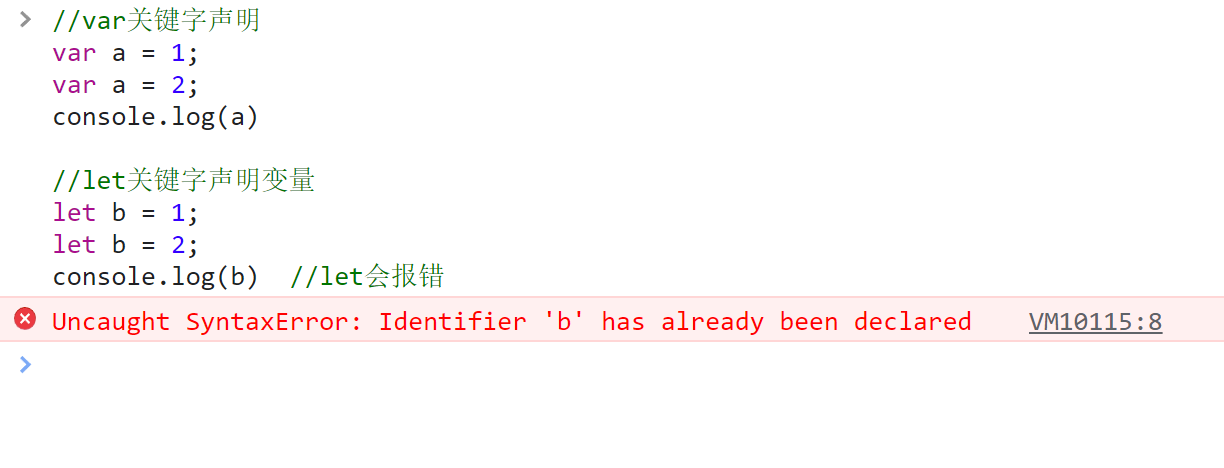
let关键字var关键字的区别
var和let都用于声明变量,不同的是:
1.let声明的变量不能重复声明
2.for循环里用var声明一个变量,在for循环外也是可以使用的。在for循环里用let声明一个变量,在for循环外面是不能被访问的。

补充:
javascript是动态类型 所以 不需指定数据类型
很多语言申明变量都要把类型放后面
编程语言的区别:值传递和引用传递
变量名绑定内存地址 地址指向内存中的某块空间
2.定义常量
我们在JS中定义常量也需要使用关键字 const
const host = '127.0.0.1'
基本数据类型
1.前情提要
在 javascript 中,一切皆对象

在 javascript 中,查看数据类型的方法为 typeof
2.数值类型(Number)

在JS中整形与浮点型不分家,它们都是Number
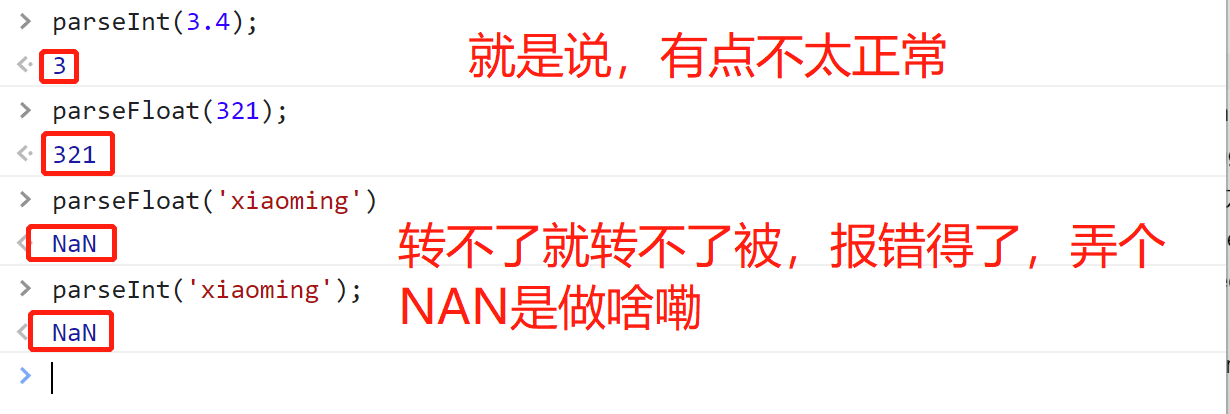
NaN 也属于数值类型 => (意思为:不是一个数字 Not A Number)
其实本质是报错了 提示你操作的不是一个数字
3.字符类型(String)
在javascript中 打印操作为 console.log(待打印内容)
我们可以通过 单引号 双引号来定义字符类型的数据
单引号 'xiaoming'
双引号 "xiaoming"
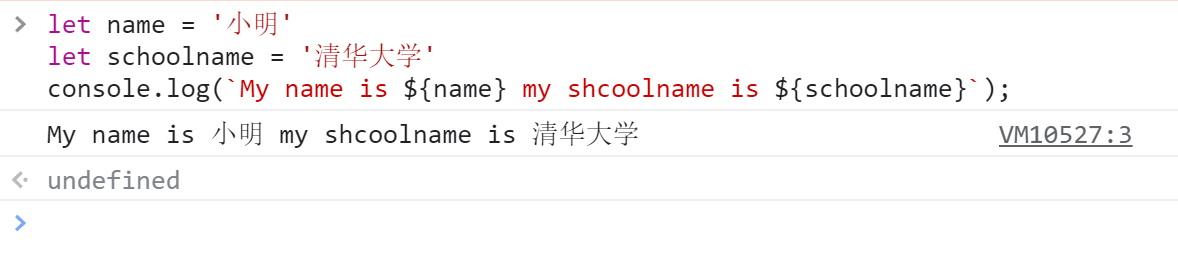
let name = '小明'
let schoolname = '清华大学'
模板(格式化)符号 `My name is ${name} my shcoolname is ${schoolname}`
同样 `` 也可以代表多行字符串 如
`
你好
你好好
`

// 在字符串中 我们进行拼接操作 推荐使用 + 号
let name = '小明'
let schoolname = '清华大学'
let equalname = name + schoolname
console.log(equalname)
result: // 小明清华大学
// 或者我们可以使用字符串的内置方法 concat 拼接

字符类型内置方法
既然是快速入门,我们学习javascript就简单一些,记住一些重要的方法即可,其他的等你学会了再看呗~~
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

简单的方法就没有放上去了! 简单的就不演示了
布尔类型(boolean)
- JS中的 布尔值与Python中的布尔值
有所不同 - 主要在于 python中的布尔值
首字母需要大写 False/True - 而JS中是纯
小写true false
null 与 undefined
null 表示值是空,一般在需要指定或清空一个变量时才会使用,如 name = null;
undefined 表示当声明一个变量但未初始化时,该变量的默认值是 undefined
还有就是函数无明确的返回值时,返回的也是 undefined 。
对象
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组 Array
在Javascript 定义数组 let l1 = [] 即可
数组内置方法
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
1.算术运算符
+ - * / % ++(自增1) --(自减1)
let x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
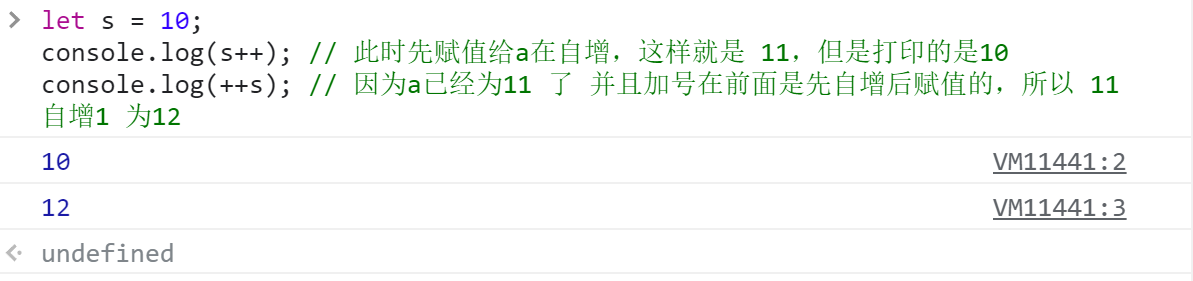
let a = 10;
console.log(a++); // 此时先赋值给a在自增,这样就是 11,但是打印的是10
10
console.log(++a); // 因为a已经为11 了 并且加号在前面是先自增后赋值的,所以 11自增1 为12
12

2.比较运算符
!=(值 不等 比较强度 弱) ==(值 相等 比较强度 弱)
5=='5' //true
5!='5' //false
!==(值 不等 比较强度 强) ===(值 相等 比较强度 强)
5==='5' //false
5==='5' //true
3.逻辑运算符
&&(与) ||(或) !(非)
相当于python中的 and or not
流程控制
1.单if 分支
if (条件){
条件成立后执行的代码
}
2.if else 分支
if (条件){
条件成立后执行的代码
}else{
条件不成立执行的代码
}
3.if else if else 分支
if (条件){
条件成立后执行的代码
}else if(条件){
条件成立后执行的代码
}else{
上述条件都不成立执行的代码
}
4.switch 语法
如果有很多 if else if 的分支条件 我们可以使用 switch语法
switch(条件){
case 条件1:
条件1 成立后执行的代码;
break ;// 如果我们不填写 break 的话 条件不满足会一致基于条件执行下去
case 条件2:
条件2 成立后执行的代码
break
case 条件3:
条件3 成立后执行的代码
break
default:
当上述条件都不成立的情况下执行的代码
}
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
l1 = [1,2,3,4,5,6,7,8]
for (let k in l1){
console.log(k)}; //打印的是l1列表的索引!
for (k in l1){
console.log(l1[k])
}; // 打印的是l1 列表的值
let k = 0;
for (k;k<10;k++){
console.log(k)
}; // 打印结果为:1~10
三元运算
'''
JS中 三元运算的语法结构为 条件? 数据值值1:数据值值2
条件成立 返回 数据值1 否则返回数据值2
let k=10
k>1?1:2;
res >>> 1
let k =0
k>1?1:2
res >>> 2
'''
函数
在JS中定义函数
// 普通函数
function 函数名(形参){
//函数注释
函数体代码
return 返回值
}
// 匿名函数
var s1 = function(a,b){
return a+b;
}
// 箭头函数
var f = v=>v; //箭头后面的是返回值,f为绑定的函数名,v为形参
就相当于
var f = function(v){
return v;
}
var f = ()=>5;
也可以不填写形参
1.JS中函数的形参与实参个数可以不对应
但是在JS中可以少传递参数,如果传少了就是undefined 传递多个参数,并不会使用
2.函数体代码中有一个关键字 arguments 用来接收所有实参
3.函数的返回值如果有多个需要自己处理成一个整体
内置对象
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
json 序列化
d1 = {'name':'xiaoming','age','18'}
JSON.stringify(d1) // 序列化字典,使其变化为json格式字符串
JSON.parse(d1) //反序列化,将JSON格式字符串转换为JS自定义对象
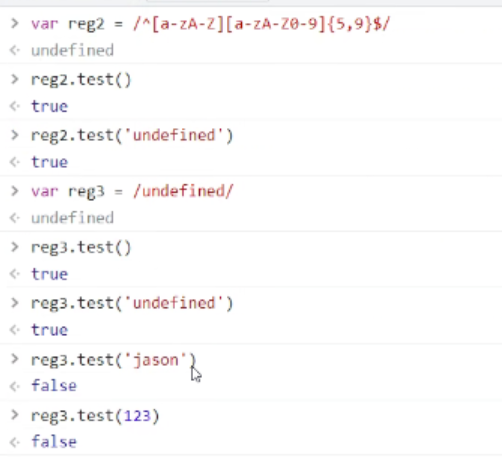
正则表达式
var reg1 = new RegExp("^f")
var reg2 = new RegExp("^s")/g
reg1.text()
注意,如果 text 括号内不传值会默认传递undefined进入
正则表达式不加/g的情况下只匹配一次 在正则字符串后面加\g会开启全局模式 这其中有个指针的概念
当匹配到了某个字符串 指针会停留在该字符串上 再次调用test就会匹配不到而报错 报错之后指针会重置,
因此产生如下的情况:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!