前端(css)基础
内容概要
- css选择器
- 边框
- 盒子模型
- 浮动
- 定位
- 补充说明
- 简易网页搭建
css层叠样式表(Cascading Style Sheets)
css主要是用来调节 HTML 标签的各种样式
/*
我们现在的网页页面都是由HTML构成的,并且上面由很多相同的HTML标签,但是相同的HTML在不同的位置可能会由不同的样式 我们应该如何区分标签?
*/
我们需要注意的是标签的两大重要属性:
1.class属性
给标签分类,主要是用于批量查找!
2.id属性
精确查找标签,主要是用于点对点的查找!
'''
学习css的流程:
1.先学习如何查找标签
2.再学习如何调整样式
'''
让我们来看一下css的语法
1.css 语法结构
选择器 {
样式名:样式值1;
样式名2:样式值2
}
2.css 注释语法
/*注释内容*/
3.引入css的多种方式
1.在html内的head标签内部的style标签内部编写(推荐在学习的时候使用)
2.在head标签内部的link标签引入(最标准的方式)
3.标签内部通过style属性直接编写(不推荐)>>>因为强耦合了
/*我们的代码解耦合度越高越好*/
CSS选择器
css 基本选择器
1.标签选择器(直接根据标签名字查找标签)
div {
color:black;
}
2.类选择器(根据标签内的class属性来查找标签)
.a1 {
color:yellow;
}
3.id选择器(根据标签的id精准查找标签)
#b1 {
color:green;
}
4.通用组合选择器(直接选择页面中的所有标签)
* {
color:red;
}
CSS组合选择器
/*我们在刚刚总结了一下CSS的基本选择器,了解了CSS在选择标签时应该怎么去操作,那么接下来我们需要了解的是标签内部的选择到底是如何操作的,因为我们知道 在html中 块级标签是可以嵌套行内标签的*/
/*针对标签的上层下层以及嵌套由另外的说法*/
父标签>>>子标签
1 <p>ppp</p>
1 <p>ppp</p>
1 <div>div
2<div>divdiv
3<p>divdivp
4<span>divdivpspan</span>
</p>
</div>
2<p>divp</p>
2<span>divspan</span>
</div>
1<p>ppp</p>
1<span>spanspan</span>
我们可以通过看标签前面的数字来确认它们的层数关系!
/*前提!!!>>>>块级标签可以包含行内标签和块级标签,而块级标签只能包含块级标签!*/
我们想要对第三层或者第二层的标签进行css样式的添加就需要通过组合选择器来进行操作了,这样的话就可以保证精准的装饰任意的标签!
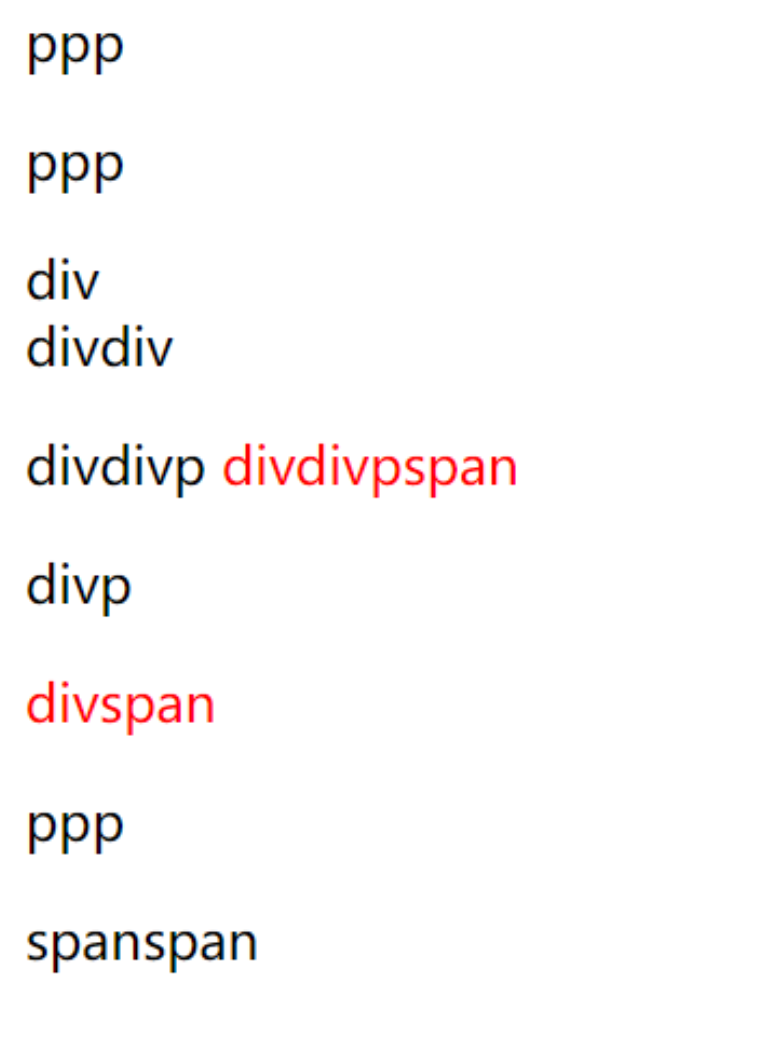
1.后代选择器(空格)
div span {
color:red;
}
将'所有'div标签下的所有'span'标签的颜色改为red
只要是div中包含了span 那么都会被css代码修饰

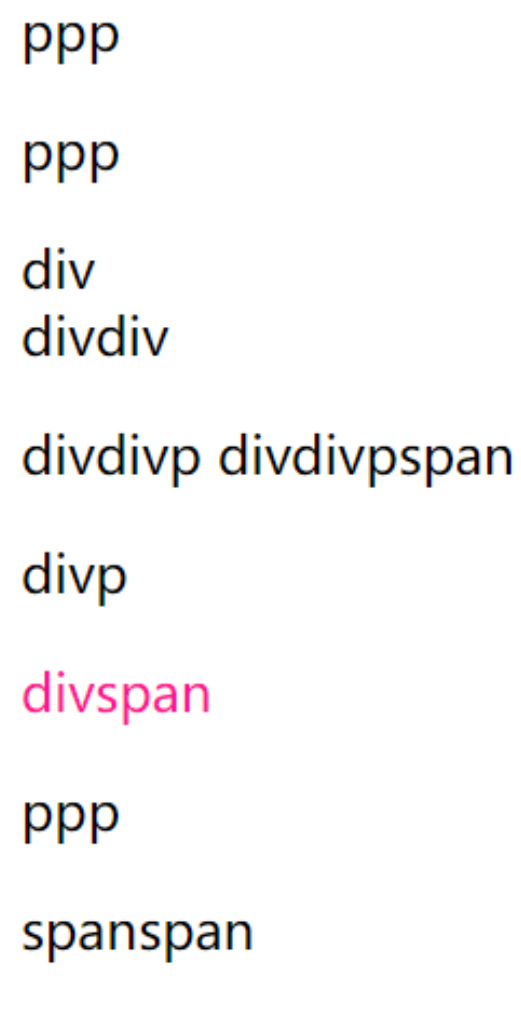
2.子元素选择器(>):
div>span {
color:deeppink;
}
将div标签下'一层之内!'的span标签颜色改为deeppink

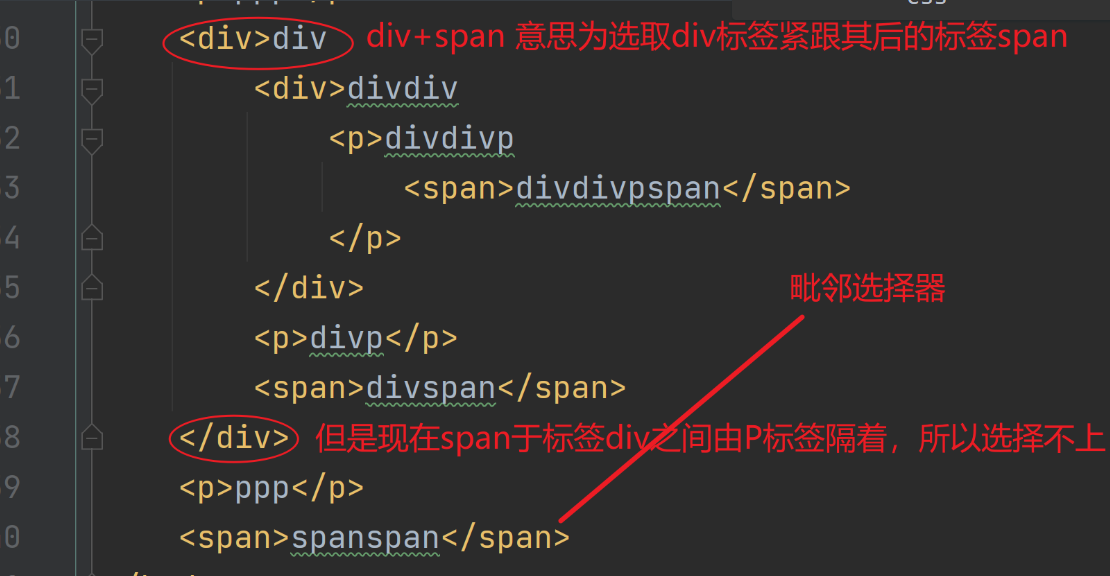
3.毗邻选择器(+)
div+span{
color:yellow;
}
将于div标签'紧跟其后'的span标签的颜色修改为yellow

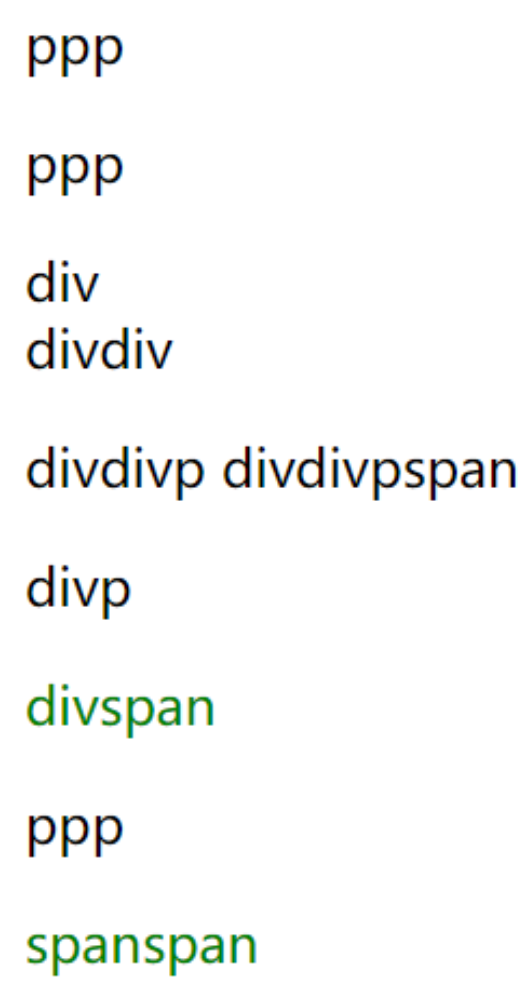
4.兄弟(同级)选择器(~)
div~span {
color:green;
}
选择与所有div标签'同等级'的span标签颜色修改为green

选择器的分组与嵌套
'''我们变更一下html代码!'''
<div id="d1" class="c1">div</div>
<div id="d2" class="c2">div</div>
<div id="d3" class="c1 c3">div</div>
<p class="c1">p</p>
<span>span</span>
/*多个选择器合并查找*/
div,p,span {
color: blue;
}
相当于 div标签,p标签,span标签 同时选择,并将标签内容颜色修改为blue;

混合查找
#d1,.c1,span {
color:green;
}
相当于寻找 id为 d1 的标签, class属性为c1的 标签, span标签 颜色修改为darkgreen

div.c1 {
color: cadetblue;
}
查找class含有c1的div标签,颜色更改为cadetblue

div#d1 {
color:salmon;
}
将id为d1的div标签内容颜色修改为salmon颜色

<div id="d1" class="c1">div <p class="c2">777</p> </div>
.c1 p.c2 {
color: antiquewhite;
}
查找class属性为c1的标签内部class属性为c2的p标签

属性选择器
| [属性] | 选中含有指定属性的元素 |
|---|---|
| [属性=属性值] | 选中含有指定属性和指定属性值的元素 |
| [属性^=属性值] | 选中含有指定属性和指定属性值开头的元素 |
| [属性$=属性值] | 选中含有指定属性和指定属性值结尾的元素 |
| [属性*=属性值] | 选中指定属性名和含有指定属性值的元素 |
[userinfo] {
color:blue;
}
查找标签中含有userinfo属性名的标签,并将其内容颜色修改为blue
[userinfo="xiaomeimei"] {
color:deeppink;
}
查找标签中含有属性名userinfo且属性值等于"xiaomeimei"的标签,并将其颜色修改为deeppink
伪类选择器
'''
a标签补充说明: 针对没有点击过的网址,默认是蓝色的 点击过后的网址颜色会自动变色!
'''
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
注意: a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。
注意: a:active 必须在 a:hover 之后。
a:hover {
color:blue;
}
在鼠标点击到链接上的时候颜色变为blue
input:focus {
background-color:yellow;
}
伪元素选择器
/*
p:first-letter {
font-size:22px;
color:yellow;
}
*/
p:before {
content:"喝喝喝";
color:blue;
}
css添加文本无法正常选中
p:after {
content:"呵呵"
color:red;
}
选择器优先级
1.选择器相同 导入方式不同
就近原则
2.选择器不同 导入方式相同
内联样式 > id选择器 > 类选择器 > 标签选择器
CSS样式调节
字体样式
font-size:14px 24px px是大小单位 字体大小
font-weight: lighter; 字体粗细
color:三种模式
/*color:red;*/
/*color:#ffffff*/
/*color:rgb(255,255,100)*/
rgba()最后一个参数还可以控制透明度 0~1 alpha
text-align:center; 文本居中
text-decoration:none; 主要用于a标签取消下划线
text-indent: 32px; 首行缩进
我们可以通过snipaste 截图软件来进行取色

/*背景属性*/
div {
width: 800px;
height: 800px;
/*background-color: red;*/
/*background-image: url("图片地址");*/
/*background-image: url("图片地址");*/
/*background-repeat: no-repeat;*/
/*background-repeat: repeat-x;*/
/*background-repeat: repeat-y;*/
/*background-position: center center;*/
background: url("图片地址") blue no-repeat center center;
}
/*当多个属性名有相同的前缀 那么可以简写一次性完成*/
边框
border-style边框样式
边框主要是用于显示什么样子的边界
我们可以通过 border-style来确定边框的样式
border-style 属性:
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
在CSS中,可以指定不同的侧面不同的边框:
border-方向-style:边框样式;
border-color边框颜色
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
我们可以通过
boder-color:颜色/十六进制/RGB 来Jon告知边框的颜色。
如果我们需要控制某一边边框颜色
只需要 border-方向-color 即可改变某一方向边框颜色
border-wight边框大小
border-wight:数字px;
我们可以通过数字的大小来控制边框的大小
同样和边框颜色一样我们也可以通过填写方向来改变某一方向上面的边框大小
边框的主要属性参数有:
thin 定义细的边框。
medium 默认。定义中等的边框。
thick 定义粗的边框。
length 允许您自定义边框的宽度。
inherit 规定应该从父元素继承边框宽度。
border-radius 圆角
border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
椭圆边框 - border-radius: 15px 50px 30px 5px:第一个值适用于左上角,第二个值适用于右上角,第三个值适用于右下角,第四个值适用于左下角:
椭圆边框 - border-radius: 15px 50px 30px:第一个值适用于左上角,第二个值适用于右上角和左下角,第三个值适用于右下角:
椭圆边框 - border-radius: 15px 50px:第一个值适用于左上角和右下角,第二个值适用于右上角和左下角
椭圆边框 - border-radius: 15px:该值适用于所有四个角,均等圆角
border简写
我们可以直接在选择器中填写
border: 大小 颜色 样式;
display / visibility显示标签
/*
行内标签是无法设置长和宽的,只有块级标签可以设置
*/
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
盒子模型
我们可以将盒子模型看作包装箱
也就是标签与标签之间,每个标签就相当于一个包装箱
1.包装箱中实际的物体/内容 content(内容)
2.物体与内壁箱子之间的距离 padding(内边距、内填充)
3.包装箱的厚度 border(边框)
4.包装箱与包装箱之间的距离 margin(外边距)
pandding:数字px;上-下-左-右的距离
pandding:数字px 数字px 上下'与'左右的距离
panding:数字px 数字px 数字px 上 左右 下 的距离
padding:数字px 数字px 数字px 数字px 上 右 下 左 的距离,顺时针顺序
margin 与padding 的使用方法一致
浮动
浮动就是用来做页面布局的
浮动的现象
float:left\right
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
clear
解决浮动带来的终极影响方法:
先提前写好样式即可:
.clearfix:after{
content:'';
display:block;
clear:both;
}
/*浏览器会优先展示出文本内容*/
溢出
我们在插入图片在某个段落的时候可能没有办法完全将图片信息内容展示出来,这个时候需要我们对img标签进行一个 max-width:100%;的一个操作,这样的话图片状态就是自适应大小
定位
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute;
top: 100px;
left: 100px;
}
.c1 {
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}

