vue3学习之BootstrapVueNext
创建一个 Vue 应用
npm get registry
#设置淘宝镜像
npm config set registry http://registry.npm.taobao.org
#创建一个 Vue 应用
npm init vue@latest
✔ Project name: … <your-project-name>
#TS,是 JavaScript 的超集,简单来说就是:JS 有的 TS 都有
✔ Add TypeScript? … No / Yes
#JSX是一种Javascript的语法扩展,JSX = Javascript + XML,即在Javascript里面写XML,因为JSX的这个特性,所以他即具备了Javascript的灵活性,同时又兼具html的语义化和直观性。
✔ Add JSX Support? … No / Yes
#Vue Router 是 Vue.js 的官方路由
✔ Add Vue Router for Single Page Application development? … No / Yes
#Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。
✔ Add Pinia for state management? … No / Yes
#Vitest 正是一个针对此目标设计的单元测试框架
✔ Add Vitest for Unit testing? … No / Yes
#Cypress 是一个基于浏览器的运行器,支持组件测试。
✔ Add an End-to-End Testing Solution? » - Use arrow-keys. Return to submit.
> No
Cypress
Playwright
#ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
✔ Add ESLint for code quality? … No / Yes
#prettier是一个用于代码格式化的插件,可对前端大部分文件代码按照一定规则进行美化。
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
#安装依赖、运行
npm install
npm run dev
添加 bootstrap-vue-next
安装BootstrapVueNext
npm i bootstrap bootstrap-vue-next
#unplugin-vue-components生成components.d.ts自动引用Components
npm i unplugin-vue-components -D
组件添加
// vite.config.js/ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { BootstrapVueNextResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [BootstrapVueNextResolver()]
})
]
})
导入 CSS
// main.js/ts
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue-next/dist/bootstrap-vue-next.css'
如果使用 TypeScript,您将需要添加components.d.ts到includetsconfig.json 中的组件
// tsconfig.app.json
{
"include": ["components.d.ts"],
}
修改AboutView.vue内容
<script lang="ts">
export default {
name: "App",
components: {
},
data() {
return {
name: 'BootstrapVue',
show: true
}
},
watch: {
show(newVal) {
console.log('Alert is now ' + (newVal ? 'visible' : 'hidden'))
}
},
methods: {
toggle() {
console.log('Toggle button clicked')
this.show = !this.show
},
dismissed() {
console.log('Alert dismissed')
}
}
}
</script>
<template>
<div>
<!-- <BButton></BButton> -->
<BButton size="sm" @click="toggle">
{{ show ? 'Hide' : 'Show' }} Alert
</BButton>
<BAlert
v-model="show"
class="mt-3"
dismissible
@dismissed="dismissed"
>
Hello {{ name }}!
</BAlert>
</div>
</template>
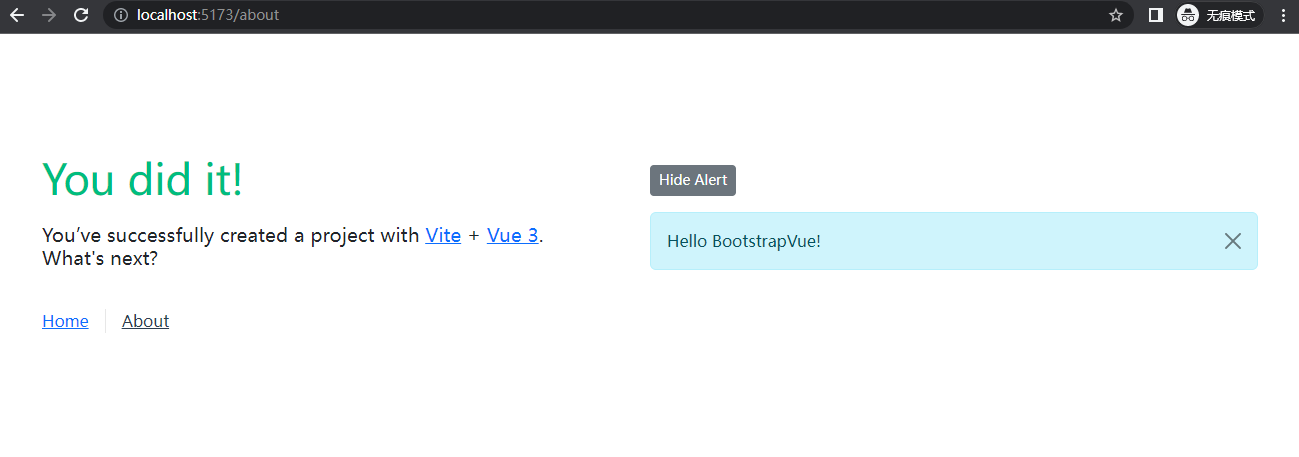
运行效果