elementUI中关于 el-table 表尾合计行列子
列表中数量和金额需要统计并显示单位:
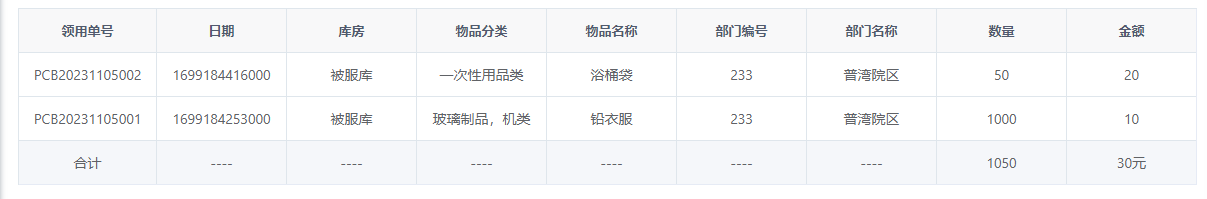
统计后的效果如下:

<el-table v-loading="loading" border :data="List" @selection-change="handleSelectionChange" show-summary :summary-method="getSummaries" > <el-table-column label="领用单号" align="center" prop="hhac07001" /> <el-table-column label="日期" align="center" prop="createTime" /> <el-table-column label="库房" align="center" prop="hhac01001" /> <el-table-column label="物品分类" align="center" prop="hhac02001" /> <el-table-column label="物品名称" align="center" prop="hhac03001" /> <el-table-column label="部门编号" align="center" prop="deptCode" /> <el-table-column label="部门名称" align="center" prop="hscz00018Name" /> <el-table-column label="数量" align="center" prop="hhac08003" /> <el-table-column label="金额" align="center" prop="hhac08001" /> </el-table>
方法显示:
methods: { getSummaries(param) { const { columns, data } = param; // 自定义需要合计的列表与显示单位 const showItem = new Map([ ['hhac08003', ''], ['hhac08001', '元'], ]); const sums = []; //轮询table列 columns.forEach((column, index) => { // 第一列显示合计二字 if (index === 0) { sums[index] = '合计'; return; } // 在自定义Map数组中查询是否包含当前列名 符合条件计算合计最下面列显示的数据 if(showItem.has(column.property)){ // 在行中过滤该列具体数据 const values = data.map(item => Number(item[column.property])); sums[index] = values.reduce((prev, curr) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0) // 加上单位 sums[index]+=showItem.get(column.property) }else{ // 不符合自定义列的条件列显示 sums[index] = '----'; } }); return sums; },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!