elementui select下来内容过长问题解决方案
:popper-append-to-body="false" 必写
自定义显示 <div class="select-flow">{{ dict.declareConditions }}</div> 自定义css样式
el-option 添加title属性
<el-select v-model="formData.declCondition" placeholder="请选择" style="width:100%" clearable :popper-append-to-body="false"> <el-option v-for="dict in conditionOptions" :key="dict.declareCode" :value="dict.declareCode" :title="dict.declareConditions" :label="dict.declareConditions" > <div class="select-flow">{{ dict.declareConditions }}</div> </el-option> </el-select>
.select-flow {
width: 500px;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
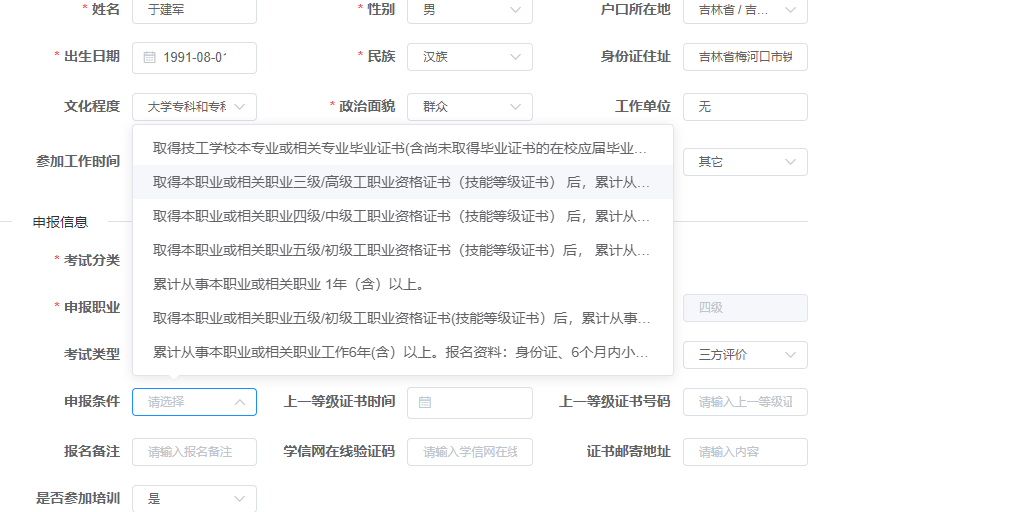
效果图如下: