uniapp vue3 setup开发笔记
uniapp vue3 setup写法中使用onload,onshow等生命周期
首先通过这种方式引入 import { onShow, onHide,onLoad } from "@dcloudio/uni-app" 和vue3普通生命周期一样的使用 onShow(()=>{ }) onLoad(()=>{ }) ...
pages.json中的easycom
easycom规则*将组件引入精简为一步。只要组件安装在项目的 components 目录下,并符合 components/组件名称/组件名称.vue 目录结构。就可以不用引用、注册,直接在页面中使用。
符合components/组件名称/组件名称.vue 目录结构
我们已经成功利用easycom规则来使用自定义组件,在使用的过程中需要注意以下几点:
easycom是自动开启的,不需要手动开启,有需求时可以在pages.json的easycom节点进行个性化设置
·easycom只处理vue组件,不处理小程序组件。暂不处理后缀为.nvue的组件
"easycom": { "autoscan": true, "custom": { "fui-(.*)": "firstui-uni/firstui/fui-$1/fui-$1.vue" } }
uniapp vue3版本引入vantUI
uniapp在选择组件库上 优选选择firstUI 但是因为firstUI部分组件查询文档要收复 无奈放弃了...
uView 后来打算用这个免费开源 但是因为目前只支持vue2 无奈放弃
最终选择了vant 这个自己比较熟悉的有赞框架
网上关于vant导入uniapp的实例很多 但是vue3能成功很少 这个过程中自己也趟了很长时间水,试了很多不生效
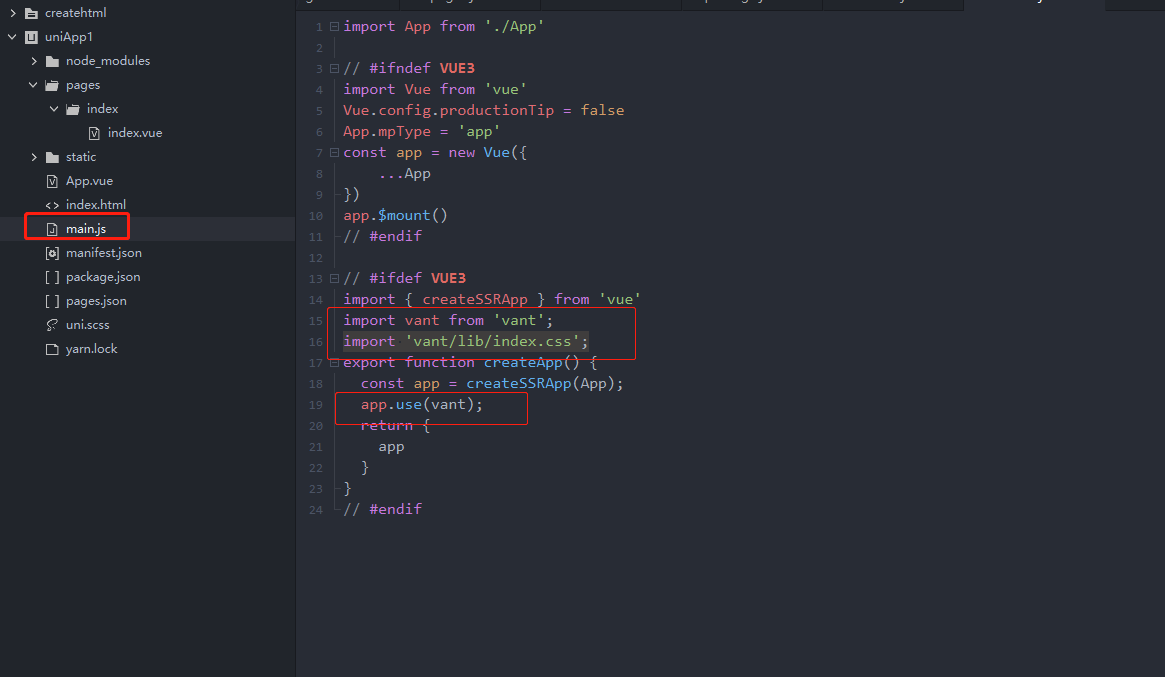
以下是可以完美决绝方式: