Vuex中模块化(module)
说明:由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
按状态划分
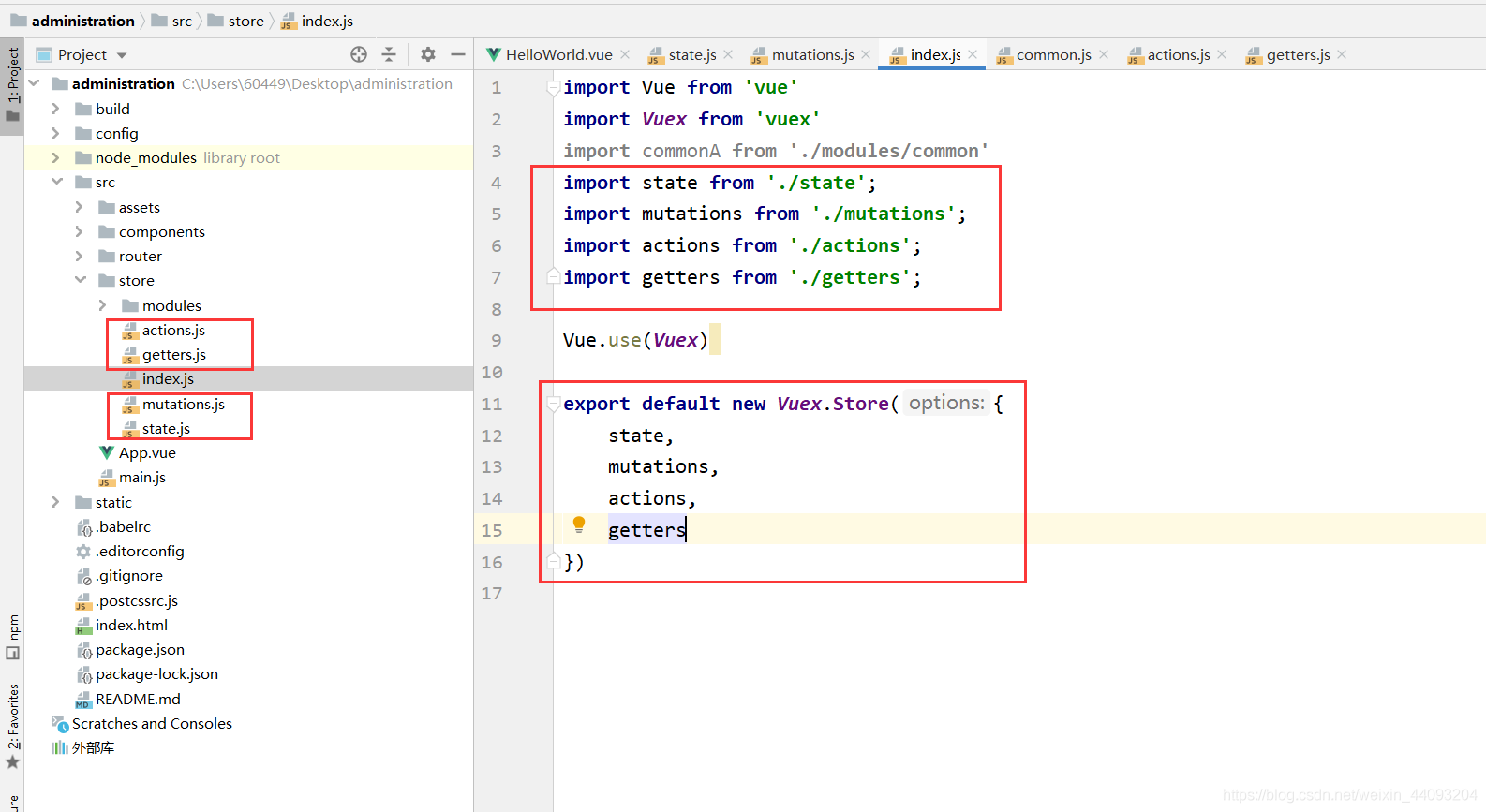
1、在使用模块化过程中,可以将每个状态进行分开,如下图:
2、在每个js文件里的代码都需要通过export default { // ...其他代码省略 }暴露;

按模块划分(大型项目推荐)
也可以将每个模块分开,每个模块都包含state、mutations、actions、getters,
注意在每个模块里必须增加命名空间 namespaced:true属性 否则命名无法暴露出来,
export default { namespaced: true,//namespaced: true 的方式使其成为带命名空间的模块。保证在变量名一样的时候,添加一个父级名拼接。 state, mutations, actions }
使用模块中的mutations、getters、actions时候,要加上模块名,例如使用commint执行mutations时
格式:模块名/模块中的mutations
xxx/setUserInfo this.$store.commit(“userInfo/setUserInfo”,userInfo)
获取属性时同样加上模块名
格式:store.state.模块名.模块属性
$store.state.userInfo.userName
导致报[vuex] module namespace not found in mapState()等错误,如下图:
在主文件(上图中得store/index.js)里导入注册
import commonA from './modules/common' //导入
export default new Vuex.Store({ state: { users: 'admin', }, mutations: { //...其他代码省略 }, actions: { //...其他代码省略 }, modules: { common: commonA //注册 }, })
import { mapState } from 'vuex' //导入映射
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState('common',['num']) //common为注册时的名字
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具