vue3 中使用递归组件
递归组件
因为自动组件名推断的缘故,一个单文件组件可以通过它的文件名被其自己所引用。例如:名为 Foo.vue 的组件可以在其模板中用 <Foo/> 引用它自己。
实例 显示菜单递归用法
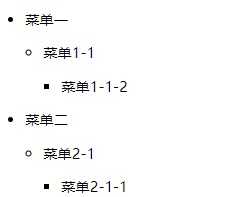
效果图

父组件
<template>
<ComMenu :list="list" />
</template>
<script setup lang="ts">
import ComMenu from './menu.vue'
const list=ref([
{
name:"菜单一",
children:[
{
name:"菜单1-1",
children:[
{
name:"菜单1-1-2"
}
]
}
]
},
{
name:"菜单二",
children:[
{
name:"菜单2-1",
children:[
{
name:"菜单2-1-1"
}
]
}
]
}
]);
</script>子组件 使用了递归调用
<template>
<ul>
<li v-for="(item, index) in list" :key="index">
<p>{{ item.name }}</p>
<treeMenu :list="item.children"></treeMenu>
</li>
</ul>
</template>
<script setup lang="ts" name="treeMenu">
// defineProps({
// list: Array
// })
interface List {
name: string,
children: [],
};
defineProps<{
list: List[]
}>()
</script>
<style scoped>
ul {
padding-left: 20px;
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现