Volar - vue终极开发神器!
Volar是什么
与vetur相同,volar是一个针对vue的vscode插件,不过与vetur不同的是,volar提供了更为强大的功能,让人赞叹。
安装的方式很简单,直接在vscode的插件市场搜索volar,然后点击安装就可以了。

Volar的功能
重头戏来了!
Volar作为vue的二代插件,除了集成了vetur的相关功能,如高亮、语法提示等之外,更关注的,是它独有的功能。
功能一: 不再需要唯一根标签
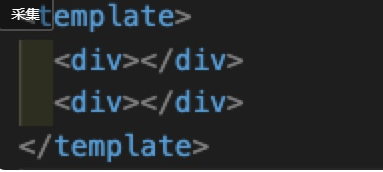
学过vue语法的应该都知道,在vue的template中,需要一个唯一的根标签,这是vue决定的,但是在vue3中,去除了这个限制,只要在template中,可以使用多个根标签,不再需要考虑因为唯一根标签所引起的问题。

说实话这不是volar的新功能,是vue3的,只不过使用volar之后不会报错了。
功能二:编辑器快捷分割
vue单文件组件,按照功能,存在template、script、style三个根元素。
就像常规的html文件,在单一文件内功能太多,容易造成文件冗余。一个数据稍微多点的vue页面,就可能有两三千行代码。随之带来的,就是各种不方便:找数据不方便、上下文切换不方便、开发不方便,等等等等。
为了解决这些问题,volar提供了一个快捷方式。
在安装好volar之后,进入.vue单文件组件,会发现右上角多了一个图标
然后我们在页面中写入template、script、style根元素,点击一下这个图标
按照功能,被拆分成了两个视窗,并且每个视窗都负责自己的功能,其他的两个根元素都被合并了。
也就是说,我们可以非常容易的进行区分开template、script、style了,把一个文件拆成三个窗口,当三个文件来用,而且全部由插件来帮你完成,我们只需要点一下即可。
不得不说,我特别喜欢这个功能。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号