Element Plus 关于图标不显示问题解决方案
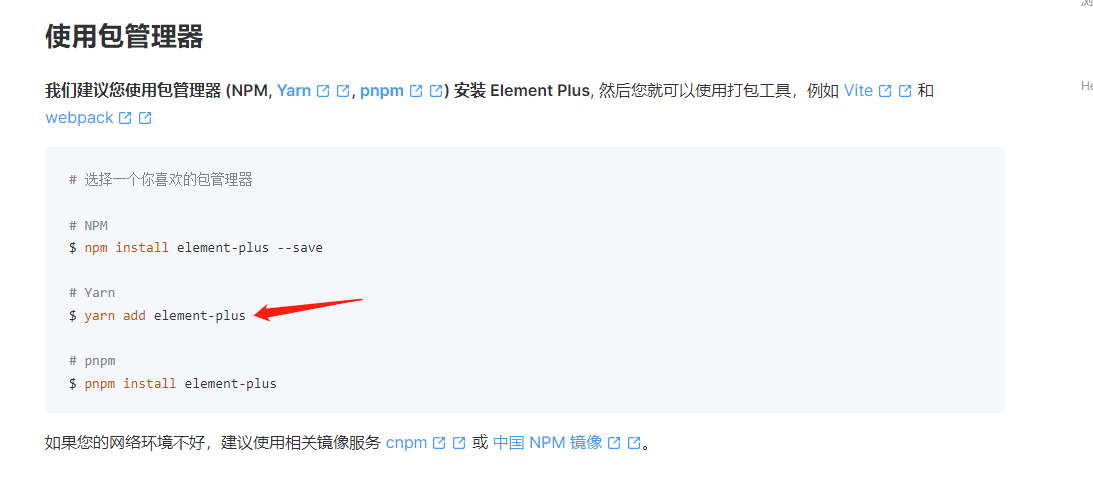
安装官网全局安装

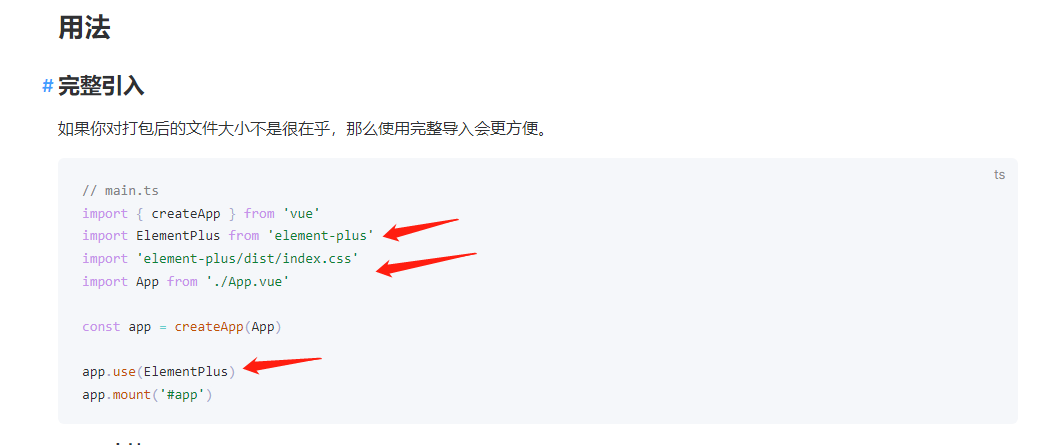
安装完后在全局买main.js中全局引入

之后在组件里使用图标一直不显示 好多方案都不好使 结果通过如下方式算是解决了该问题 哎...浪费我好多时间 都要绝望了!!
首先 需要安装图标依赖
$ yarn add @element-plus/icons-vue
组件中使用可行
<template lang=""> <div> <div style="font-size: 20px;"> <el-icon :size='20'> <component :is="Edit"></component> </el-icon> <el-icon :size='20'> <component :is="Aim"></component> </el-icon> </div> </div> </template> <script setup> import { Edit, Aim } from "@element-plus/icons-vue"; </script> <style></style>
图标可以显示出来了 如图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2019-02-25 自定义日期(时间)格式