uniapp 滑动导航组件封装
<template>
<view>
<scroll-view scroll-x class="scroll-view_H">
<!-- <view class="scrollbox"> -->
<block v-for="(item,index) in menuList">
<view :class="{'currentline':active==index}" @click="tabtap(index)">{{item}}</view>
</block>
<!-- </view> -->
</scroll-view>
</view>
</template>
<script>
export default{
props:{
menuList:Array,
active:Number
},
methods:{
tabtap(index){
this.$emit('tabtap',index)
}
}
}
</script>
<style scoped lang="scss">
.scroll-view_H {
/* 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
white-space: nowrap;
width: 100%;
view {
display: inline-block;
margin: 40rpx;
font-size: 26rpx;
}
}
.currentline {
color: #000;
font-weight: bold;
position: relative;
}
.currentline::before {
position: absolute;
height: 4px;
width: 100%;
background-color: #fede33;
border-radius: 4px;
content: "";
left: 0;
bottom: 0;
z-index: -1;
}
</style>
上面组件文件 scrollmenu.vue
引用scrollmenu.vue的首页文件
<template>
<view>
<scroll-tab :menuList="menuList" :active="active" @tabtap="tabtap" />
</view>
</template>
<script>
import scrollTab from "../../mycomponents/scrollmenu.vue"
export default {
data() {
return {
active: 0,
menuList: [
"关注",
"推荐",
"体育",
"热点",
"推荐",
"体育",
"热点",
"财经"
]
}
},
methods: {
tabtap(index) {
this.active = index
}
},
components: {
scrollTab
}
}
</script>
组件使用三步骤
引用组件 import scrollTab from "../../mycomponents/scrollmenu.vue"
注册组件 components: { scrollTab }
组件传值 <scroll-tab :menuList="menuList" :active="active" @tabtap="tabtap" />
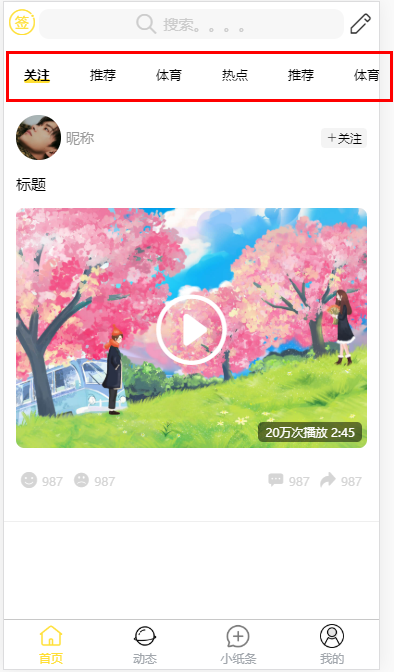
效果图