uniapp 页面跳转
跳转到tabbar页面 注意 跳转到tabbar页面及open-type="switchTab"不可以带参数
<navigator url="../index/index" open-type="switchTab">跳转到首页</navigator>
<navigator :url="'/pages/index/index?id='+num" open-type="switchTab">跳转到首页</navigator> 报错
跳转页面带参数写法 num为变量
<navigator :url="'/pages/detail/detail?id='+num" >跳转到详情页</navigator>
<navigator :url="'/pages/detail/detail?id='+num+'&myname='+'hedan'" >跳转到详情页</navigator>
data() {
return {
type:"D",
num:32
}
},
跳转事件 字符串连接 es6绝对路径 es6相对路径 三种写法
<button type="default" @click="goDetail">事件跳转</button> // goDetail(){ // uni.navigateTo({ // url:"/pages/detail/detail?munber="+this.num // }) // } goDetail(){ uni.navigateTo({ // url:`/pages/detail/detail?myNum=${this.num}&id=12` url:`../detail/detail?myNum1=${this.num}&id=12` }) },
跳转到tabbar页面带参数方式两种
一、关闭应用所有页 跳到指定页面
<button type="default" @click="relaunch">跳转到tabbar页面吊带参数</button> relaunch(){ uni.reLaunch({ url:`../index/index?indexNum1=${this.num}&id=12` }) },
index.vue页面
onLoad(e) {
console.log("index onload")
console.log('load',e)
},
二、全局变量传值
<button type="default" @click="goIndex">跳转到tabbar页面</button> goIndex(){ //给全局变量赋值 getApp().globalData.text = 'testChange'; uni.switchTab({ url:"/pages/index/index" }) }
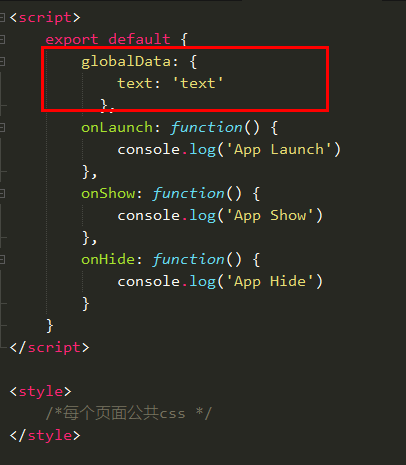
在app.vue中定义全局变量

onShow(e){ console.log("index onshow") //获取全局变量的值 console.log(getApp().globalData.text) },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决