es6解构赋值
按照一定的模式,从数组和对象中提取值,对变量进行赋值 赋值都是惰性赋值
数组解构
以前,为变量赋值,只能直接指定值。
let arr=[1,2,3]
let a=arr[0]
let b=arr[1]
let c=arr[2]
ES6 允许写成下面这样。
let [a, b, c] = [1, 2, 3];
上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。

----------------------------------------------------------
let [a, b ,[c] ]=[1, 2, [3,4] ]
console.log(a,b,c) // 1 2 3
-----------------------------------------------------------
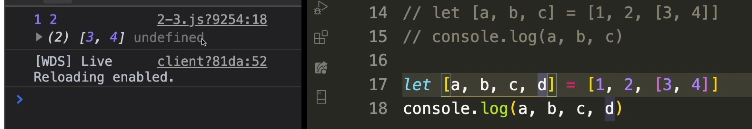
let [a, b ,c ]=[1, 2, [3,4] ]
console.log(a,b,c) // 1 2 [ 3,4]

--------------------------------------------------------------



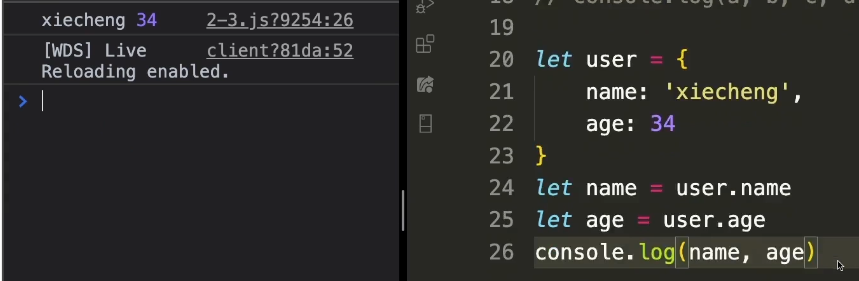
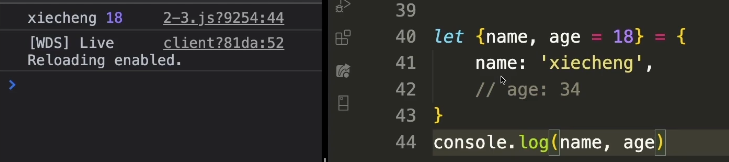
对象解构

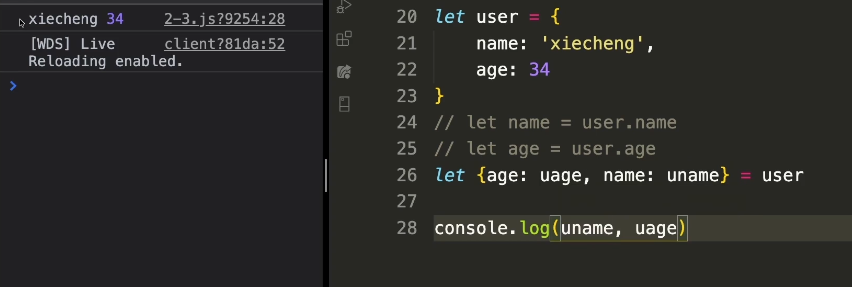
数组解构时 是通过顺序对应的 对象解构时 是通过key的名称对应的

解构赋值对象起别名

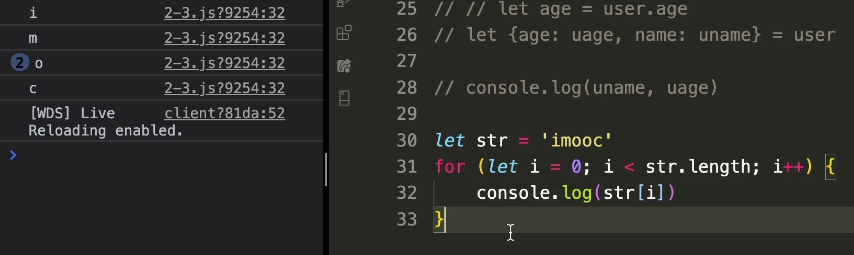
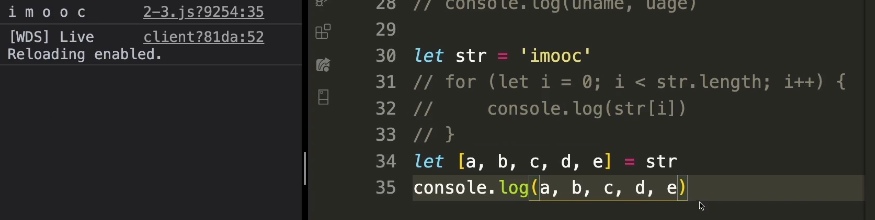
字符串解构


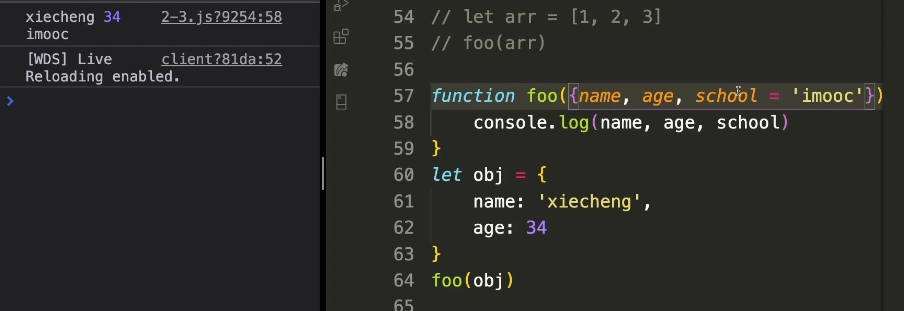
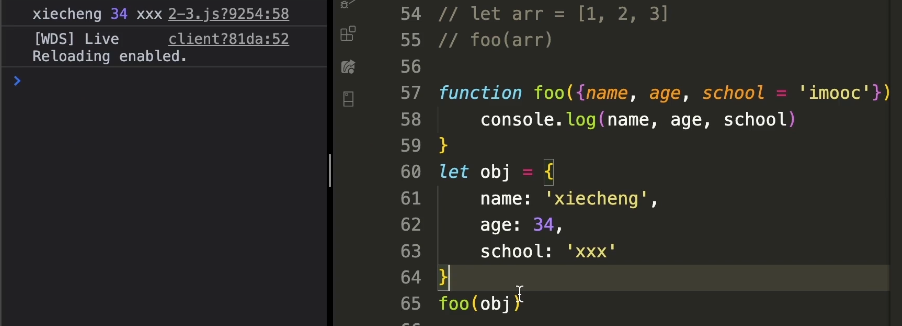
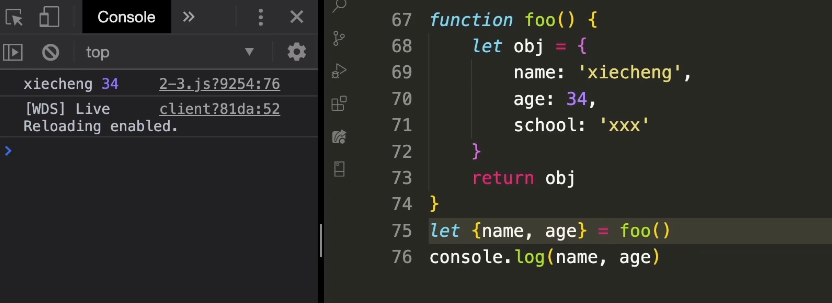
应用 函数参数 函数返回值 JSON提取

参数的解构赋值




JSON解构 JSON.parse()解析转化为json对象 然后按照对象解构方式解构即可


