实战6-某企业钢铁资源-webpack
目标网站
aHR0cHM6Ly9uZXdzLmJhb3d1Z3JvdXAuY29tL2xpc3Q/aWQ9MTQyNw==
1.简单介绍webpack
Webpack是一个用于构建现代 Web 应用程序的静态模块打包工具。通过将应用程序的所有资源(例如JavaScript、CSS、图片等)视为模块,并使用依赖关系来管理它们之间的引用,将它们打包成一个或多个最终的静态资源文件。呈现形式

2.分析网站
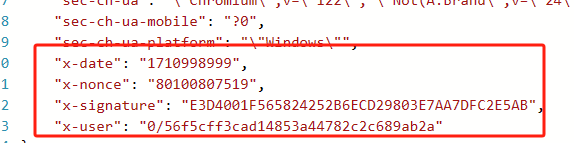
找的数据请求链接,复制curl到工具中,反复测试,得出变量是headers中的值
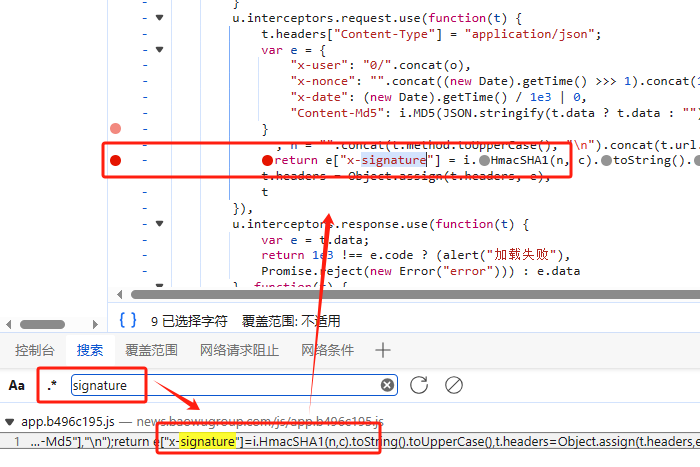
搜索关键词打上断点测试

调试断点,找到正确的作用域
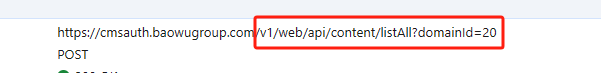
数据请求链接

作用域

3.先扣出核心代码

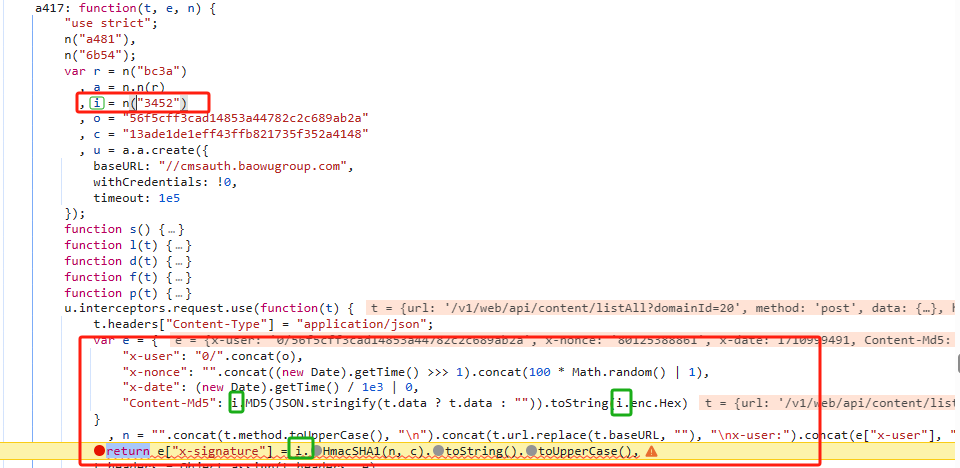
i = n("3452")
function get_header(){
var r = {
"x-user": "0/56f5cff3cad14853a44782c2c689ab2a",
"x-nonce": Math.random().toString(36).substr(3, 10),
"x-date": (new Date).getTime() / 1e3 | 0,
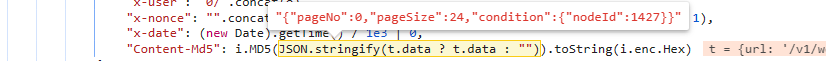
"Content-Md5": i.MD5(t.data ? t.data : "").toString(i.enc.Hex)
}
, o = "".concat("post".toUpperCase(), "\n").concat(t.url, '\nx-user:').concat(r["x-user"], "\nx-nonce:").concat(r["x-nonce"], "\nx-date:").concat(r["x-date"], "\nContent-Md5:").concat(r["Content-Md5"], "\n");
return r["x-signature"] = i.HmacSHA1(o, "13ade1de1eff43ffb821735f352a4148").toString().toUpperCase(), r}
4.两种方法
4.1方法一:webpack
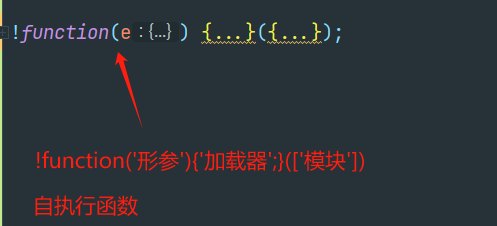
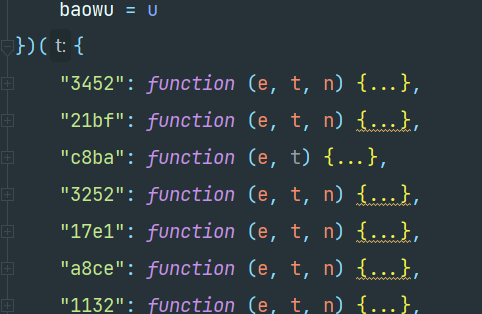
全部收缩起来发现是webpack形式4.1.1扣出webpack
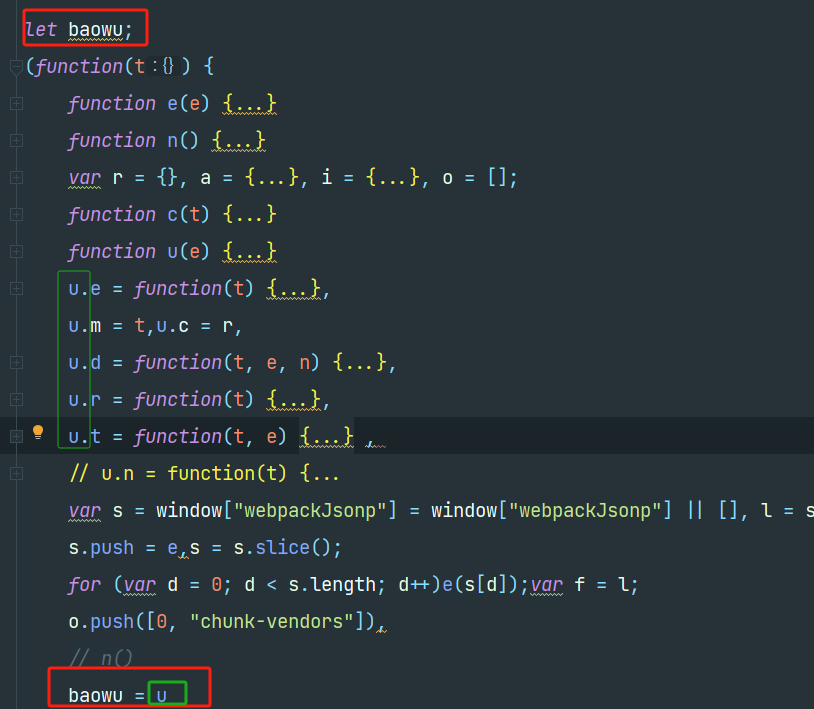
扣除全部webpack,并将模块部分置空
4.1.2处理webpack
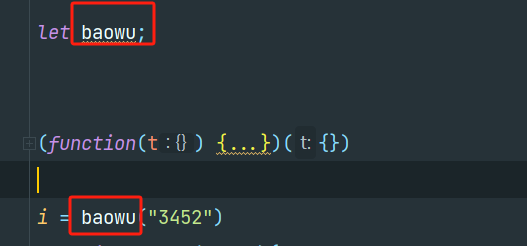
先重新定义一个变量,并修改原本参数相对应

4.1.3.输出webpack调用的模块
小方法: 在脚本中搜索**.call**在上一行打印出函数的参数就是要调用模块的key便于查找模块,注意补环境
全部找到后如图写入:

4.2方法二:模块调用
此方法方便,代码少,观察核心代码,主要加密就是MD5和HmacSHA14.2.1模块调用
引入模块**crypto-js**这个模块要安装, 直接将**i.加密**修改为**CryptoJS.加密**4.2.2代码
var CryptoJS = require('crypto-js');
function get_header() {
var r = {
"x-user": "0/56f5cff3cad14853a44782c2c689ab2a",
"x-nonce": Math.random().toString(36).substr(3, 10),
"x-date": (new Date).getTime() / 1e3 | 0,
"Content-Md5": CryptoJS.MD5(JSON.stringify(t.data ? t.data : "")).toString(CryptoJS.enc.Hex),
}
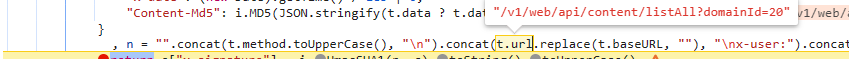
o = "".concat("post".toUpperCase(), "\n").concat(t.url.replace(t.baseURL, ""), '\nx-user:').concat(r["x-user"], "\nx-nonce:").concat(r["x-nonce"], "\nx-date:").concat(r["x-date"], "\nContent-Md5:").concat(r["Content-Md5"], "\n");
r["x-signature"] = CryptoJS.HmacSHA1(o, "13ade1de1eff43ffb821735f352a4148").toString().toUpperCase()
return r
}
5.传入参数得出结果
全部添加并运行无误后开始查找传入的参数调试断点
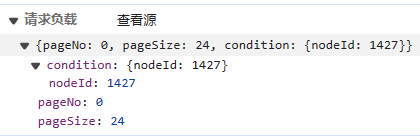
5.1参数
参数1: 
参数2:


5.2结果
结果
本文作者:导弹*
本文链接:https://www.cnblogs.com/ddkt/p/18087373
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)