vue组件:input数字输入框
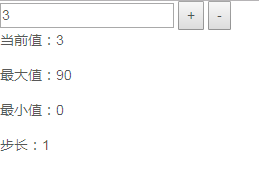
组件效果图如下:

在vue-cli脚手架上搭建的,用来输入数字,两个按钮用来加减步长。可以设置初始值、最大最小值。
开始代码:
父组件---App.vue
1 <input-component v-model.number='value'
2 :maxNum='maxNum' 3 :minNum='minNum' 4 :step='step' 5 ></input-component>
<input-component>该标签是要引用的子组件自定义标签,value为默认输入值,maxNum为最大值,minNum为最小值,step为步长,即点击加/减按钮要增加/减少的数。
js:
1 data() { 2 return { 3 maxNum: 100, 4 minNum: 0, 5 value: 3, 6 step: 2 7 } 8 }
子组件---input.vue
1 <input :value="currentVal"> 2 <input type="button" value="+" @click="buttonClick(1)"> 3 <input type="button" value="-" @click="buttonClick(-1)"> 4 <p>默认值:{{value}}</p> 5 <p>当前值:{{currentVal}}</p> 6 <p>最大值:{{maxNum}}</p> 7 <p>步长:{{step}}</p>
1 export default { 2 data() { 3 return { 4 currentVal: this.value 5 } 6 }, 7 props: { 8 value: { 9 type: Number, 10 default: 10 11 }, 12 maxNum: { 13 type: Number, 14 default: Infinity 15 }, 16 minNum: { 17 type: Number, 18 default: -Infinity 19 }, 20 step: { 21 type: Number, 22 default: 1 23 } 24 } 25 }
vue组件是单向数据流,所以无法从组件内部直接修改prop value的值。可以给组件声明一个data,默认引用value的值,在组件内部维护data,这里声明的data值为currentVal。上面代码第四行。
以上,解决了初始化引用父组件value的值,如果子组件修改了currentVal,那么父组件里value也要一起更新,使用watch监听
在子组件中添加
1 export default { 2 ... //此处省略了代码 3 watch: { 4 currentVal(val){ 5 console.log('子组件currentVal值改变') 6 this.$emit('input', val) 7 } 8 } 9 }
子组件里按钮点击加减
1 methods: { 2 updateVal(val){ 3 if(val > this.maxNum ) val = this.maxNum 4 if(val < this.minNum) val = this.minNum 5 this.currentVal = val 6 }, 7 buttonClick (flag) { 8 if(flag > 0){ 9 this.currentVal < this.maxNum ? this.currentVal += this.step : this.maxNum 10 this.updateVal(this.currentVal) 11 }else{ 12 this.currentVal > this.minNum ? this.currentVal -= this.step : this.minNum 13 this.updateVal(this.currentVal) 14 } 15 } 16 }
@click="buttonClick(1)"中,参数分别传入1和-1,代表加和减,所以方法中通过判断参数flag是否大于0来确定是加按钮还是减按钮,里面用了三元运算符。
方法updataVal判断输入值是否小于最小值,是否大于最大值,所以,还需要在第一次初始化时调用,及mounted中
1 mounted(){ 2 this.updateVal(this.value) 3 }
看起来OK了,但是,如果你在input框里输入值,在点击加减按钮,它改变的值还是以前的值,所以要在input框上添加change事件
1 <input :value="currentVal" @change="fixNumber">
1 methods: { 2 ... //省略了其他方法 3 fixNumber ($event) { 4 let fix 5 if (typeof $event.target.value != 'number') {fix = Number($event.target.value.replace(/\D/g, ''))} 6 else {fix = $event.target.value} 7 this.updateVal(fix) 8 } 9 }
这里第5行代码是判断输入值是否是数字类型并做了一个简单的转换。
这里获取input输入值,除了可以用$event.target.value,还可以用this.$refs.input.value。
以上。


