用 vscode 开发 uni-app 搭建
简介 & 需求
uni-app 是一个用 vue 语法来开发小程序、App、H5 的框架,其官方推荐的开发工具为 HBuilderX,使用起来有很好的开发体验。
很多前端之前已经习惯了 vscode,不想更换编辑器。其实 uni-app 和 vscode 也可以很搭,接下来为大伙带来 vscode 中 uni-app 的正确打开姿势。
CLI 工程
全局安装 vue-cli 3.x(如已安装请跳过此步骤)
npm install -g @vue/cli
通过 CLI 创建 uni-app 项目
vue create -p dcloudio/uni-preset-vue helloproject
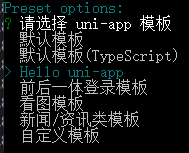
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

等待模板下载完成,然后自动安装依赖..
如果中间提示 缺少 yarn (可以安装一个,也可以不装)
# npm install -g yarn 或者
cnpm install -g yarn
如果中间有失败,可以重试,如果只是安装依赖失败,则可以重新安装一次依赖即可
# 进入项目根目录
cd helloproject
# 安装依赖,如果中间有失败,可多次执行,知道所有安装完成
# npm i 或者
cnpm i
测试项目
执行下列指令,编译 uniapp项目
npm run serve
# 或者 npm run dev:h5
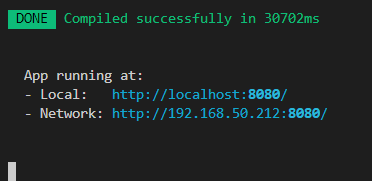
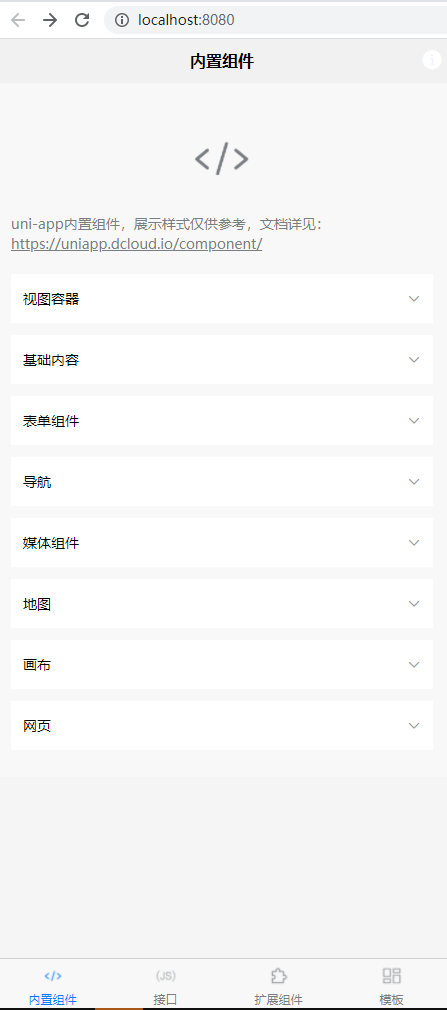
如果能看到这个界面,说明项目没问题,后续自由发挥了

浏览器打开上面地址即可测试

附1:其他机器执行报错的解决
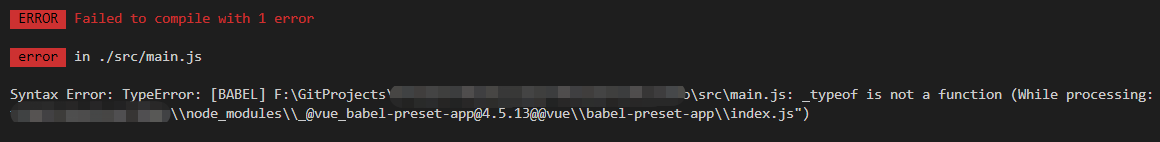
正常在 git 提交后, node_modules 是被忽略的,其他伙伴下载代码后,编译,会报个错,如下:

这种错就是最新的babel已经不是这样配置的了,最新配置步骤:
npm install babel-loader babel-core babel-preset-env -D
npm i @babel/plugin-transform-runtime -D
npm i @babel/runtime -D
npm i @babel/core@^7.0.0 -D
npm i @babel/preset-env -D
npm i @babel/plugin-proposal-class-properties -D
npm i babel-loader @babel/core @babel/runtime @babel/preset-env @babel/plugin-proposal-class-properties @babel/plugin-transform-runtime -D
执行之后,配置表为(也可以直接改配置表,然后执行 npm i 自动安装:
"@babel/core": "^7.4.5",
"@babel/plugin-proposal-class-properties": "^7.4.4",
"@babel/plugin-transform-runtime": "^7.4.4",
"@babel/preset-env": "^7.4.5",
"@babel/runtime": "^7.4.5",
"babel-loader": "^8.0.6",
另外配置也要修改 在.babelrc文件中 要配置成:(如果有)
{
"presets": ["@babel/preset-env"],
"plugins": ["@babel/plugin-transform-runtime","@babel/plugin-proposal-class-properties"]
}
附2:使用scss,建议使用版本(太高会报错)
"node-sass": "^4.14.1",
"sass-loader": "^7.3.1",



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?