vue+element项目中使用el-dialog弹出Tree控件报错问题
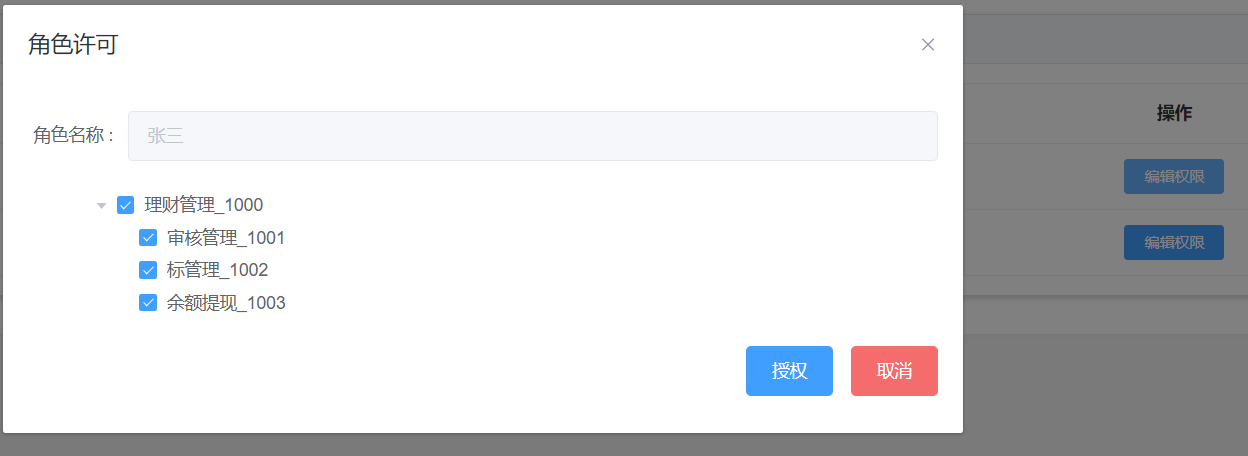
1. 按正常的点击按钮,显示dialog弹出的Tree控件,然后把该条数据下的已经选中的checkbox , 用setCheckedNodes或者setCheckedKeys方法选择上 , 报下面这个错的原因是出在setCheckedNodes(setCheckedKeys)方法这里 , 导致可以弹出Tree控件但是已选择的checkbox没有选中(点击两次就会选中 ~ ~)

vue.runtime.esm.js:567 [Vue warn]: Error in event handler for "click": "TypeError: Cannot read property 'setCheckedNodes' of undefined"
found in
---> <ElButton> at packages/button/src/button.vue
<ElTableBody>
<ElTable> at packages/table/src/table.vue
<ElTabPane> at packages/tabs/src/tab-pane.vue
<ElTabs> at packages/tabs/src/tabs.vue
<UserPermissions> at D:\git-project\p2p-manager\src\views\userPermissions\index.vue
<Conf> at D:\git-project\p2p-manager\src\views\conf\index.vue
<App> at D:\git-project\p2p-manager\src\app.vue
<Root>
2.错误原因是dom元素还没有加载完,你就想使用 setCheckedKeys 设置目前勾选的节点。也就是你写的this.$refs.tree.setCheckedKeys(list); 这个里面的 tree 还没有加载出来。
3. 解决方法
this.$nextTick官方解释:将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
this.$nextTick(() => {
this.$refs.tree.setCheckedKeys(list)
});