团队作业5--测试与发布(Alpha版本)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/gdgy/Networkengineering1834 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/gdgy/Networkengineering1834/homework/11153 |
| 这个作业的目标 | 根据团队项目中软件的需求文档、功能说明、系统设计和测试计划,写出软件的测试过程和测试结果 |
1.团队介绍
1.团队名称
队名:智杀小队
2.成员信息
| 学号 | 姓名 |
|---|---|
| 3118005283 | 林振中(组长) |
| 3118005281 | 林家汇 |
| 3118005282 | 林楷耀 |
| 3118005296 | 于翔 |
| 3118005301 | 郑旭朋 |
| 3118005304 | 庄流广 |
| 3118005305 | 庄育龙 |
2.Alpha版本测试报告
1.BUG测试
| 序列 | bug内容 | bug修正处理 |
|---|---|---|
| 1 | 服务器上传视频后,客户端访问视频资源URL,只有声音没有画面 | 视频mp4格式要转换成AVC H264,才能显示在网页中 |
| 2 | 路由切换时显示不正常问题 | 前端创建子路由关联,一个母路由对应多个子路径 |
| 3 | 音频无法播放问题 | 因为加入播放连接时audio标签还未创建。所以添加了audio创建成功时的回调事件监听,在audio创建完成后再进行加入播放地址 |
| 4 | 音乐播放器滑动条拖动和播放进度不同步 | 对拖动条完鼠标松开添加监听事件,使得拖动松开时能让滑动条与进度同步 |
| 5 | 在循环播放模式时歌曲播放出现卡住现象 | 发现是vue中for循环渲染出现问题,没有对当前播放歌曲进行排除显示 |
| 6 | 首页推荐歌曲不显示并且控制台报错 | 发现是因为一开始从后台请求数据时当前页面还未加载完成,而js处理时已经把数据写入到对象中,但是当前对象还未创建。所以出现了请求到资源后但是未与界面同步的问题 |
2.场景测试
1.用户需求满足
| 用户类型 | 需求和目标 | 需求项目对应功能 |
|---|---|---|
| 未使用过网页播放器的游客 | 能够简单入手并使用 | 简洁明了的用户操作界面 |
| 喜欢某一类型音乐 | 能够容易找到自己喜欢类型的音乐 | 根据用户的点击以及收藏推荐相似的音乐 |
| 通过网页表达沟通 | 能够通过网页播放器和陌生人交流 | 通过用户注册和音乐评论区满足用户社交 |
| 对产品外观有要求 | 能够提供简介美观的产品外观 | 前端实现参考了google的页面风格具有当前的时代感 |
| 想多次使用产品 | 能够记录自己的喜欢的音乐 | 本项目提供收藏和添加歌单 |
| 了解歌曲背景 | 想了解歌手并找到歌手相关歌曲 | 在歌曲播放可以通过点击歌手主页了解,并可以通过歌手分类查询相关歌曲 |
| 管理员 | 在后台管理所有用户接收到的音乐,可以添加删除修改音乐 | 增添管理员模式能够对后台数据进行改动 |
| 2.测试矩阵 | ||
| 测试功能 | 测试项 | 监测点 |
| ----------------- | --------- | ---------- |
| 登录模块 | 实现用户创建,注册,登录 | 能够通过邮箱注册 |
| 注册完毕能够登录网页 | ||
| 能够退出登录 | ||
| 音乐播放器模块 | 能够播放歌曲并调节歌曲进度 | 上下首的切换 |
| 单曲循环顺序播放和随机播放 | ||
| 歌曲定点进度播放 | ||
| 播放详情页模块 | 详情页资料 | |
| 歌曲海报展示 | ||
| 搜索模块 | 按不同分类进行搜索 | 按歌名搜索 |
| 按歌手搜索 | ||
| 按歌单搜索 | ||
| 歌单实现模块 | 按照用户使用情况分类 | 歌单播放量收集 |
| 管理员模块 | 数据管理 | 后台增加删除歌曲 |
| 后台上传音频及资料 | ||
| 3.出口条件 | ||
| 具备正常的播放器的播放功能,能够搜寻到想要的歌曲,创建用户自己喜好的歌单,并能够创建账户来记录使用情况。 |
3.Alpha版本发布说明
1.功能介绍
-
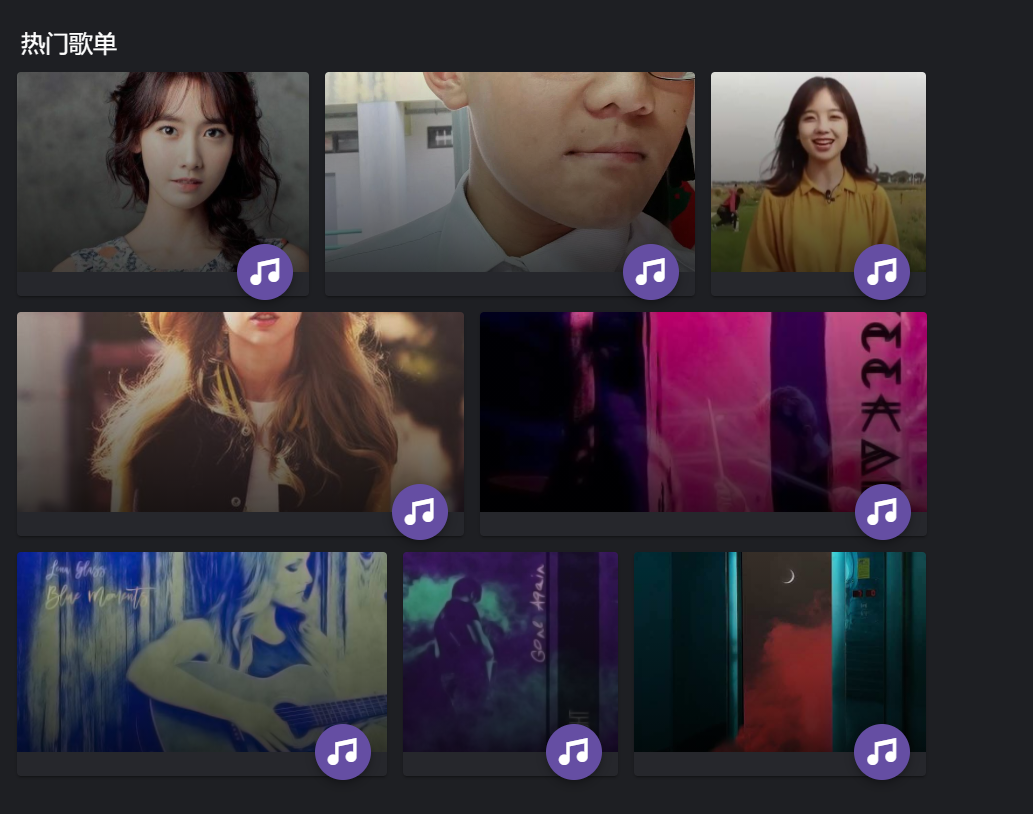
首页

-
用户创建登录功能
按照邮箱和密码或者用户名和密码登录注册






-
歌单播放

-
播放音乐

-
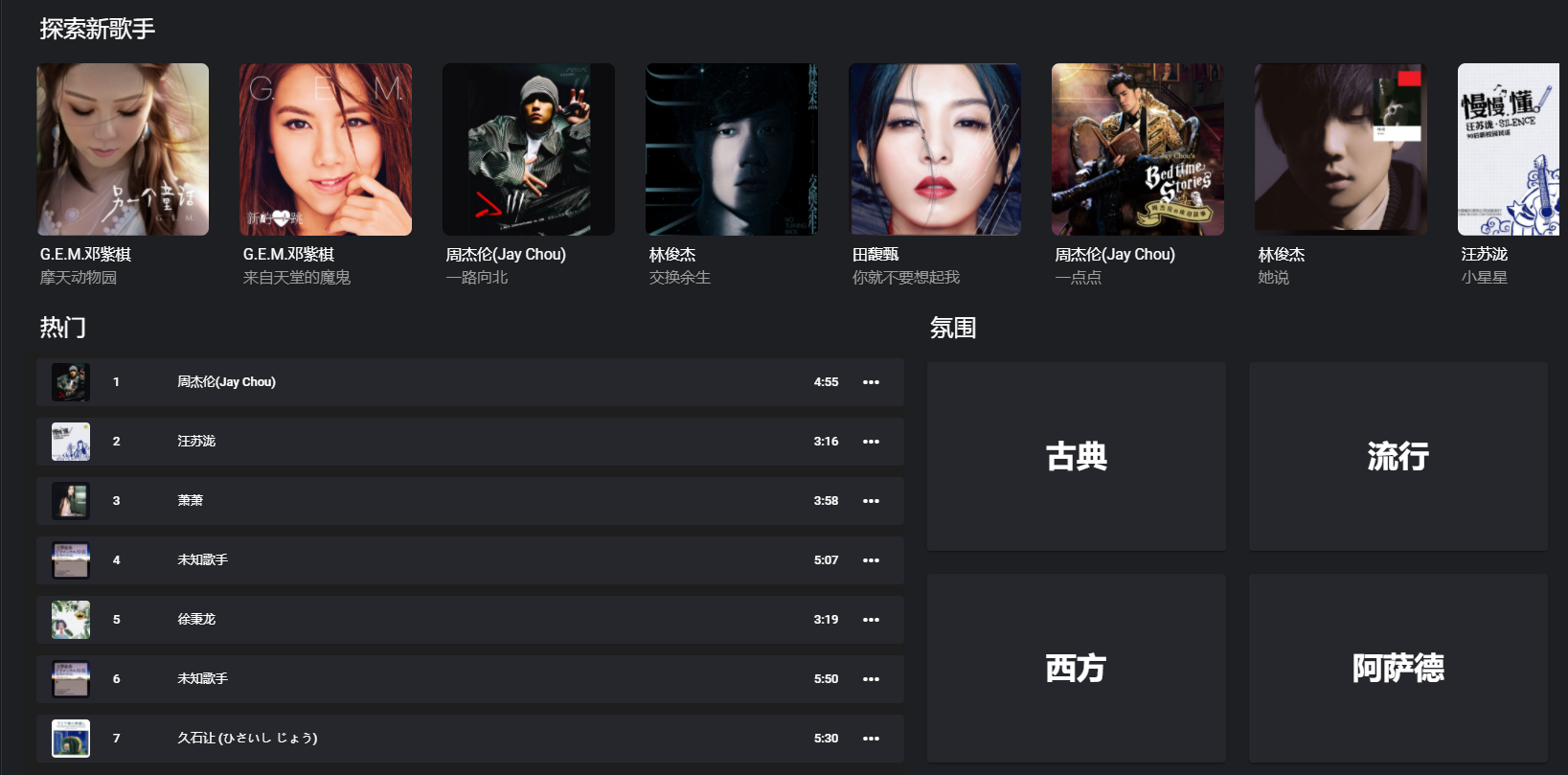
歌手查询及分类

2.缺陷修改
页面加载速度优化:作为音乐网站,对于用户来说,对网站的体验好坏很大程度上取决于网页首屏的出现时间,如果出现时间稍晚,用户很大概率会觉得网站加载过慢,严重影响用户体验。对于加载速度优化,前端从页面内容着手,除此之外因为网络原因也可能导致网页加载过慢,但是这个不稳定因素暂不考虑。
我们选取首屏的图片加载完成时间作为核心的监控点。在首屏加载的全部流程中,重点关注了 CSS 的加载完成时间、HTML 的加载完成时间、JS 的加载完成时间以及第一张图片加载完成时间。对于首屏加载的优化,我们目标是图片加载完成时间能控制在1000ms以内。为此我们做出以下措施:
- 首屏直出:
直接把文件内容的构建放到服务器中,用户请求网站时内容先会在服务器进行处理和操作。也就是使用服务端渲染来高效生成首屏内容。加快首屏加载速度 - 关键路径优化:把在首屏渲染中必须发生的事件优化,优先显示与当前用户操作相关的内容
因为是音乐网站,首屏会产生大量的图片资源。如果在全部图片加载完成后才能使用的话对于用户来说太过缓慢。所以从流程上来说,我们对首次渲染的资源减少,而是把资源重心放到音乐播放器上面,意味着可以让用户在加载网页初就能直接先播放体验歌曲,至于图片则是次要资源,在之后会逐渐加载,因为他并不影响整体的使用流程。除此之外,前端在文件结构中合并了JS文件,从而减少了网络请求次数,间接加快了资源加载速度 - 图片的优化
因为很多原始图片占用空间过大,从而导致用户请求资源时时间过长。故对页面直接依赖的图片进行了无损压缩。把服务器中存放的图片做无损压缩处理能平均使图片大小减少一半。从而大大加快资源请求
3.使用方法
本项目为网页版播放器,无需安装,只需通过域名进入页面,根据页面按钮点击操作即可。
4.问题限制
1.未登录能直接听音乐,查看mv,仍然没做资源权限,应该登录后才允许播放音乐
2.仍未做缓存,需要分析哪些歌曲,数据访问量大,可以考虑做缓存
5.发布方式及发布地址
发布方式:使用网站进行发布
发布地址:http://47.115.72.55/波波
6.仓库地址
https://github.com/YulRW/v-Music-project
https://github.com/linjiahui020/wangsan-music





