团队作业2-《需求规格说明书》
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/gdgy/Networkengineering1834 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/gdgy/Networkengineering1834/homework/11150 |
| 这个作业的目标 | 学会团队协作,应用团队原则系统化团队工作,并设计团队项目 |
1、团队项目明细
1.1 需求说明书
功能模块
-
登录模块:
-
实现用户登录
- 手机号码或自定义账号
- 可通过输入手机验证码或密码登陆
- 退出登录
-
忘记密码功能
- 通过手机验证码验证身份
- 输入新密码
-
-
注册模块:
- 实现用户通过手机验证注册
- 用户自定义账号注册
- 绑定手机(自定义账号需绑定手机)
-
音乐播放器模块:
- 实现歌曲的暂停、播放功能
- 实现歌曲上一首/下一首的切换
- 实现单曲循环、随机播放、列表播放功能转换
- 实现歌曲收藏
- 实现播放队列
- 实现播放进度条
- 实现下载音乐(需要登陆)
-
播放详情页模块
- 实现歌曲海报展示
- 实现歌词跟随
-
搜索模块
- 搜歌名
- 搜歌手
- 搜歌单
- 搜索提示(实时热搜)
页面模块
-
音乐页面模块
-
推荐歌曲主页面
- 热度榜
- 新歌榜
- 热门歌手(可跳转至歌手页面)
- 推荐歌单(可跳转至歌单页面)
- 推荐视频
-
歌手主页面
- 歌手全部展示(首页按热度排行)
- 歌手地区分类
-
歌单实现模块
- 歌单分类
- 歌单播放量
-
-
当前音乐播放模块
- 对当前歌曲网友评论进行展示
- 对当前歌曲实现评论功能(需先注册登录)
- 当前播放歌词的跳转和同步展示
- 可加入当前歌单列表
- 其他歌曲随机推荐
-
音乐视频模块
- 热度排行榜
- 视频库
技术需求分析
前端:
| 技术项 | 具体技术 |
|---|---|
| 编程语言 | Html,CSS,JavaScript |
| 开发框架 | Vue |
| 代码版本控制 | git |
| 运行环境 | PC端浏览器 |
| css预编译语言 | sass |
| 后台: | |
| 技术项 | 具体技术 |
| -------- | --------- |
| 编程语言 | Java |
| 通信协议 | Http |
| JDK版本 | 1.8 |
| 数据库 | MySQL 8 Redis 6 |
| 代码版本控制 | git |
| web服务器 | Tomcat |
| 服务器技术 | docker |
| 技术框架 | spring-boot, mybatis & mybatis-plus,spring-security |
1.2 预期用户量
面向用户群体虽然庞大但鉴于推广渠道有限,系统预期用户量为1000。
1.3 项目描述
真实性:音乐播放器是大部分手机使用人群所必备的。
可用性:耳孕音乐的操作使用与许多音乐软件相似,操作简便。
产品价值:在众多音乐市场中,找到有个性、有品位的听众群体,并为之推荐合适的音乐,精准对接,让你不再为找不到喜欢的音乐烦恼。
2、团队计划
2.1 团队任务计划
旧版
|
第 6 周 |
1.团队组队、团队博客 |
|
|
2.团队介绍、成员展示、角色分配、选题确定 |
|
|
3.制定团队计划安排,团队贡献分的规定 |
|
第7周 |
1.需求规格说明书 |
|
|
2.原型设计,队员估计任务难度并学习必要的技术 |
|
|
3.编码规范完成、平台环境搭建完成、初步架构搭建 |
|
第8周 |
1.原型改进(给目标用户展现原型,并进一步理解需求) |
|
|
2.架构设计,WBS, 团队成员估计各自任务所需时间 |
|
|
3.测试计划 |
|
第9、10周 |
1. 团队项目Alpha任务分配计划 |
|
|
2. 连续7天的Alpha敏捷冲刺,7 篇 每日Scrum Meeting博客+代码提交 |
|
第11周 |
1.用户反馈+测试计划改进 |
|
|
2. 团队Alpha阶段个人总结 |
|
|
3. 团队项目Alpha博客:发布说明、测试报告、展示博客、项目管理 |
|
第12周 |
1. 团队项目Alpha博客:事后分析 |
|
|
新版
|
第 6 周 |
1.团队组队、团队博客 |
|
|
2.团队介绍、成员展示、角色分配、选题确定 |
|
|
3.制定团队计划安排,团队贡献分的规定 |
|
第7周 |
1.需求规格说明书 |
|
|
2.项目模块设计,使用webpack + vue + vuetifyUI + SASS搭建音乐集成应用 并使用def + cake + AWP部署管理cdn静态资源版本。队员估计任务难度并学习必要的技术 |
|
|
3.环境搭建完成 |
|
第8周 |
1.原型改进 |
|
|
2.架构设计,WBS, 团队成员估计各自任务所需时间 |
|
|
3.测试计划,BenchmarkJS进行性能测试与调优,使用基于浏览器的mocha-phantomJS环境测试工具库进行单元测试 |
|
第9、10周 |
1. 团队项目Alpha任务分配计划 |
|
|
2. 连续7天的Alpha敏捷冲刺,7 篇 每日Scrum Meeting博客+代码提交 |
|
第11周 |
1.用户反馈+测试计划改进 |
|
|
2. 团队Alpha阶段个人总结 |
|
|
3. 团队项目Alpha博客:发布说明、测试报告、展示博客、项目管理 |
|
第12周 |
1. 团队项目Alpha博客:事后分析 |
|
|
优化算法:极限编程中的迭代,项目分模块开发,并测试,测试通过后才开发下一个模块,能够较大提高编程效率,推进项目进程。
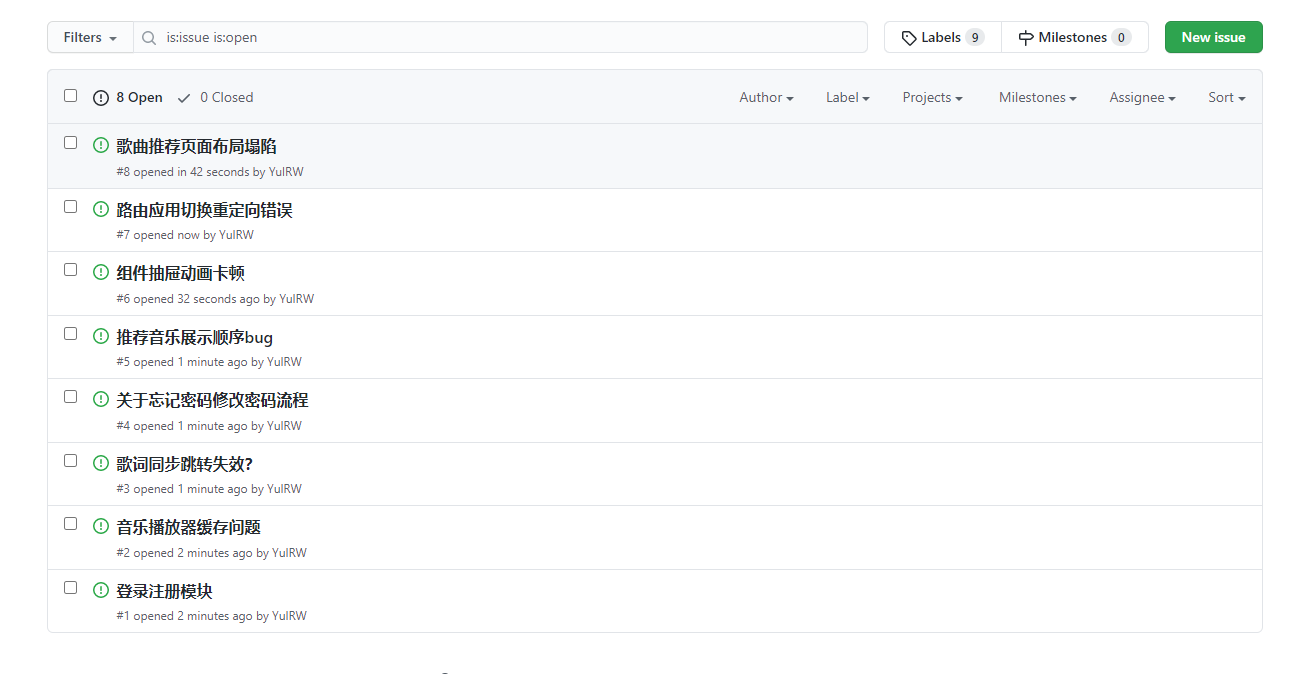
2.2 团队计划issues地址及截图
地址:https://github.com/YulRW/v-Music-project
issues截图:

3、 团队小结
3.1 成员分工及完成情况
| 任务 | 参与人员 | 任务进度 |
|---|---|---|
| 前端页面设计 | 于翔,郑旭朋 | 实现基本的界面设计,下阶段将对具体功能进行细化 |
| 后台数据设计 | 于翔,林家汇 | 根据需求初步确定数据库表 |
| 项目基本搭建 | 林家汇,林楷耀,庄流广, 庄育龙 | 配置项目的基本环境,确定好使用的技术,部署服务器 |
| 初步代码实现 | 林家汇,于翔,郑旭朋,林振中 | 基本界面和数据库部分编写 |
| 博客编写 | 林楷耀,林振中,庄流广,庄育龙 | 已完成 |
| 工作总结汇报 | 全体成员 | 已完成 |
3.2 成员感想
| 成员名称 | 阶段工作感想 |
|---|---|
| 林振中 | 这一周来,我们小组精益求精,多次开会,讨论出了详实的实施方案,很好的分配了各成员的工作。 |
| 林家汇 | 大家都能尽力完成各自的任务,积极向上,我们一定可以完成好这个项目。 |
| 林楷耀 | 有大家的努力,相信我们团队可以做好这个项目,加油,欧力给!!! |
| 于翔 | 虽然这个项目看起来挺难,但是我还是会做到最好。 |
| 郑旭朋 | 本次团队项目挺有挑战性的,不过小伙伴们都很给力,每个人各司其职,尽自己的努力完成项目 |
| 庄流广 | 第一次进行团队项目,虽然独来独往惯了,但我还是会尽自己努力把它完成。 |
| 庄育龙 | 这一周团队合作很开心,学到了很多,与队友交流也很愉快。 |


