Django 1.11.9 实现路由分发
创建项目firstPro,两个应用app01、app02,应用创建之后注意检查setting.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 也可以写成'app01'
'app02'
]
项目结构:

firstPro\urls.py:
from django.conf.urls import url, include
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^$', views.base), # 项目首页
# 配置路由分发
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
app01\urls.py:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^$', views.app01base),
url(r'index/', views.index)
]
app01\views.py:
from django.shortcuts import render, HttpResponse
# Create your views here.
def base(request):
return render(request, 'base.html')
def app01base(request):
return render(request, 'app01base.html')
def index(request):
return HttpResponse('app01 index')
app02\urls.py:
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^$', views.app02base),
url(r'home/', views.home)
]
app02\views.py:
from django.shortcuts import render, HttpResponse
# Create your views here.
def app02base(request):
return render(request, 'app02base.html')
def home(request):
return HttpResponse('app02 home')
base.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
</head>
<body>
<h1>项目的首页</h1>
<ul>
<li><a href="/">项目首页</a></li>
<li><a href="/app01/">app01首页</a></li>
<li><a href="/app01/index/">app01 index</a></li>
<li><a href="/app02/">app02首页</a></li>
<li><a href="/app02/home">app02 home</a></li>
</ul>
</body>
</html>
app01base.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
</head>
<body>
<h1>app01的首页</h1>
</body>
</html>
app02base.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
</head>
<body>
<h1>app02的首页</h1>
</body>
</html>
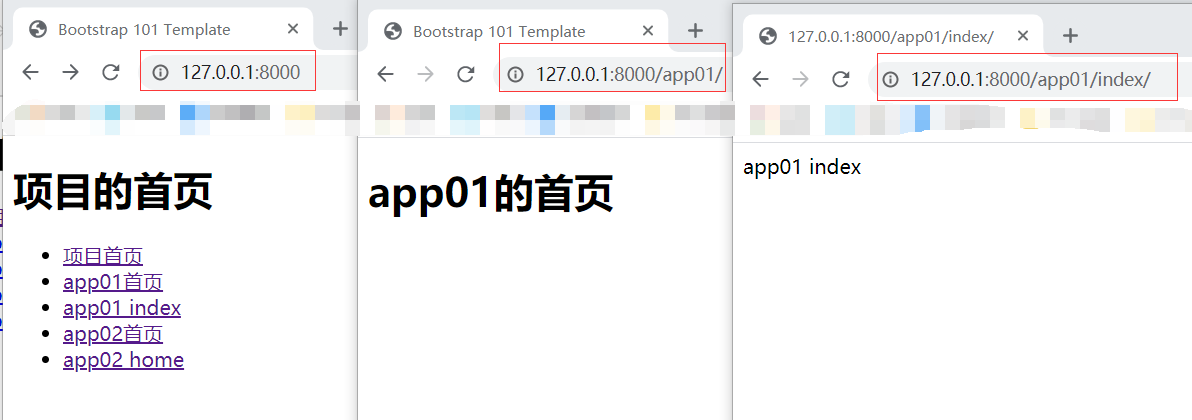
结果: