ASP.Net Core -- View Components
View Components:和分布视图差不多,但是它有独立的数据源,如下:
1:可复用
2:独立的组件
3:有独立的逻辑/数据
4:相当于迷你MVC请求
5:不依赖于父级view的数据
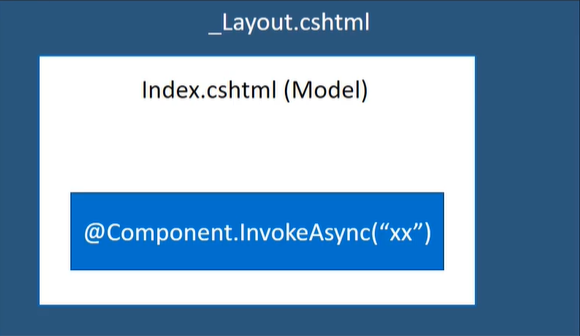
看一张图:

外层使用布局页,内层为index.cshtml,比如里边的Model存放的学生信息,但是页面的下方可能需要一些其它内容,比如,今天有哪些课程,而这些数据和index里的数据根本不在一个逻辑,index里对应的控制器只负责学生列表信息,而课程信息需要从另外一个数据源读取,这个时候就可以使用View Components。
代码示例:
通常View Components放在一个名为“ViewComponents”的文件夹下,里边新建一个C#类,命名方式和控制器差不多,后边以ViewComponent结尾,这个类用来获取数据源,就像MVC里的控制器一样,它也有对应的Razer view,
public class WelcomeViewComponent : ViewComponent
{
private readonly IRepository<Student> _repository;
public WelcomeViewComponent(IRepository<Student> repository)
{
_repository = repository;
}
public IViewComponentResult Invoke()
{
var count = _repository.GetAll().Count().ToString();
return View("Default", count);
}
}
1:里边的动作实现了IViewComponentResult这个接口对象,可不是IActionResult!
2:里边的动作返回学生列表总数。它对应的视图和分布视图一样,放在shared文件下,那么所有的视图都可以使用。
3:在Shared文件夹里新建一个Components文件夹,里边再新建一个Welcome文件夹。
4:在里边新建一个名为_Default.cshtml的文件,然后里边正常写代码就行,如下:
@model string
<h1>学生总数:@Model</h1>
接收string类型的数据,然后就可以调用了,在布局页调用,如下:
@await Component.InvokeAsync("Welcome")
这样,页面加载后,下方就会显示学生总数,当然,在asp.net core里边使用TagHelper最好,如下:
<vc:welcome></vc:welcome>
这个时候还不可以用,因为这数据我们自己定义的TagHelper,需要引用一下,在_ViewImports里添加:
@addTagHelper *,Tutorials.Web
后边的是我项目名称,这样就可以使用该标签了。现在WelcomeViewComponent这个类,前边只有一个单词,如果单词比较多的话,比如:WelcomeStudentViewComponent,那么,使用TagHelper标签的话,就应该用短横线隔开来命名,如下:
<vc:welcome-student></vc:welcome-student>
注意,依旧是小写字母。


