ASP.Net Core -- Controller返回View
Controller
MVC这种架构模式在我们的日常开发中使用的还是比较多的,因为它比较简便,可以让我们很轻松的构建出HTML页面,或者是基于HTTP的API。今天学习一下从控制器中返回数据到View的内容。在ASP.Net Core这套框架里要使用MVC需要添加中间件,配置路由,之前讲过了,这里不说了,今天主要还是了解一下从Controller返回给View的数据类型或者格式有哪些。
先来看一个例子,在MVC中添加 app.UseMvcWithDefaultRoute() 这个中间件后就会默认找HomeController里的Index方法,如下:

HomeController类里直接写了一个string类型的方法,这个类并没有继承于任何父类,方法直接返回一个字符串。启动项目,输出"Hello form HomeController",这样功能虽然可以实现,但是效果不好,因为我们使用是一个string类型,它自己把事全做了,直接返回字符串,比较单一。下边我们将这个类继承Controller父类,Controller父类里封装了好多方法,可以让我们很简单的把数据返回给客户端。数据类型也可以是很多种,比如简单的引用类型和值类型,或者一些相对比较复杂的类型。
IActionResult
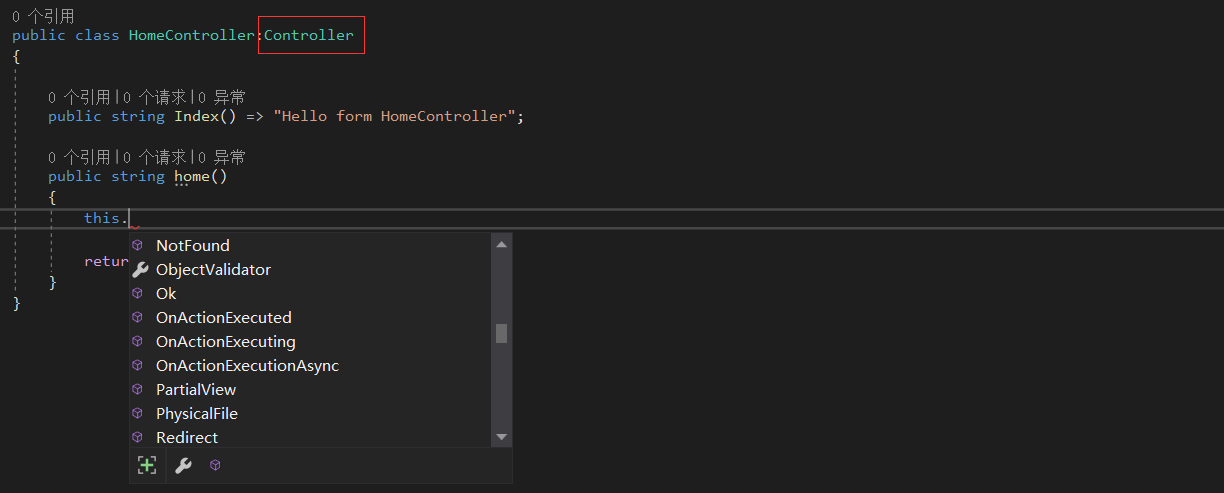
继承于Controller这个对象要求实现IActionResult这个接口,其实有好多种结果对象都实现了这个接口。如图:

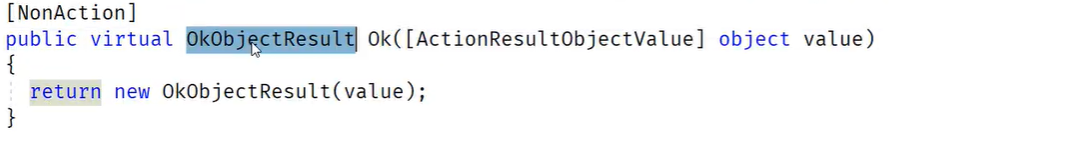
我们可以看到,当HomeController类继承Controller父类后,当写this.的时候,里边有很多东西,各种各样的属性或者方法,这些内容就是Controller上下文的信息,比如使用:this.ControllerContext.ActionDescriptor.ActionName 获取Action的名称!还可以使用 this.HttpContext.Request.Headers 来操作HttpContext里的request或者response等等.....,但是不建议这样做,不建议直接在动作里直接操作HttpContext,这样不利于单元测试,同时我们还可以获取一些方法,比如: this.Ok() 我们对Ok这个方法进行反编译查看源码:

然后再对OkObjectResult进行反编译,如下:

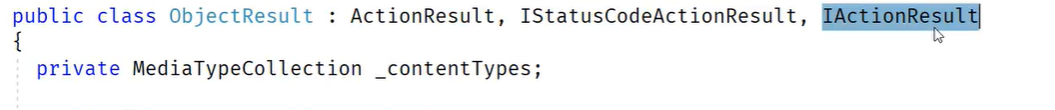
再对父类ObjectResult进行反编译,如下:

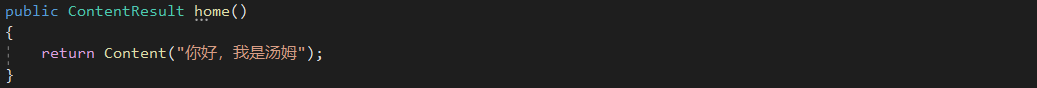
可以看到,这个方法返回的确实是IActionResult,以及其他的方法,也都是返回的这个类型,所以以后进行开发时候,一般都会用这个类型作为返回类型,当然,也可以使用其他的类型,但是其他类型也一样实现的是IActionResult这个类型,可能功能不多而已。比如:

返回的类型是ContentResult类型,返回的也是字符串,其实这个ContentResult类型也实现了继承了IActionResult这个接口!
为什么要使用IActionResult这个类型呢?因为这样有利于单元测试,IActionResult是ASP.Net Core MVC框架里的东西,使用这个类型,它不会立即写回相应,当我们返回IActionResult这个结果对象的话,它就会告诉MVC下一步该做什么,从MVC的角度来看,它是调用了Controller里的这个Action,而Action返回类型是IActionResult,也就是说这个Action产生了一个IActionResult类型的对象,下一步这个MVC就要执行这个结果对象,如果我们直接返回string类型,那么这个方法就会把字符串返回出去,但是如果用IActionResult的话,他就并没有直接将字符串返出去,它做的只是决定要把字符串返出去,或者说它想要把字符串返出去,但是它并没有这么做,而MVC框架看到这个方法的返回结果后,就知道它想要这么做,然后经历一些处理后才把结果返出去,也就是说,目前IActionResult只是决定要做什么,而真正做的是MVC框架,做什么事和谁做是分开的,易扩展,更灵活!
返回View
返回视图我们需要用到Razor引擎:

现在我们返回视图,如下:

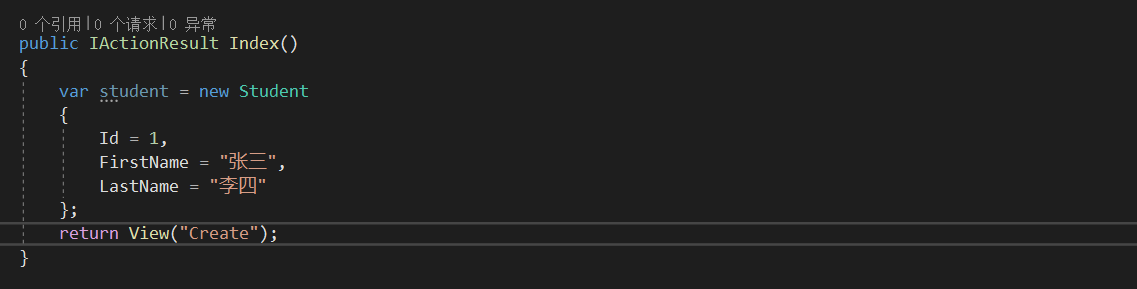
这个时候就会默认找Views文件夹下的Home文件夹里边的Index.cshtnl文件,因为返回的View()里边啥也没写,默认找和动作名相同的文件,如果手动写上,就会寻找们自定义的文件如下:

这样就会找Create.cshtml文件。
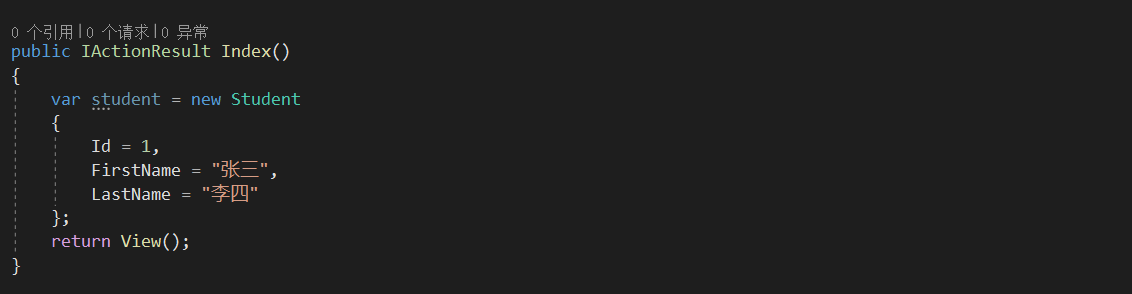
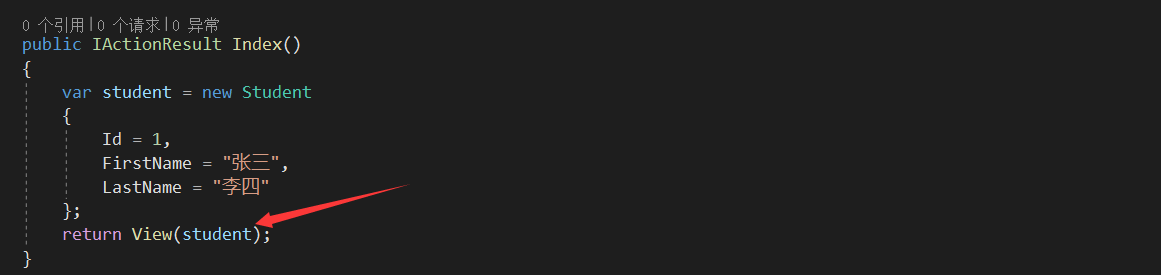
现在把Student这个对象返回到视图,如下:

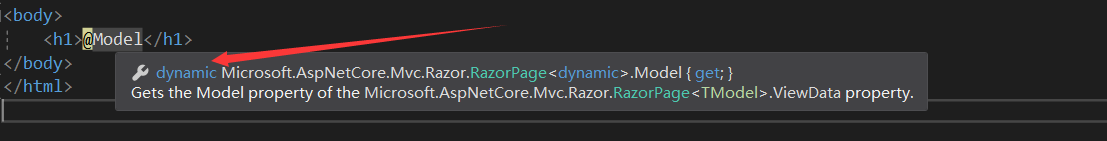
那么在这个对象到视图页需要用Model表示,后端返回的对象名称可以随便起,但是视图页就叫Model,这个是C#里的对象,不是HTML获取其它内容,如下:

我们可以看到,目前它是dynamic类型的,也就是匿名的,这样容易出问题,如果后端返回的类型在项目中没有,或者没找到,就报错了,我们需要给他指定说明我们需要的类型,如下:
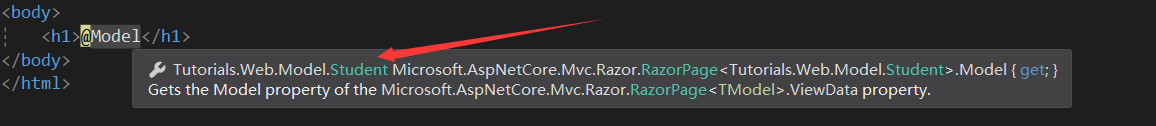
在视图页的顶端加入: @model Tutorials.Web.Model.Student 这个model是小写的,就好像using一样,指定当前视图页使用哪一个模型,如下:

可以看到,类型从dynamic变成了Student类型,这样就可以直接使用对象的形式获取里边的内容,如下:

再把数据修改一下,改成集合的形式!
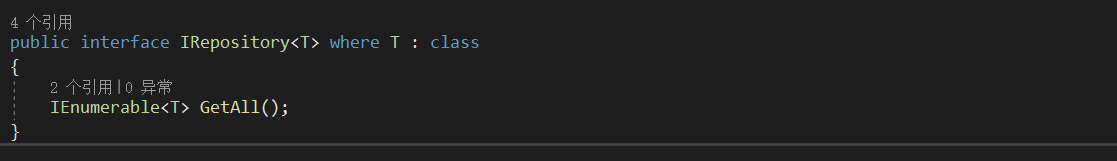
添加一个服务:

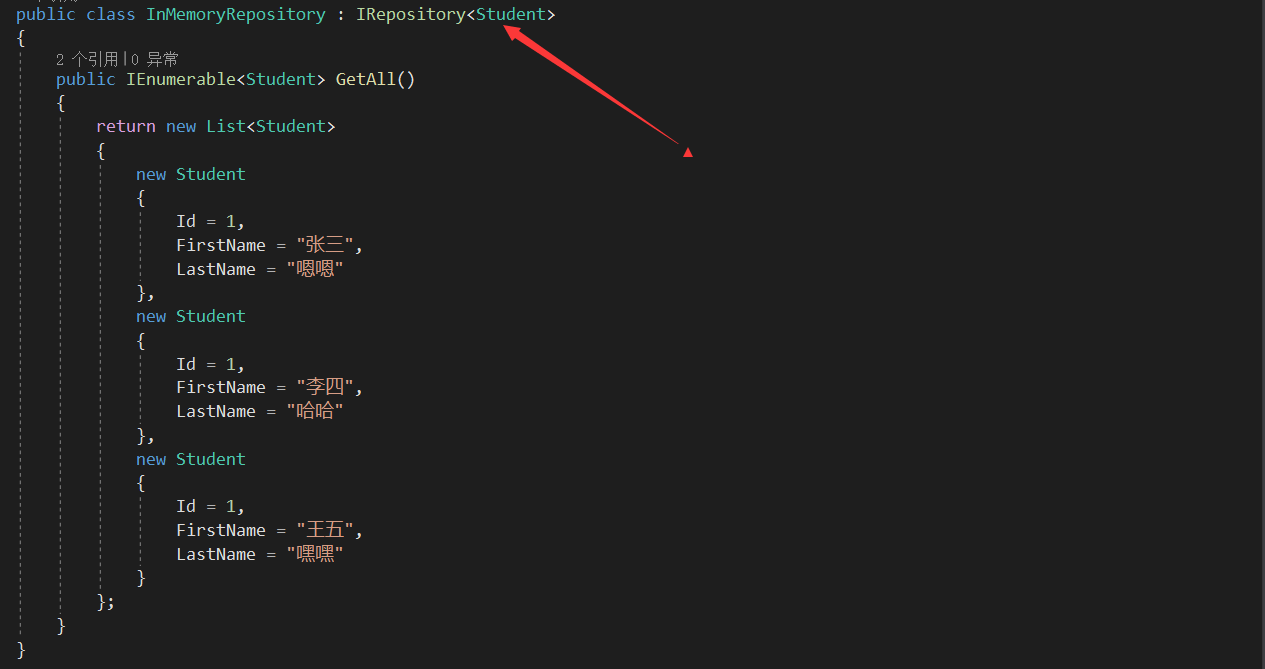
实现接口:

注册服务:

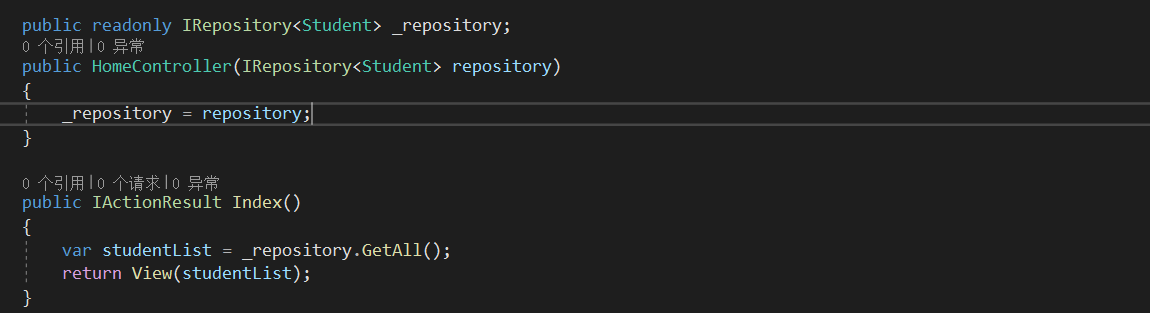
调用服务:

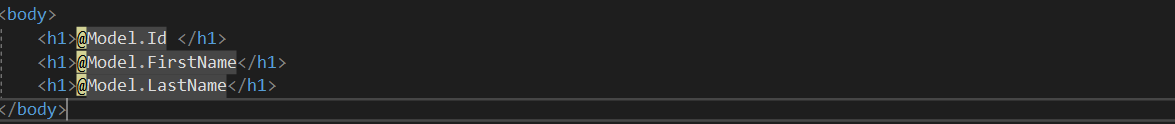
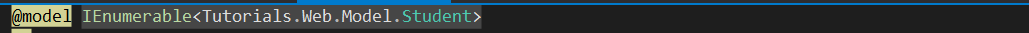
视图页修改引用,因为现在是集合,不是单个对象了,所以:

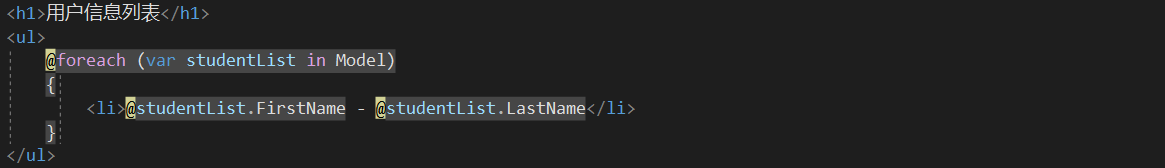
最后渲染数据:

最后数据渲染成功!
关于Controller的内容就暂时学习到这!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号