ASP.Net Core -- 静态文件
静态文件(如 HTML、CSS、图像和 JavaScript),在传统的.Net Framework中我们可以通过相关路径直接访问获取,而在.Net Core中需要进行一些配置才能访问得到这些文件
一:访问wwwroot文件夹内的文件,在Configure方法内添加“app.UseStaticFiles();”即可,默认情况下,UseStaticFiles()中间件仅提供 wwwroot 文件夹中的静态文件
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//添加静态文件中间件
app.UseStaticFiles();
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
注:比如现在有一个index.html文件在wwwroot内,从浏览器访问,如:http://localhost:xxxx/index.html,就可以显示页面内容,如果没有加中间件,当输入路径回车时依旧会显示app.run中的“hello world”
二:访问wwwroot文件夹外的文件
1:访问默认文件。很多项目都有一个默认文件,就是当项目运行起来时,就直接访问某一个文件,比如:登录页,主页等等。我们只需在Configure方法内添加“app.UseDefaultFiles()”即可,代码如下:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//添加默认文件中间件
app.UseDefaultFiles();
//添加静态文件中间件
app.UseStaticFiles();
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
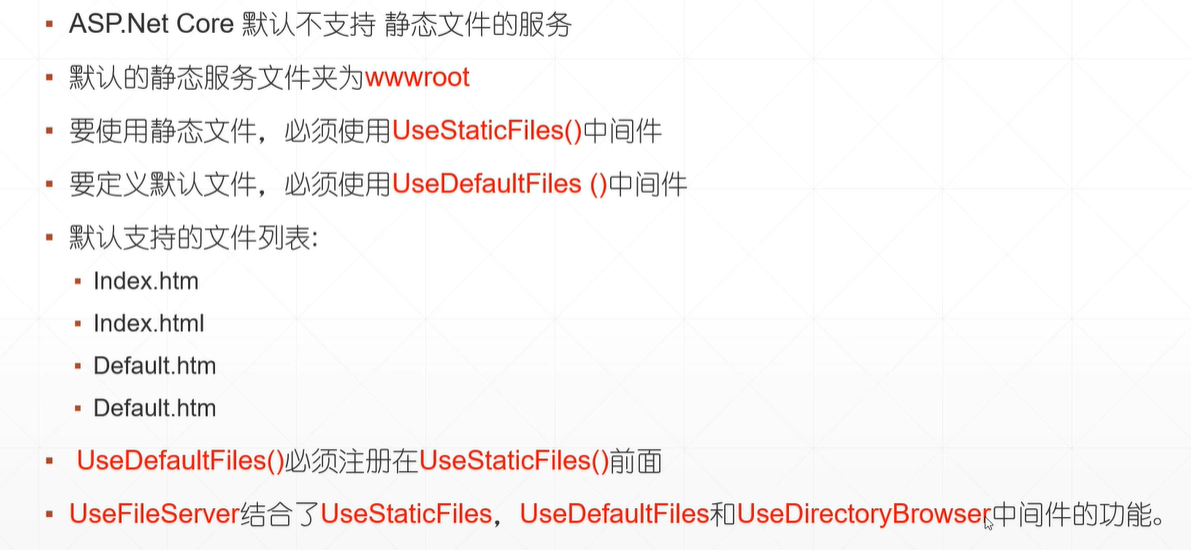
以下是UseDefaultFiles中间件默认会去查找的地址信息:
- index.htm 的默认文件
- index.html
- default.htm
- default.html
默认的文件名只有这些,如果用户想自定义默认文档,需要将以上默认文档清除,然后从新定义,代码如下:
//将main.html指定为默认文档
DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions();
//将默认文档清除
defaultFilesOptions.DefaultFileNames.Clear();
//从新定义默认文档名称
defaultFilesOptions.DefaultFileNames.Add(“main.html”);
//添加默认文件中间件
app.UseDefaultFiles(defaultFilesOptions);
//添加静态文件中间件
app.UseStaticFiles();
这样,当项目启动时,就会直接显示main.html的内容
此外,还可以通过“UseFileServer 中间件”设置默认文档,UseFileServer结合了UseStaticFiles,UseDefaultFiles和UseDirectoryBrowser中间件的功能。DirectoryBrowser中间件,支持目录浏览,并允许用户查看指定目录中的文件。 我们可以用UseFileServer 中间件替换UseStaticFiles 和 UseDefaultFiles中间件。代码如下:
FileServerOptions fileServerOptions = new FileServerOptions();
fileServerOptions.DefaultFilesOptions.DefaultFileNames.Clear();
fileServerOptions.DefaultFilesOptions.DefaultFileNames.Add("main.html");
app.UseFileServer(fileServerOptions);
这样比较简便,项目启动直接访问main.html,同时也可以访问wwwroot里其它文件
2:访问指定目录文件(不在wwwroot文件夹内),根据自定义路径,来访问相应的文件。代码如下,还是加入在Configure()方法中
app.UseStaticFiles(new StaticFileOptions
{
//访问项目中"MyStaticFiles"文件
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles")),
//设置的访问是要输入的路径
RequestPath = "/StaticFiles"
});

这样,在浏览器输入:http://localhost:xxxx/StaticFiles/Login.html即可显示login.html的文件内容!
另外,用一张图来大概总结一下!

小结:
大多数情况,我们都是使用自定义的路径方式,比较灵活,此外,添加中间件一般都是使用use开头的扩展方法添加中间件!
如果那个地方写的不对,欢迎指出,一起学习!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步