手把手教你用jQuery Mobile做相册
【一、项目背景】
jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少jQuery插件,也可对个方面进行插件开发。jQuery可以快速找到文档中的html元素,并对其进行操作,如隐藏、显示、改变样式......
【二、项目准备】
- 下载 jQuery Mobile
如果你想将 jQuery Mobile 放于你的主机中,你可以从下面这个网站下载该文件。
jQuerymobile.com

- 在你的网页中添加 jQuery Mobile
你可以通过以下几种方式将jQuery Mobile添加到你的网页中:
从 CDN 中加载 jQuery Mobile (推荐)。
从jQuerymobile.com 下载 jQuery Mobile库。
3. 从 CDN 中加载 jQuery Mobile
- body里面写入以下代码,(img标签的src属性导入自己喜欢的图片,设置图片的样式)。





 

- 给图片添图标。

提示:jQuery Mobile 中的按钮会自动获得样式,这增强了他们在移动设备上的交互性和可用性。我们推荐您使用 data-role="button" 的 元素来创建页面之间的链接,而 input或 button 元素用于表单提交。
【四、效果展示】
- 下载一个叫Opera Mobile的软件。
Opera Mobile emulator是一款APP模拟器,专门用来测试APP项目。不过这个需要进行安装,这个模拟器可以根据手机屏幕大小进行模拟测试。
-
百度搜索opera mobile,选择第一个网址。

-
安装教程可以直接百度,这里不再赘述。
-
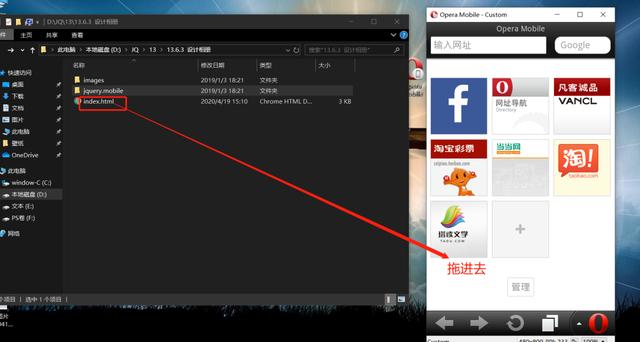
安装完成后把我们的页面拖进去就可以了。(下面是界面效果图)

-
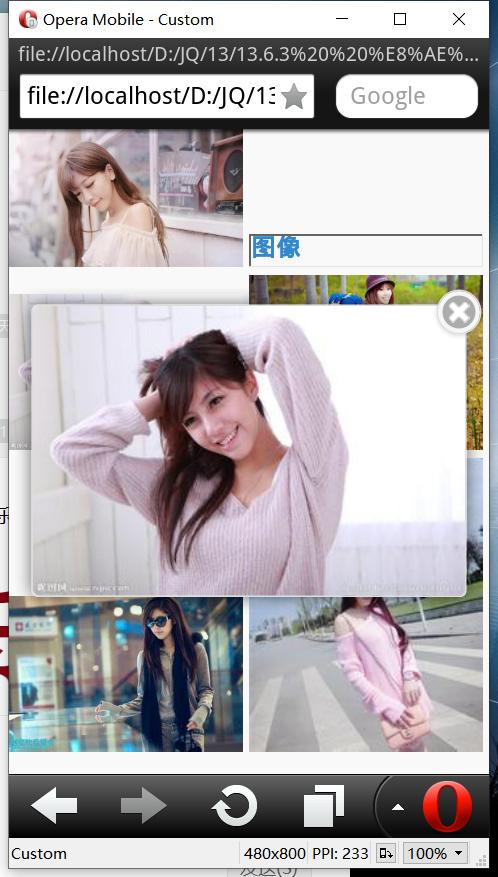
效果图如下图所示。

-
点击其中一张图片,会放大显示,效果图如下图所示。

【五、总结】
-
本文章就jQuery Mobile在应用中出现的难点和重点,做出了相对于的解决方案。
-
使更多的人去了解jQuery Mobile。
-
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
-
如果需要本文源码,请在公众号后台回复“设计相册”四个字获取。
看完本文有收获?请转发分享给更多的人
IT共享之家




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具