Webform购物车(用Session存储,页面传值)
购物车主要实现的功能:
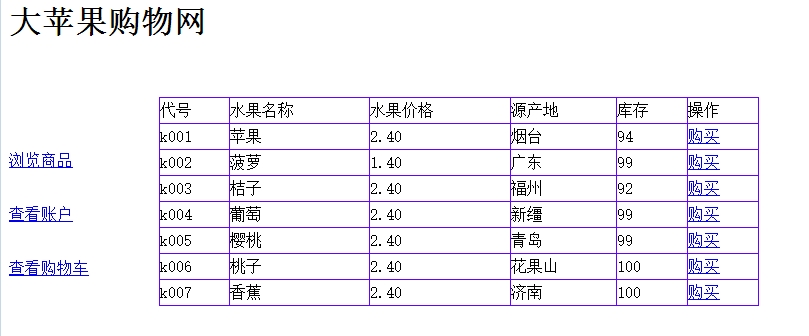
①在主页面可以将所有商品显示出来,包括价格,库存。
②点击购买可以累加产品,如果是同一种产品,只会累加每种产品的数量。
③查看购物车,可以查看明细,包括所购物品的名称,价格,数量等等。由于这里的OrderDetails表没有水果名称和价格,所以需要扩展(Paitial)OrderDetails属性。
④在购物车中可以下订单,当点击下订单的时候,需要判断是否已经登录,如果没有登录,则跳到登录页面。
⑤下订单之后,客户的余额减少幅度等于所消费幅度。
⑥余额不足,提示。
⑦库存不足,提示。
⑧购物车清空。
⑨库存产品数量减少,减少的每种产品的数量等于购买的每种产品的数量。
下面用代码来详细介绍一下购物车功能的实现:

①Main页面,实现功能①,显示所有物品。

aspx代码:

1 <body>
2 <form id="form1" runat="server">
3 <div>
4 <h1>大苹果购物网</h1>
5 <p> </p>
6
7 <div style="float:left; width:150px; height:500px;">
8
9 <br />
10 <br />
11 <br />
12 <asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">浏览商品</asp:LinkButton>
13 <br />
14 <br />
15 <br />
16 <asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton2_Click">查看账户</asp:LinkButton>
17 <br />
18 <br />
19 <br />
20 <asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton3_Click">查看购物车</asp:LinkButton>
21
22 </div>
23 <div style =" float:left; height:500px;">
24
25 <asp:Repeater ID="Repeater1" runat="server">
26 <HeaderTemplate>
27 <table width="600" border="0" cellspacing="1" cellpadding="0" bgcolor="#6600FF">
28 <tr>
29 <td height="25" bgcolor="#FFFFFF">代号</td>
30 <td bgcolor="#FFFFFF">水果名称</td>
31 <td bgcolor="#FFFFFF">水果价格</td>
32 <td bgcolor="#FFFFFF">源产地</td>
33 <td bgcolor="#FFFFFF">库存</td>
34 <td bgcolor="#FFFFFF">操作</td>
35 </tr>
36 </HeaderTemplate>
37 <ItemTemplate>
38
39 <tr>
40 <td height="25" bgcolor="#FFFFFF"><%#Eval("Ids") %></td>
41 <td bgcolor="#FFFFFF"><%#Eval("Name") %></td>
42 <td bgcolor="#FFFFFF"><%#Eval("Price") %></td>
43 <td bgcolor="#FFFFFF"><%#Eval("Source") %></td>
44 <td bgcolor="#FFFFFF"><%#Eval("Numbers") %></td>
45 <td bgcolor="#FFFFFF"><a href="ChuLi.aspx?code=<%#Eval("Ids") %>">购买</a></td>
46 </tr>
47 </ItemTemplate>
48 <FooterTemplate>
49 </table>
50 </FooterTemplate>
51 </asp:Repeater>
52
53 <br />
54
55 <br />
56 <asp:Label ID="lblTs" runat="server"></asp:Label>
57
58 </div>
59
60
61 </div>
62 </form>
63 </body>
aspx.cs代码:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 public partial class Main : System.Web.UI.Page
9 {
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 if (!IsPostBack)
13 {
14 if (Session["uid"] != null)
15 {
16 FirutDataContext context = new FirutDataContext();
17
18 Repeater1.DataSource = context.Fruit;
19 Repeater1.DataBind();
20
21 if (Session["Cart"] != null)
22 {
23 List<OrderDetails> list = Session["Cart"] as List<OrderDetails>;
24
25 int sl = list.Count();
26 decimal zj = Convert.ToDecimal( list.Sum(p => p.Count * p.JiaGe));
27
28 lblTs.Text = "购物车中有:"+sl+"件商品,总价为:"+zj+"元。";
29
30 }
31
32 }
33 else
34 {
35 Response.Redirect("DengLu.aspx");
36 }
37 }
38 }
39 protected void LinkButton1_Click(object sender, EventArgs e)
40 {
41 Response.Redirect("Main.aspx");
42 }
43 protected void LinkButton2_Click(object sender, EventArgs e)
44 {
45 Response.Redirect("YuE.aspx");
46 }
47 protected void LinkButton3_Click(object sender, EventArgs e)
48 {
49 Response.Redirect("GouWuChe.aspx");
50 }
51 }
②实现功能②,点击购买时,存放在session[]里面(由于只是实现购买功能,不显示页面,所以只写方法)
aspx.cs代码:

1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 public partial class ChuLi : System.Web.UI.Page
9 {
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 //接收购买的水果代号
13 string code = Request["code"].ToString();
14 //先判断购物车是否为空
15 //如果不为空,再进入查询购物车包不包含本产品,不包含直接添加,包含,值增加数量;
16 if (Session["Cart"] != null)
17 {
18 //把SESSION[]购物车的数值转化为集合
19 List<OrderDetails> listall = Session["Cart"] as List<OrderDetails>;
20 //按照点击购买时传过来的水果代号查询
21 var query = listall.Where(p => p.FruitCode == code);
22 //如果购物车购买过本水果产品,实现购买,数量加1
23 if (query.Count() > 0)
24 {
25 OrderDetails data1 = query.First();
26 //listall.Remove(data1);
27 data1.Count = data1.Count + 1;
28 //listall.Add(data1);
29
30 Session["Cart"] = listall;
31
32 }
33 //如果没有购买过本水果产品,新建集合,存储购买的水果
34 else
35 {
36 OrderDetails data2 = new OrderDetails();
37
38 data2.FruitCode = code;
39 data2.Count = 1;
40
41 listall.Add(data2);
42
43 Session["Cart"] = listall;
44 }
45
46
47
48 }
49 //如果购物车是空的,直接购买本产品
50 else
51 {
52 FirutDataContext context = new FirutDataContext();
53
54 List<OrderDetails> list = new List<OrderDetails>();
55
56 OrderDetails data = new OrderDetails();
57
58 data.FruitCode = code;
59 data.Count = 1;
60
61 list.Add(data);
62
63 Session["Cart"] = list;
64
65
66 }
67 //跳会主页面
68 Response.Redirect("Main.aspx");
69
70 }
71 }
③实现功能③,查看购物车,首先OrderDetails表没有水果名称和价格,显扩展属性;
扩展属性代码:

1 public partial class OrderDetails
2 {
3 private decimal jiaGe;
4
5 public decimal JiaGe
6 {
7 get
8 {
9 FirutDataContext context = new FirutDataContext();
10
11 var query = context.Fruit.Where(p=>p.Ids == FruitCode);
12
13 Fruit data = query.First();
14
15
16 return data.Price.Value;
17 }
18 set { jiaGe = value; }
19 }
20
21 private string shangPinName;
22
23 public string ShangPinName
24 {
25 get {
26 FirutDataContext context = new FirutDataContext();
27
28 var query = context.Fruit.Where(p => p.Ids == FruitCode);
29
30 Fruit data = query.First();
31
32
33 return data.Name;
34 }
35 set { shangPinName = value; }
36 }
37
38
39
40 }
购物车效果图:

aspx代码:

1 <body>
2 <form id="form1" runat="server">
3 <div>
4 <h1>购物车</h1>
5 <p> </p>
6
7 <div style="float:left; width:150px; height:500px;">
8
9 <br />
10 <br />
11 <br />
12 <asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">浏览商品</asp:LinkButton>
13 <br />
14 <br />
15 <br />
16 <asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton2_Click">查看账户</asp:LinkButton>
17 <br />
18 <br />
19 <br />
20 <asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton3_Click">查看购物车</asp:LinkButton>
21
22 </div>
23 <div style =" float:left; height:500px;">
24
25
26
27
28
29
30 <asp:Repeater ID="Repeater1" runat="server">
31 <HeaderTemplate>
32 <table width="600" border="0" cellspacing="1" cellpadding="0" bgcolor="#6600FF">
33 <tr>
34 <td height="25" bgcolor="#FFFFFF">商品名称</td>
35 <td bgcolor="#FFFFFF">商品单价</td>
36 <td bgcolor="#FFFFFF">购买数量</td>
37 <td bgcolor="#FFFFFF">操作</td>
38 </tr>
39 </HeaderTemplate>
40 <ItemTemplate>
41
42 <tr>
43 <td height="25" bgcolor="#FFFFFF"><%#Eval("ShangPinName") %></td>
44 <td bgcolor="#FFFFFF"><%#Eval("JiaGe") %></td>
45 <td bgcolor="#FFFFFF"><%#Eval("Count") %></td>
46 <td bgcolor="#FFFFFF"><a href="ShanChu.aspx?code=<%#Eval("FruitCode") %>">删除</a></td>
47 </tr>
48 </ItemTemplate>
49 <FooterTemplate>
50 </table>
51 </FooterTemplate>
52 </asp:Repeater>
53
54 <br />
55
56 <br />
57 <asp:Label ID="lblTs" runat="server" ForeColor="#CC0000"></asp:Label>
58
59 <br />
60 <br />
61 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="提交订单" />
62 <br />
63 <br />
64 <asp:Label ID="lblSure" runat="server" ForeColor="#CC0000"></asp:Label>
65 <br />
66
67 </div>
68
69
70 </div>
71 </form>
72 </body>
aspx.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class GouWuChe : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//先判断购物车是否为空,不为空显示购物车内容,如果为空进行提示
if (Session["Cart"] != null)
{
List<OrderDetails> list = Session["Cart"] as List<OrderDetails>;
Repeater1.DataSource = list;
Repeater1.DataBind();
}
else
{
lblTs.Text = "购物车中没有任何商品!";
}
}
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
Response.Redirect("Main.aspx");
}
protected void LinkButton2_Click(object sender, EventArgs e)
{
Response.Redirect("YuE.aspx");
}
protected void LinkButton3_Click(object sender, EventArgs e)
{
Response.Redirect("GouWuChe.aspx");
}
//点击提交按钮时,先看验证库存是否足够,用户是否登陆,当二者都满足时,然后在进数据库执行删除
protected void Button1_Click(object sender, EventArgs e)
{
List<OrderDetails> list = Session["Cart"] as List<OrderDetails>;
FirutDataContext context = new FirutDataContext();
bool IsOk = true;//定义BOOL类型的变量
//先验证库存,购物车的商品分别进入数据库进行查询,看看库存满足不
foreach (OrderDetails data in list)
{
int sl = data.Count.Value;
var query = context.Fruit.Where(p=>p.Ids == data.FruitCode);
int kc = query.First().Numbers.Value;
//判断购买的数量和库存数量
if (sl <= kc)
{
IsOk = IsOk && true;
}
else
{
IsOk = IsOk && false;
lblSure.Text += query.First().Name +"的库存不足! ";
}
}
//如果库存满足,再进行验证用户是否登录
if (IsOk)
{
//如果用户登录成功,再判断该用户的余额是否满足购买商品的总额
if (Session["uid"] != null)
{
string uid = Session["uid"].ToString();
var query = context.Login.Where(p=>p.UserName == uid);
decimal ye = query.First().Account.Value;
decimal zj = list.Sum(p => p.JiaGe * p.Count).Value;
//如果余额满足,再进行减数量,减余额,添加订单详情表
if (ye >= zj)
{
//减库存
foreach (OrderDetails data in list)
{
int sl = data.Count.Value;
var query2 = context.Fruit.Where(p => p.Ids == data.FruitCode);
query2.First().Numbers = query2.First().Numbers.Value - data.Count;
context.SubmitChanges();
}
//减余额
var query3 = context.Login.Where(p=>p.UserName == uid);
query3.First().Account = query3.First().Account.Value - zj;
context.SubmitChanges();
//添加订单
Orders data1 = new Orders();
Random r = new Random();
string ordercode = DateTime.Now.ToString("yyyyMMddHHmmssms") + r.Next(100).ToString();
data1.Code = ordercode;
data1.UserName = uid;
data1.OrderTime = DateTime.Now;
context.Orders.InsertOnSubmit(data1);
context.SubmitChanges();
//添加订单详情表
foreach (OrderDetails data in list)
{
data.OrderCode = ordercode;
}
context.OrderDetails.InsertAllOnSubmit(list);
context.SubmitChanges();
}
//如果余额不满足,进行提示
else
{
lblSure.Text +="余额不足!";
}
}
else
{
Response.Redirect("DengLu.aspx");
}
}
}
}
购物车中有删除功能,不需要显示页面,只执行删除方法,代码如下::

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ShanChu : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
List<OrderDetails> list = Session["Cart"] as List<OrderDetails>;
string code = Request["code"].ToString();
var query = list.Where(p => p.FruitCode == code);
if (query.First().Count.Value > 1)
{
query.First().Count--;
}
else
{
list.Remove(query.First());
}
Session["Cart"] = list;
Response.Redirect("GouWuChe.aspx");
}
}
④实现用户登录功能:
aspx代码:
<body>
<form id="form1" runat="server">
<center>
<div>
<asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="txtuid" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="密码:"></asp:Label>
<asp:TextBox ID="txtpwd" runat="server" TextMode="Password"></asp:TextBox>
<br />
<br />
<asp:Button ID="btnLogin" runat="server" Text="登录" OnClick="btnLogin_Click" />
<br />
<br />
</div>
</center>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</form>
</body>





