Django项目总结:Response和Cookie
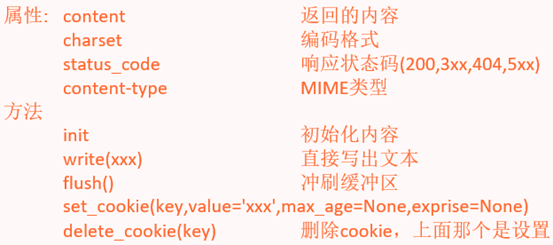
【HttpResponse】
-- 服务器返回给客户端的数据
-- HttpResponse由程序员自己创建
-- 不使用模板,直接HttpResponse()
-- 调用模板,进行渲染
-- 1.先load模板,再渲染
-- 2.直接使用render一步到位
-- render(request,template_name[,context])
-- request 请求体对象
-- template_name 模板路径
-- context 字典参数,用来填坑

-- MIME
-- 作用:制定传输数据使用哪种形式打开
-- 格式:大类型/小类型
-- image/png
-- image/jpg


【HttpResponse 子类】
-- HttpResponseRedirect
-- 响应重定向:可以实现服务器内部跳转
-- 暂时重定向:302
-- return HttpResponseRedict('/grade/2017')
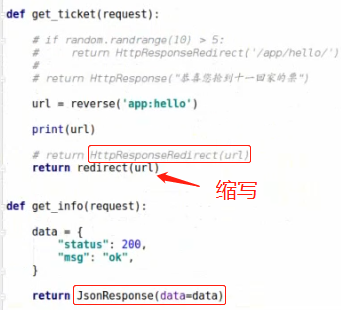
-- 使用的时候推荐使用反向解析
-- 简写:redirect
-- JsonResponse
-- 以 Json格式返回数据
-- 重写了__init__,序列化Json数据,指定content_type 为application/json
-- 返回Json数据的请求,通常用在异步请求上
-- JsonResponse(dict)
-- 也可以使用__init__(self,data)设置数据
-- Content-type是application/json
-- HttpResponsePermanentRedirect
-- 重定向,永久性 -- 301
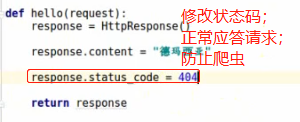
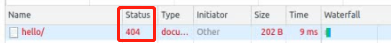
-- HttpResponseBadRequest -- 400
-- HttpResponseNotFound -- 404
-- HttpResponseForbidden -- 403
-- HttpResponseNotAllowed -- 405
-- HttpResponseServerError -- 500
-- Http404
-- Exception
-- raise 主动抛异常出来

-- Json
-- JsonObject -- { }
-- key - value
-- JsonArray -- [ ]
-- 列表中可以是普通数据类型,也可以是JsonObject
-- JsonObject和JsonArray可以嵌套
-- 给移动端的 使用Json(JsonResponse)
-- 给 Ajax
-- 前后端分离
-- DRF 框架
-- Google Chrome使用Json插件
-- JsonFomatter
-- JsonView
【会话技术】
-- 出现场景
-- 服务器如何识别客户端
-- Http在Web开发中基本都是短连接
-- 请求生命周期
-- 从Request开始
-- 到Response结束
-- 种类
-- Cookie
-- 客户端会话技术
-- 数据存储在客户端
-- 键值对存储
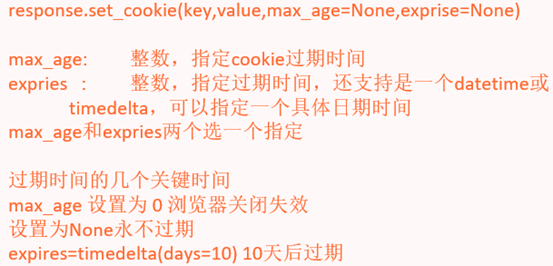
-- 支持过期时间
-- 默认Cookie会自动携带,本网站所有Cookie
-- Cookie不能跨域名,跨网站
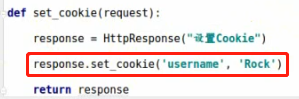
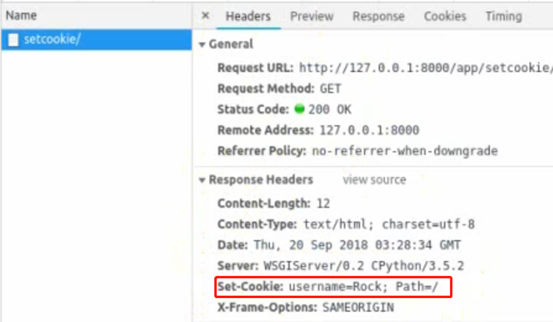
-- 通过HttpResponse 操作浏览器
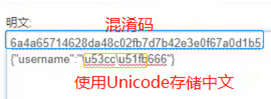
-- Cookie默认不支持中文
-- 可以加盐(加密)
-- 获取的时候需要解密

-- Session
-- 服务端会话技术
-- 数据存储在服务器中
-- 默认Session存储在内存中
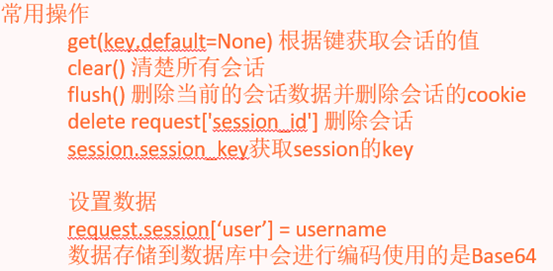
-- Django中默认会把Session持久化到数据库中
-- Django中Session的默认过期时间是14天
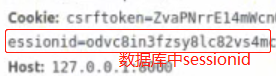
-- 主键是字符串
-- 数据是使用了数据安全
-- 使用的base64(数据以 = 结尾)
-- 在前部添加了一个混淆串
-- Session依赖于Cookie





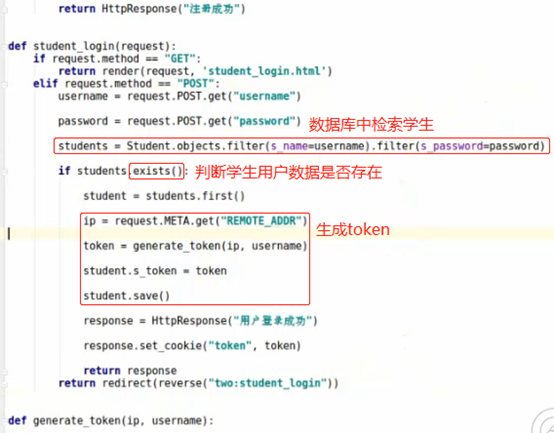
-- Token
-- 服务端会话技术
-- 自定义的Session
-- 如果Web页面开发中,使用起来和Session基本一致
-- 如果使用在移动端或客户端开发中,通常以Json形式传输,需要移动端自己存储Token,需要获取Token关联数据的时候,主动传递Token
-- Cookie和Session,Token对比
-- Cookie使用更简洁,服务器压力更小,数据不是很安全
-- Session服务器要维护Session,相对安全
-- Token拥有Session的所有优点,自己维护略微麻烦,支持更多的终端


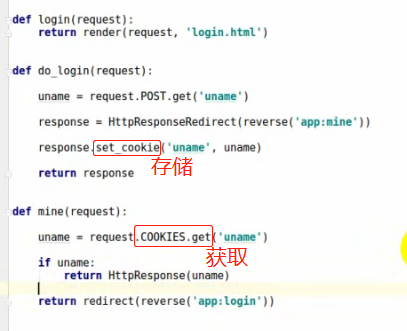
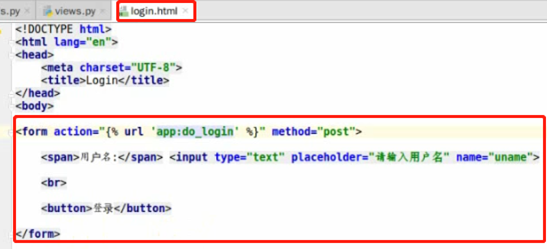
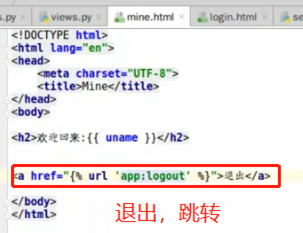
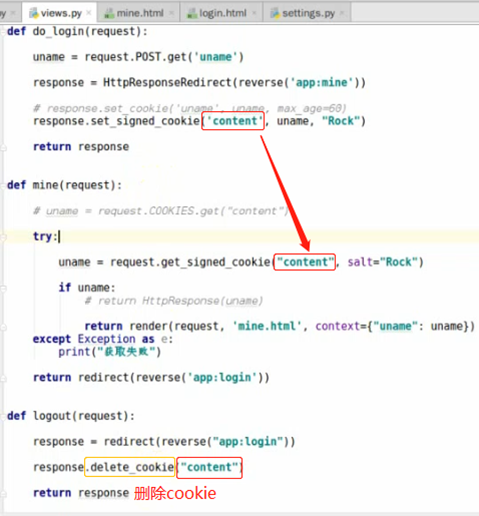
【用户登陆,用户信息存储在cookie,并跳转用户界面】



退出用户登陆


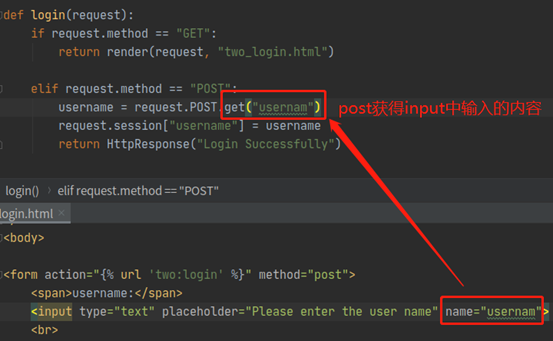
【session登陆和退出】


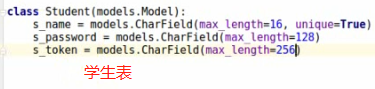
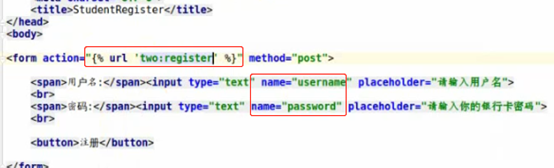
【Token学生注册登陆】

学生注册:


学生登陆:



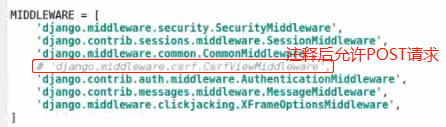
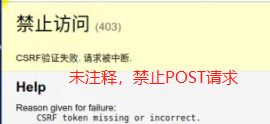
【CSRF】
-- 防跨站攻击
-- 防止恶意注册,确保客户端是我们自己的客户端
-- 使用了cookie中csrftoken 进行验证,传输
-- 服务器发送给客户端,客户端将cookie获取过来,还要进行 编码转换 (数据安全)
-- 如何实现的
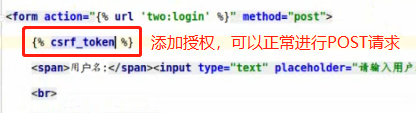
-- 在我们 存在csrf_token 标签的页面中,响应会自动设置一个cookie,csrftoken
-- 当我们提交的时候,会自动验证csrftoken
-- 验证通过,正常执行以后流程,验证不通过,直接403



【算法】
-- 编码解码
-- Base64
-- urlencode
-- 摘要算法,指纹算法,杂凑算法
-- MD5,SHA
-- MD5 默认是128的二进制
-- 32位的十六进制
-- 32位的Unicode
-- 单向不可逆的
-- 不管输出多长,输出都是固定长度
-- 只要输入有任意的变更,输出都会发生巨大的变化
-- 加密
-- 对称加密
-- 一把钥匙
-- DES,AES
-- 加密解密效率高
-- 钥匙一旦丢失,所有数据就全玩完了
-- 非对称加密
-- 两把钥匙,成对的
-- 公钥和私钥
-- RSA,PGP
-- 安全性最高
-- 算法复杂,需要时间长
-- 支付宝,微信都是RSA


