Django项目总结:Template
【模板Template】
-- 在Django框架中,模板是可以帮助开发者快速生成呈现给用户页面的工具
-- 模板的设计方式实现了我们MVT中VT的解耦
-- VT有着N:M的关系,一个V可以调用任意T,一个T可以供任意V使用
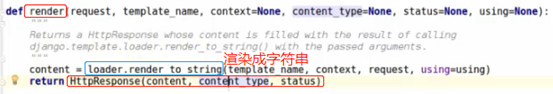
-- 模板处理分为两个过程:加载和渲染


-- 模板主要有两个部分
-- HTML静态代码
-- 动态插入的代码段(挖坑,填坑)
-- 模板中的动态代码段除了做基本的静态填充
--还可以实现一些基本的运算,转换和逻辑
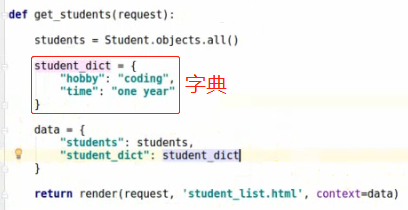
-- 模板中的变量
-- 视图传递给模板的数据
-- 遵守标识符规则
-- 语法{{ var }}
-- 如果变量不存在,则插入空字符串
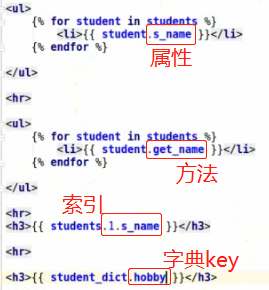
点语法
-- 调用属性或方法
-- 弊端:调用方法时,不能传递参数
-- 字典查询
-- 索引


模板中的标签
-- 语法 {% tag %}
-- 作用
-- 加载外部传入的变量
-- 在输出中创建文本
-- 控制循环或逻辑
-- if

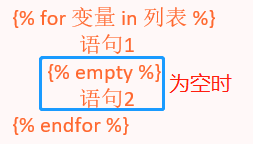
-- for
-- 当列表为空或不存在时,执行empty之后的语句

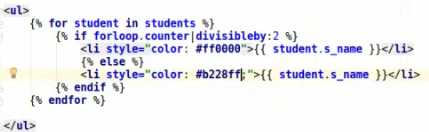
-- forloop
-- {{ forloop.counter }} 表示当前是第几次循环,从1数数
-- {{ forloop.counter0}} 表示当前是第几次循环,从0数数
-- {{ forloop.revcounter}} 表示当前是第几次循环倒着数数,到1停
-- {{ forloop.revcounter0}} 表示当前第几次循环,倒着数,到0停
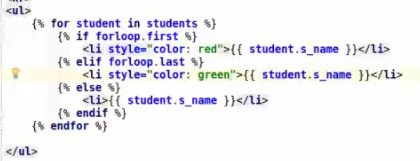
-- {{ forloop.first }} 是否是第一个 布尔值
-- {{ forloop.last }} 是否是最后一个 布尔值

复合使用

-- 注释
-- 单行注释
{# 被注释掉的内容 #}
-- 多行注释
{% comment %}
内容
{% endcomment %}
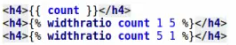
-- 乘除 {% widthratio 数 分母 分子 %}

-- 整除 {% if num|divisibleby:2 %}
-- |
-- Linux:管道符号,前面的输出做为后面的输入
-- 模板里:过滤器,作用同管道符号,在变量显示前修改
-- {{ var|过滤器 }}
-- 加add {{ p.page | add : 5 }}
-- 减 {{ p.page | add : -5}}
-- 大写 {{ p.pname|upper }}
-- 小写 {{ p.pname|lower }}

-- ifequal 如果相等
{% ifequal value1 value2 %}
语句
{% endifequal %}
-- ifnotequal 如果不相等
-- url: 反向解析
{% url 'namespace:name' p1 p2 %}
-- csrf_token 用于跨站请求伪造保护的
{% csrf_token %}
【HTML转义】
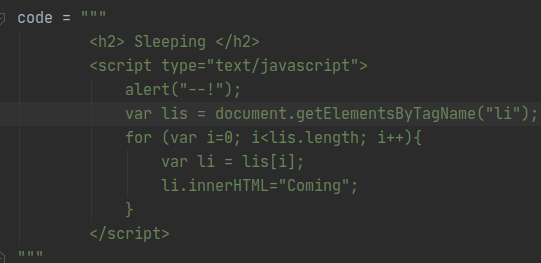
-- 将接收到的数据当成普通字符串处理还是当成HTML代码来渲染的一个问题
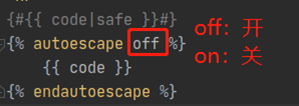
-- 渲染成html:{{ code|safe}}


code中若注入js语句,safe后会变得不安全

另一种渲染方式

结构标签
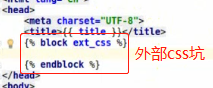
-- block
-- 块
-- 用来规划我们的布局(挖坑)
-- 首次出现,代表规划
-- 第二次出现,代表填充之前的规划
-- 第三次出现,填充之前的规划,默认覆盖
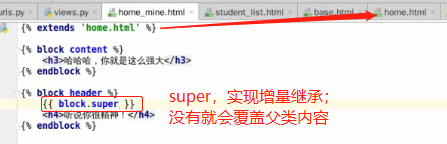
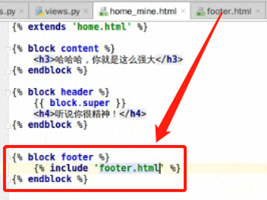
-- 若不想覆盖,可以添加 {{ block.super }}
-- 这样可以实现增量操作

-- extends
-- 继承
-- 可以获取父类模板中的所有结构
-- block + extends
-- 化整为零,效率高
-- include
-- 包含,可以将页面作为一部份,嵌入到其它页面中
-- include + block
-- 由零聚一,效率低

-- 如果我们继承自一个父模板,子模版自己直接重写页面结构是不生效的
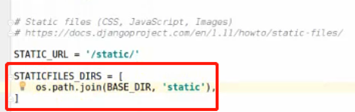
static 静态资源
-- 创建静态文件夹
-- css,js 通常写在 static 中
-- setting 中注册
-- 动静分离
-- 在模板中使用
-- 先加载静态资源 {% load static %}
-- 使用 {% static 'xxx' %} xxx相对路径
-- 坑点
-- 仅在debug模式可以使用
-- 以后需要自己单独处理