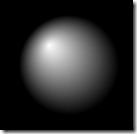
看下面一个gradient brush效果:
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.3,0.3">
<GradientStop Color="White"/>
<GradientStop Color="Transparent" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
我们看到,transparent也可以作为stop的颜色,其实每个颜色都可以通过设置alpha值来设置透明度。
再介绍一下OpacityMask,在很多UI控件中都有这个属性,用来配合着brush做出透明等光影效果。在OpacityMaskbrush中的brush,只有alpha值有效果,RGB值无论是什么,都是被忽略的。
<Image.OpacityMask> <RadialGradientBrush GradientOrigin="0.3,0.3"> <GradientStop Color="White" /> <GradientStop Color="#99000000" Offset="0.7" /> <GradientStop Color="Transparent" Offset="1.04" /> </RadialGradientBrush> </Image.OpacityMask>
注意,上面第一个GradientStop颜色是White,但其实只有前两位alpha值有意义,White的alpha值是FF,所以哪怕这里换成Red,Blue,Black,由于它们的alpha值都是FF,所以效果都是一样的。
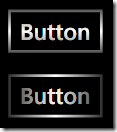
下面看一个LinearGradient的例子:
<Button Content="Button"> <Button.OpacityMask> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> <GradientStop Offset="1"/> </LinearGradientBrush> </Button.OpacityMask> </Button> <Button Content="Button"> <Button.OpacityMask> <LinearGradientBrush EndPoint="0,0.5" StartPoint="1,0.5"> <GradientStop Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> <GradientStop Offset="1"/> </LinearGradientBrush> </Button.OpacityMask> </Button>
再来一个两端渐变的例子:
<Image.OpacityMask> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Offset="0"/>
<GradientStop Color="#AA000000" Offset="0.02"/> <GradientStop Color="Black" Offset="0.05"/> <GradientStop Color="Black" Offset="0.95"/> <GradientStop Color="#AA000000" Offset="0.98"/>
<GradientStop Offset="1"/> </LinearGradientBrush> </Image.OpacityMask>
从上面的XAML代码可以看到,如果不给Color设置值,默认是Transparent。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架