添加Application Bar
用 Expression Blend很直观。
添加Application Bar:右击 Objects and Timeline 面板上的PhoneApplicationPage,选择 Add ApplicationBar。
添加ApplicationBarIconButton: 右击ApplicationBar,选择Add ApplicationBarIconButton。
添加ApplicationBarMenuItem: 右击ApplicationBar,选择Add ApplicationBarMenuItem。(下面仅以IconButton为例,MenuItem与其类似)
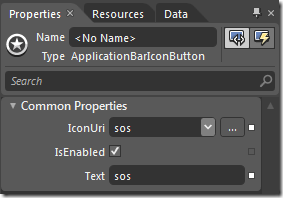
ApplicationBarIconButton的属性面板:
Name用来命名。Search栏用来搜索属性,不过ApplicationBarIconButton的属性太少,都展开在下面了。
IconUri下拉框能找到很多自带的按钮图标,…可以自定义图标文件路径。
Text是:在触摸右边…的时候,图标按钮上浮,露出在每个图标下方的介绍性文字。
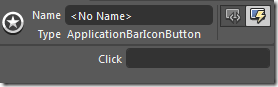
若要添加事件,则选择到右上闪电所在的面板,在Click后面的文本框里双击。
逐个设置比较麻烦,因此用循环为每个菜单项的点击事件绑定方法:
using Microsoft.Phone.Shell; 使ApplicationBarMenuItem可见
foreach (ApplicationBarMenuItem menuItem in this.ApplicationBar.MenuItems)
{
menuItem.Click += new EventHandler(ApplicationBarMenuItem_Click);
}
在ApplicationBarMenuItem_Click里把sender类型转换成ApplicationBarMenuItem取到不同的属性值。
作者的代码中用的是接口IApplicationBarMenuItem而非具体的类ApplicationBarMenuItem,原因是微软的wp team为了将来扩展更灵活,但这里我们不必在乎。
ApplicationBarIconButton的初始化
ApplicationBarIconButton控件只在Xaml里面有是不行的,InitializeComponent并不能初始化它![]()
// Assign application bar buttons to member fields, because this cannot be done by InitializeComponent:
this.sosButton = this.ApplicationBar.Buttons[0] as ApplicationBarMenuItem;
this.strobeButton = this.ApplicationBar.Buttons[1] as ApplicationBarMenuItem;
作者的源码里,是把所有图片放到了Images目录下。但是通过Blend去添加图片的时候,会自动创建icons目录,因此还是统一放到icons目录里好些。
Windows Phone的MessageBox是简化了的,只有两个按钮,且按钮文本不能自定义。若要自定义MessageBox,则需要用到Microsoft.Xna.Framework.GamerServices。详见58页。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架