快捷键
F1: back按钮
F2:Home(Start)按钮
F3:Search按钮
Pause:用键盘输入取代屏幕键盘
更多快捷键参考:http://bit.ly/emulatorshortcuts
图标
三种按钮图标如下图所示:
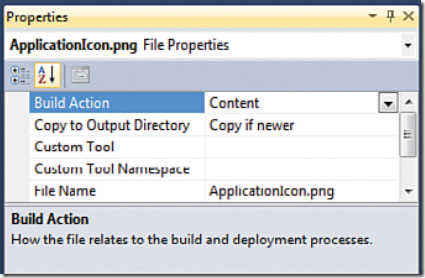
如果使用了自定义的图标,需要改一下这个资源的Build Action,要是Content,而不是Resource。
三种Build Action
Build Action属性设置为Content的文件将被作为独立文件直接打包在xap文件中
Build Action属性设置为Resource的文件将被嵌入到xap包中的dll文件内
Build Action属性设置为None的文件将不会存以任何形式在于xap包中
对于多媒体文件,务必使用Content形式以取得更佳的性能。
微软给出的标准解答是,使用”Content”要比“Resource”性能上好一些。因为Windows Phone 7是为文件和网络流做了优化处理,但是Memory流却没有。设置成Content类型,这些文件将会作为独立的文件存在xap包中。
如果设置为resource,他们会被编译到dll中,这会增大dll的文件大小,让程序启动的更慢。
Content类型的图片可以异步加载,而Resource类型的因为在dll中只能同步加载。但有些时候也确实需要同步加载。
如果不是想保护图标文件,就不要当做Resouce来编译进dll。
保存数据
用IsolatedStorage,作者封装了一个Setting类,用法如下:
Setting<int> savedCount = new Setting<int>(“SavedCount”, 0);
this.savedCount.Value = this.count; // 保存
this.count = this.savedCount.Value; // 读取
源码如下:
 View Code
View Code namespace WindowsPhoneApp
{
// Encapsulates a key/value pair stored in Isolated Storage ApplicationSettings
public class Setting<T>
{
string name;
T value;
T defaultValue;
bool hasValue;
public Setting(string name, T defaultValue)
{
this.name = name;
this.defaultValue = defaultValue;
}
public T Value
{
get
{
// Check for the cached value
if (!this.hasValue)
{
// Try to get the value from Isolated Storage
if (!IsolatedStorageSettings.ApplicationSettings.TryGetValue(
this.name, out this.value))
{
// It hasn't been set yet
this.value = this.defaultValue;
IsolatedStorageSettings.ApplicationSettings[this.name] = this.value;
}
this.hasValue = true;
}
return this.value;
}
set
{
// Save the value to Isolated Storage
IsolatedStorageSettings.ApplicationSettings[this.name] = value;
this.value = value;
this.hasValue = true;
}
}
public T DefaultValue
{
get { return this.defaultValue; }
}
// "Clear" cached value:
public void ForceRefresh()
{
this.hasValue = false;
}
}
}
Application Bar
wp的Application Bar像功能按钮,iphone的Tab Bar像Tab切换。
Application Bar 最多只能有四个按钮。
若要自定义按钮图标:无圆圈边框的48*48像素的图标。图标如果现实不了,很可能是因为Build Action没有设置成Content。
Application Bar Menu中应该放:不常用的、图标不好描述含义的功能。菜单项不要超过5个。
Application Bar的Opacity属性
当小于1的时候,可见的页面会长一些(72个像素)。透明度虽然可以自定义,但只推荐以下三种:1,0.5,0。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架