ExtJS 折线图趟过的坑
问题:
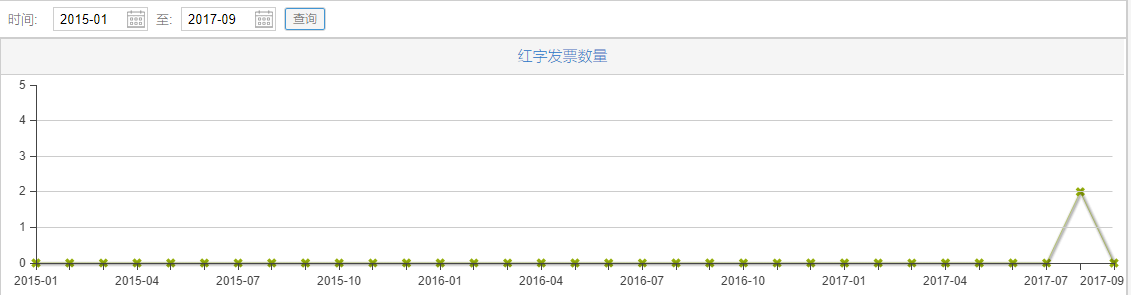
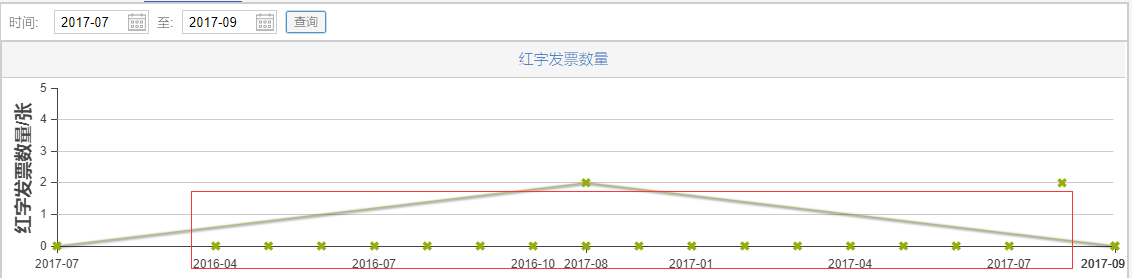
1、根据条件检索后绘制折线图,之前的坐标没有清除如图

解决方案:
在绘制之前,清空坐票:
leftLine.surface.removeAll();
leftLine.redraw(false);
完整代码如下
storeBar.load({ params: { SDate: bTime, EDate: eTime, ResourceId: resourceid }, callback: function (records, operation, success) { var axesItem = leftLine.axes.items; axesItem[0].maximum = records[0].data.MaxNum; axesItem[0].majorTickSteps = 4; leftLine.surface.removeAll(); leftLine.redraw(false); } });
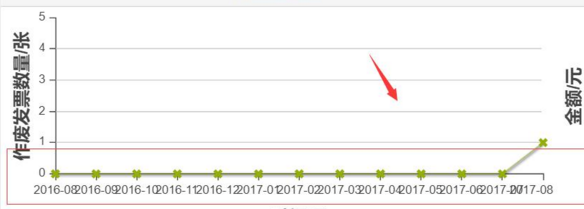
2、坐标数量很大时,横坐标数据覆盖

解决方法:
数据实体添加一个专门用来显示的列,根据自己的算法把不需要显示的坐标名称设置为空,处理后效果如下