一vue开发环境搭建
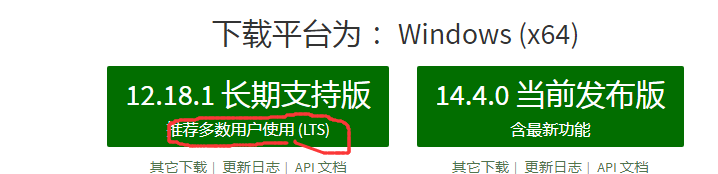
1.下载二进制包 https://nodejs.org/zh-cn/

直接下一步下一步即可,然后dmd中如下显示说明成功:
C:\Program Files\nodejs>node -v
v12.18.1
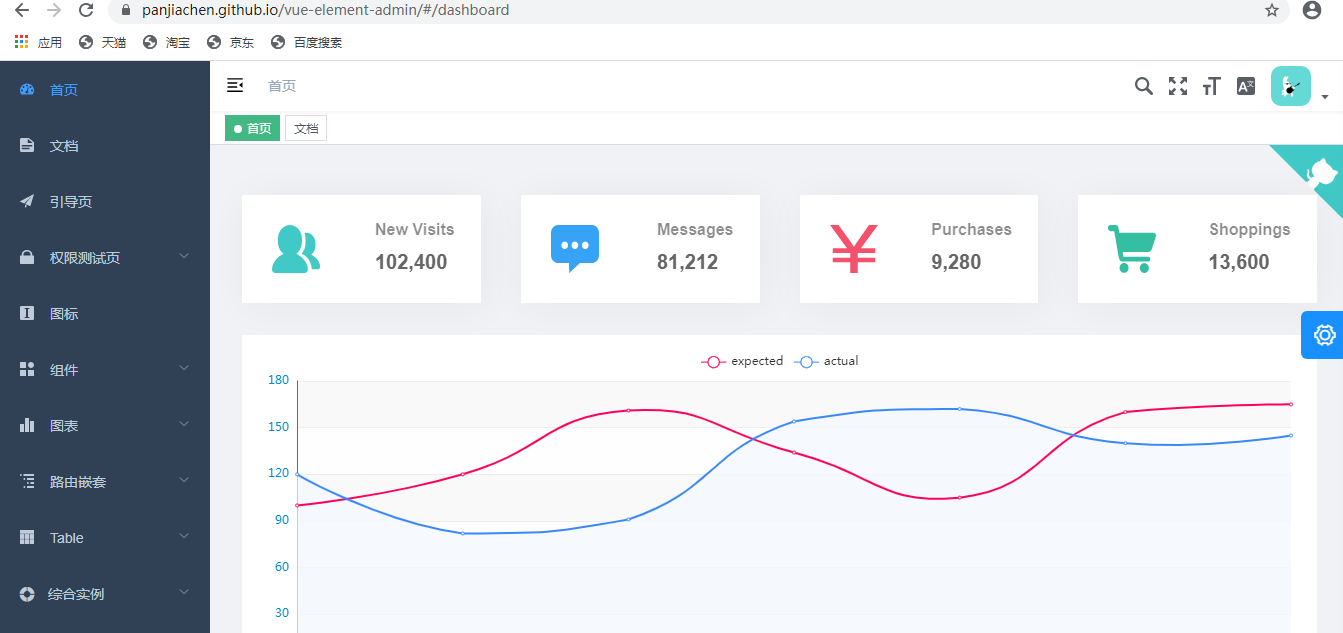
https://github.com/PanJiaChen/vue-element-admin ---这是github上vue完整项目模版,它的在线预览如下图:


2.widows安装git
https://www.git-scm.com/download/win --下载
http://www.mamicode.com/info-detail-2736524.html ---安装
效果如下:

3.新建前端代码目录web和我的devops项目后端代码目录同级:

4.把vue模版克隆下来:
F:\devops\data\web>git clone https://github.com/gxhsh/vueAdmin-template.git
5.安装nodejs
https://developer.aliyun.com/mirror/NPM?from=tnpm

注意安装过程中出现war正常,出现error就不行。
安装完后,此时它就生成F:\devops\data\web\vue-admin-template\node_modules目录(里边是依赖包),若安装时出错就直接把此目录删除再重新装
6.运行服务

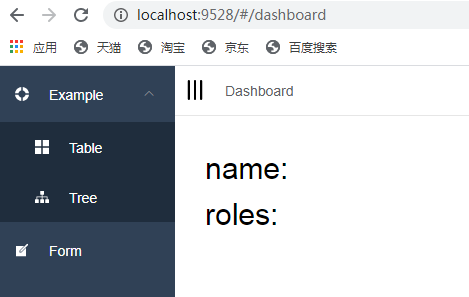
点击登录后,模版环境就出来了如下图:
若登录不了就参照第十步修改前端代码:
7.起后端项目服务
[vagrant@CentOS ~]$ source python36env/bin/activate
(python36env) [vagrant@CentOS ~]$ cd /vagrant/
(python36env) [vagrant@CentOS vagrant]$ cd devops/
(python36env) [vagrant@CentOS devops]$ ls
apps devops manage.py scripts
(python36env) [vagrant@CentOS devops]$ python manage.py runserver 0.0.0.0:8000
访问后端接口:http://127.0.0.1:8000/
8.因为我的后端项目中我之前做了权限,所以这里我把所有api的权限取消
9.打开pycharm修改为允许垮域访问settings.py:
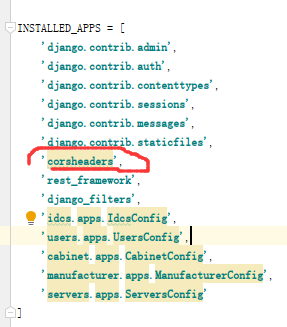
(1)安装:打开github搜索django cors header --->https://github.com/adamchainz/django-cors-headers对照此
(python36env) [vagrant@CentOS devops]$ pip install django-cors-headers 不做此步的话无法通过命令来通过ajax(异步请求)请求数据
(2)配置settings.py:

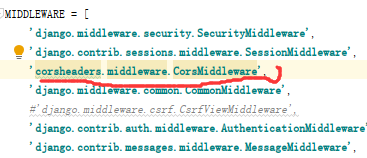
(3)middleware配置中注意先后顺序:放在commonmiddleware上---添加中间件监听

(4)配置允许跨域的域名:这里设成*,允许所有域名跨域请求我数据,如果是线上环境的话,你允许哪个域名请求,这里就写哪个域名即可

(python36env) [vagrant@CentOS devops]$ python manage.py runserver 0.0.0.0:8000 起动服务
10.配置前端代码用webstorm/notepa++/vscode等均可:
修改配置打开webstorm/notepa++/vscode等均可:
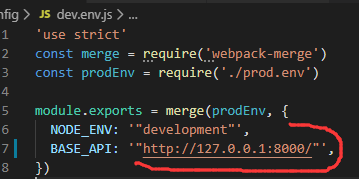
(1)F:\devops\data\web\vueAdmin-template\config\dev.env.js ---开发环境的

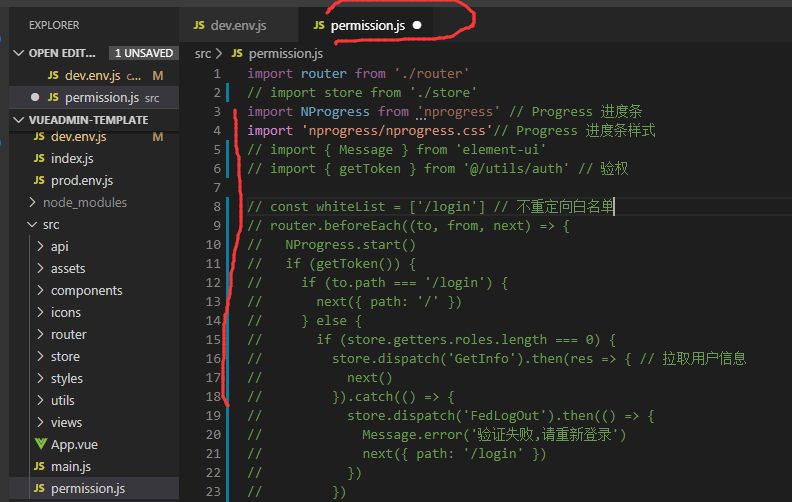
(2)F:\devops\data\web\vueAdmin-template\src\permission.js --全部注释掉,因为它做了权限验证所以你访问不了:

做修改后重新npm run dev下,此时就可访问了:

二.vue对接drf
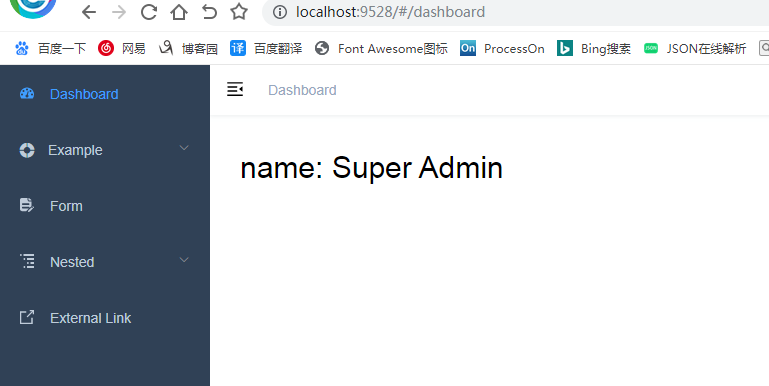
11.获取数据:我把数据放在它dashboard页面中:
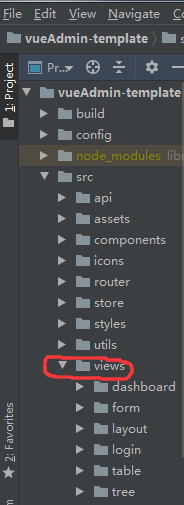
它所有的我们能看到的页面都是在views文件夹中

(1)改dashboard/index.vue:
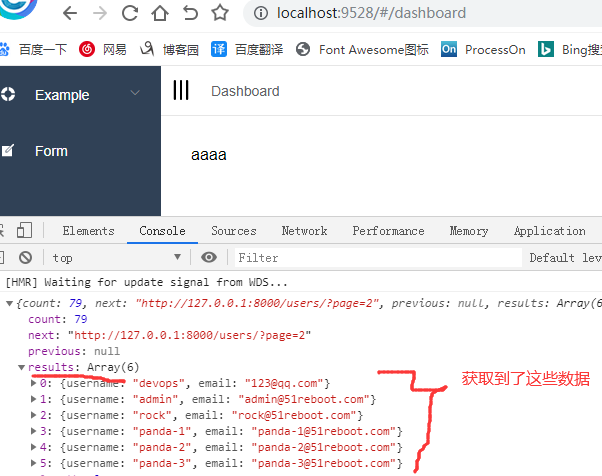
<template> <div class="dashboard-container"> aaaa </div> </template> <script> // 导入我定义的接口文件dashboard.js中的getUserList函数,@符是指src目录 import { getUserList } from '@/api/dashboard' export default { // created方法是生命周期函数(这里是dom挂载后执行fetchData获取数据--getUserList()会发起dashboard.js中定义的getUserList方法发起异步请求然后return给.then) created() { this.fetchData() }, // methods是把所有方法定义在它中 methods: { fetchData() { // then就是执行getUserList函数成功后会返回一数据放在response中res getUserList().then(res => { // 打印res console.log(res) }) } } } </script> <style rel="stylesheet/scss" lang="scss" scoped> .dashboard { &-container { margin: 30px; } &-text { font-size: 30px; line-height: 46px; } } </style>
(2)取消devop后端所有api的权限,这样便于前端获取数据:settings.py:
REST_FRAMEWORK = { 'DEFAULT_SCHEMA_CLASS': 'rest_framework.schemas.coreapi.AutoSchema', 'PAGE_SIZE':10, 'DEFAULT_PAGINATION_CLASS':'users.pagination.Pagination', 'DEFAULT_FILTER_BACKENDS': ( 'django_filters.rest_framework.DjangoFilterBackend', ), 'DEFAULT_PERMISSION_CLASSES': [ 'rest_framework.permissions.AllowAny', # 'devops.permissions.Permissions', ] }
(3)新建api/dashboard.js: 所有的api接口调用全写在这--写接口
// 请求的模块 import request from '@/utils/request' // 定义getUserList函数,params参数, export function getUserList(params) { return request({ // 这个url是跟config/dev.env.js中的BASE_API组合关联的,是url和get拼接在一起的,所以BASE_API中的url后不要加斜线了 url: '/users/', method: 'get', params }) }
(4)src/utils/request.js---这是模版中别人写好的,我把改成如下自己需要的:
import axios from 'axios' import { Message } from 'element-ui' // import { getToken } from '@/utils/auth' // 创建axios实例 const service = axios.create({ baseURL: process.env.BASE_API, // api的base_url timeout: 15000 // 请求超时时间 }) // request拦截器 // service.interceptors.request.use(config => { // if (store.getters.token) { // config.headers['X-Token'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改 // } // return config // }, error => { // // Do something with request error // console.log(error) // for debug // Promise.reject(error) // }) // respone拦截器 service.interceptors.response.use( response => { /** * code为非20000是抛错 可结合自己业务进行修改 */ return response.data }, error => { console.log('err' + error)// for debug Message({ message: error.message, type: 'error', duration: 5 * 1000 }) return Promise.reject(error) } ) export default service
(5)给浏览器安装vue插件:浏览器右上方右键--扩展程序--输入vue并安装这个Vue.js devtools
刷新浏览器如下效果拿到数据了只是还没在页面展示出来:

12.数据展示
(1)找到https://element.eleme.cn/#/zh-CN/component/带边框的table表格模版-->把el-table代码块全复制到dashboard/index.vue
<template> <div class="dashboard-container"> <el-table :data="tableData" 所有的数据存放在tableData中,它是一变量且是result结果的列表 border style="width: 100%"> 表格宽度 <el-table-column prop="id" prop是记录的属性即字段 label="id"> label是表头信息 </el-table-column> <el-table-column prop="username" label="用户名"> </el-table-column> <el-table-column prop="email" label="email"> </el-table-column> </el-table> </div> </template> <script> // 导入我定义的接口文件dashboard.js中的getUserList函数,@符是指src目录 import { getUserList } from '@/api/dashboard' export default { // 定义一变量是在data(){ return{} }中定义 data() { return { tableData: [] } }, created() { this.fetchData() }, // methods是把所有方法定义在它中 methods: { fetchData() { getUserList().then(res => { // tableDate中的内容是我们请求里的result,res就是页面返回的数据 this.tableData = res.results }) } } } </script> <style rel="stylesheet/scss" lang="scss" scoped> .dashboard { &-container { margin: 30px; } &-text { font-size: 30px; line-height: 46px; } } </style>

(2)添加分页功能 :
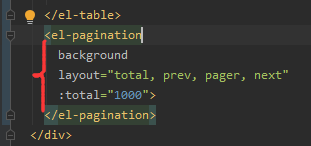
找到https://element.eleme.cn/#/zh-CN/component/带背景的分页-->把代码块拷贝到dashboard/index.vue中的表格el-table下面

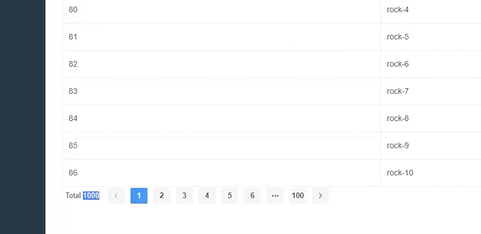
效果如下:

(3)自定添加分页其它效果---参考https://element.eleme.cn/#/zh-CN/component/文档添加想要的分页功能
a.上图效果中,总数据是1000条这个不对,这是它默认的不是我的真实数据量,所以我参数total放进去并把请求结果res中的result中count传给它即可
b.当前是第几页的数据也没展示:element文档中可知用Event事件中的current-change事件(当前页改变时触发)
这里我让此current-change事件等于一个函数handleCurrentChange,所以我定义此函数
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
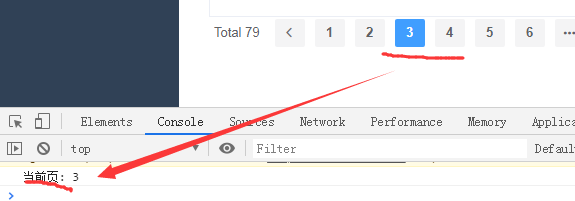
如下图效果中:我选某页时,它打印某页码了

当前页码拿到了但是页码对应的数据没展示出来,所以要传给drf---定义几变量,传给drf后端url中要参数.且要注意你vue前端改变页码那要发ajax请求服务端,数据才会变更。
......
data() {
return {
tableData: [],
totalNum: 0,
params: { 定义参数,参数中可有多变量
page: 1
}
}
},
.......
methods: { fetchData() { getUserList(this.params).then(res => { 并给它传参数params // tableDate中的内容是我们请求里的result,res就是页面返回的数据 this.totalNum = res.count this.tableData = res.results }) }, handleCurrentChange(val) { this.params.page = val // 给变量page传值 this.fetchData() // 发起ajax请求 } }
如下效果中展示对应页码的数据了:

c.让页码栏居中显示---给它框一个div,属性是center即可:
<div style="text-align: center"> <el-pagination background layout="total, prev, pager, next" @current-change="handleCurrentChange" :total="totalNum"> </el-pagination> </div>
完整代码:
<template> <div class="dashboard-container"> <el-table :data="tableData" border style="width: 100%"> <el-table-column prop="id" label="id"> </el-table-column> <el-table-column prop="username" label="用户名"> </el-table-column> <el-table-column prop="email" label="email"> </el-table-column> </el-table> <div style="text-align: center; margin-top: 10px;"> <el-pagination background layout="total, prev, pager, next" @current-change="handleCurrentChange" :total="totalNum"> </el-pagination> </div> </div> </template> <script> // 导入我定义的接口文件dashboard.js中的getUserList函数,@符是指src目录 import { getUserList } from '@/api/dashboard' export default { // 1.定义一变量是在data(){ return{} }中定义 data() { return { tableData: [], totalNum: 0, params: { page: 1 } } }, created() { this.fetchData() }, // 2.methods是把所有方法定义在它中--这里是给变量获取数据 methods: { fetchData() { getUserList(this.params).then(res => { // tableDate中的内容是我们请求里的result,res就是页面返回的数据 this.totalNum = res.count this.tableData = res.results }) }, handleCurrentChange(val) { this.params.page = val // 给变量page传值 this.fetchData() // 发起ajax请求 } } } </script> <style rel="stylesheet/scss" lang="scss" scoped> .dashboard { &-container { margin: 30px; } &-text { font-size: 30px; line-height: 46px; } } </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号